AJAX练习显示页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
$.ajax({
url:"lianxi_chuli.php",//url处理页面的地址
data:{code:"n001"},//data传递的数据:"提交的数据"
type:"POST",//POST的提交方式
dataType:"TEXT",//返回值的类型,还有XML ,和JSON类型
success:function(data){//先执行到提交方式,跳到处理页面访问到数据库找到这个值的条件后返回TEXT值的类型,进去循环,毁掉函数。
alert(data);
},
errof:function(){//处理出错执行
},
});
</script>
</body>
</html>
AJAX练习处理页面
<?php
$code = $_POST["code"];//同样用POST提交方式接收要查询的列
include("../DBDA.class.php");//引用封装好的类
$db = new DBDA(); //造连接对象
$sql = "select name from nation where code='{$code}'";//根据提供的【n001】值找想要找的【汉族】内容
echo $db->StrQuery($sql);//$db用返回字符串StrQuery方式,执行$sql,echo输出
?>
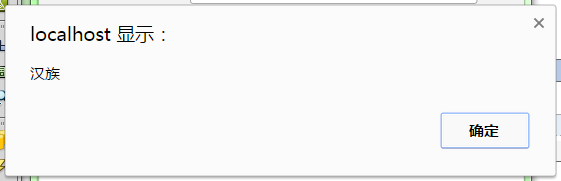
效果图

ajax登录页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<!--关键语句:window.location.href="要跳转到那个页面"-->
<!--关键字: .trim去空格-->
<!--写代码是注意事项!代码一定认真写,有时候少了个字母,或写错代码,或忘记$符号!!!-->
<body>
<div>用户名:<input type="text" id="uid" /></div>
<div>密码:<input type="text" id="pwd" /></div>
<div><input type="button" value="登录" id="btn" /></div>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#btn").click(function(){
//取用户名和密码
var u = $("#uid").val();
var p = $("#pwd").val();
//调用AJAX
$.ajax({
url:"DL_chuli.php",//url跳转处理页面
data:{u:u,p:p},//data:{用户输的名 : 数据库传来的值 , 用户输入的密码 : 数据库输出的值},
type:"POST",//用POST提交的方式
dataType:"TEXT",//返回值的类型,还有XML ,和JSON类型
success:function(data){
if(data.trim()=="OK"){//进循环if判断用户输入正确执行跳转主页面
window.location.href="zhuyemian.php";
}else{
alert("用户名或密码有误");
}
},
});
})
});
</script>
</html>
ajax登录处理页面
<?php
$uid = $_POST["u"];//同样用POST提交方式接收用户输的用户名
$pwd = $_POST["p"];//同样用POST提交方式接收用户输的密码
include("../DBDA.class.php");//引用封装好的类
$db = new DBDA();//造连接对象
$sql = "select nation from info where name='{$uid}'";//根据客户输入的uid用户名找相应的密码
$mm = $db->StrQuery($sql); //$db用返回字符串StrQuery方式,执行$sql,$mm接收
if($mm == $pwd && $pwd!=""){
echo "OK";//一致就输出ok
}else{
echo "NO";//错误就输出on
}
?>
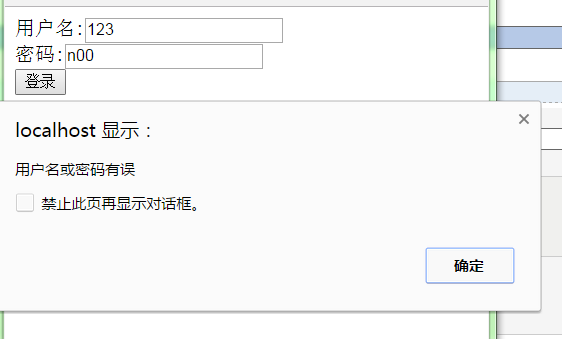
简单的登录页面效果图

ajax登录判断
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<input type="text" id="uid" />
<span id="ts"></span>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
//取用户名
var uid = $("#uid").val();
//调AJAX
$.ajax({
url:"ceshi_chuli.php",
data:{u:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data>0){
$("#ts").html("该用户名已存在");
$("#ts").css("color","red");//给提示设置一个红字体颜色
}else{
$("#ts").html("该用户名可用");
$("#ts").css("color","green");//给提示设置一个绿字体颜色
}
}
});
});
</script>
</html>
ajax登录判断处理页面
<?php
$uid = $_POST["u"];
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select count(*) from login where name='{$uid}'";
echo $db->StrQuery($sql);
?>
登录判断效果图


