使用【 bootstrap 】显示出小窗口 详情内容 显示页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--引用jpuery——js代码包-->
<script src="../jquery-1.11.2.min.js"></script>
<!--引用bootstrap——js代码包-->
<script src="../bootstrap.min.js"></script>
<title>无标题文档</title>
<!--引用bootstrap——css代码包-->
<link href="../bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input type="button" value="显示" id="btn" />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<td>代码</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="tb"></tbody>
</table>
<div class="modal fade" id="myModal" tabimdex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-content">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">详细信息</h4>
</div>
<div class="modal-body" id="nr">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">确定</button>
</div>
</div><!-- /.modal-content-->
</div><!--/.modal-->
</div>
</body>
<script type="text/javascript">
$("#btn").click(function(){
$.ajax({
url:"caozuo_chuli.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs'"+lie[0]+"'>删除</span><button class='btn btn-primary btn-lg xq' data-toggle='modal' data-target='#myModal' bs='"+lie[0]+"'>开始演示模态框</button></td></tr>";
}
$("#tb").html(str);
//加事件
$(".sc").click(function(){
alert("aa");
});
//查看详情
$(".xq").click(function(){
var code = $(this).attr("bs");
$.ajax({
url:"xiangqing_chuli.php",
data:{code:code},
type:"POST",
success: function(data){
var lie1 = data.split("^");
var str = "<div>民族代号:"+lie1[0]+"</div><div>名族名称:"+lie1[1]+"</div>";
$("#nr").html(str);
}
});
});
}
});
});
</script>
</html>
使用ajax显示 小窗口 详情 页面 和bootstrap详情页面用的是同一个处理页面,下面可直接复制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<script src="../tanchuang.js"></script>
<title>无标题文档</title>
<link href="../tanchuang.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input type="button" value="显示" id="btn" />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td"></tbody>
</table>
</body>
<script type="text/javascript">
$("#btn").click(function(){
$.ajax({
url:"caozuo_chuli.php",
dataType:"TEXT",
success:function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs='"+lie[0]+"'>删除</span></td> <td><span class='xq' bs='"+lie[0]+"'>查看详情</span></td></tr>";
}
$("#td").html(str);
//加事件
$(".sc").click(function(){
alert("aa");
});
//查看详情
$(".xq").click(function(){
var code = $(this).attr("bs");
$.ajax({
url:"xiangqing_chuli.php",
data:{code:code},
type:"POST",
success: function(data){
var lie1 = data.split("^");
var str = "<div>代号:"+lie1[0]+"</div><div>代号:"+lie1[1]+"</div>";
var btn = "<input type='button' value='确定' class='qd' />";
var tc = new Window({
tiyle:"详细信息",
content:str,
buttons:btn
});
$(".qd").click(function(){
$(".zhuti").remove();
$("#zz").remove();
});
}
});
})
}
});
});
</script>
</html>
操作处理页面
<?php
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select * from nation";
echo $db->StrQuery($sql);
?>
详情处理页面
<?php
include("../DBDA.class.php");
$db = new DBDA();
$code = $_POST["code"];
$sql = "select * from nation where code='{$code}'";
echo $db->StrQuery($sql);
?>
使用bootstrap效果图



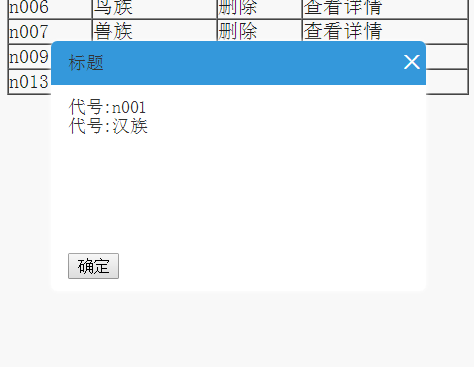
使用AJAX效果图