ajax操作删除
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<input type="button" value="显示" id="btn" />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<tr>代号</tr>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
<script type="text/javascript">
$("#btn").click(function(){
$.ajax({
url:"caozuo_chuli.php",
dataType:"TEXT",
success:function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs='"+lie[0]+"'>删除</span></td><tr>";
}
$("#td").html(str);
//加事件
$(".sc").click(function(){
alert("aa");
})
}
});
})
</script>
</body>
</html>
ajax操作删除处理页面
<?php
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select * from nation";
echo $db->StrQuery($sql);
?>
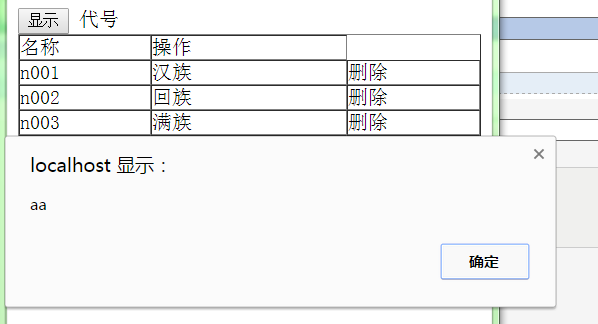
点击删除跳出个aa

ajax模糊查询
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
<style type="text/css">
*{ margin:0px auto; padding:0px;}
.l{ 200px; height:30px; text-align:center; line-height:30px; vertical-align:middle; border-bottom:1px solid #60f}
</style>
</head>
<br />
<body>
<div style="200px; height:35px; border:2px solid #60f"><input style="196px; height:31px;" type="text" id="name" /></div>
<div id="list" style="200px; height:500px; border:2px solid #60f"></div>
</body>
<script type="text/javascript">
$("#name").keyup(function(){
//取名称
var n = $(this).val();
if(n!=""){//判断输入框里是否为空
//调AJAX
$.ajax({
url:"mohu_chuli.php",
data:{n:n},
type:"POST",
dataType:"TEXT",
success:function(data){
var sz = data.split("|");
var str = "";
for(var i=0;i<sz.length;i++){
str = str+"<div class='l'>"+sz[i]+"</div>";
}
$("#list").html(str);
}
});
}else{
$("#list").html("");
}
});
</script>
</html>
ajax模糊查询
<?php
$name = $_POST["n"];
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select areaname from chinastates where areaname like'%{$name}%'";
echo $db->StrQuery($sql);
?>
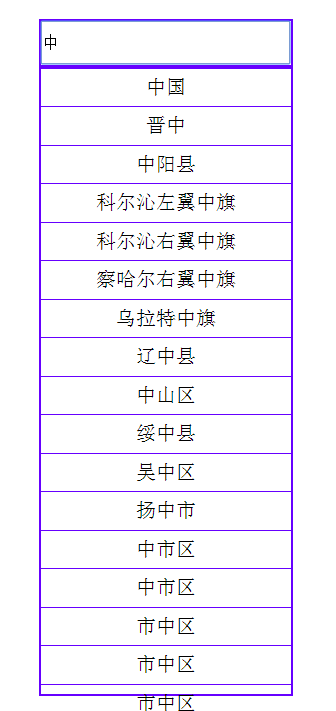
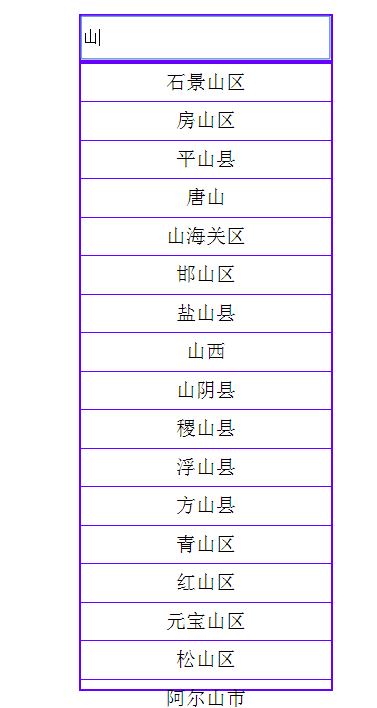
模糊查询效果图