Django
web应用
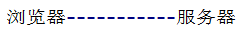
本质是基于socket实现的应用程序

http协议: 应用层协议
1 基于TCP协议
2 基于请求响应
3 短连接
4 无状态保存

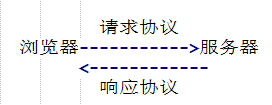
请求协议
请求首行 GET path?get数据 HTTP/1.1 请求头 userAgent: win Chorome/iPhone contentType: json application/x-www-form-urlencoded 请求体 (post才有请求体) a=1$b=2 {"a":1,"b":2}
响应协议
响应首行 HTTP/1.1 200 OK 响应头 contentType:"json" ... 空行 响应体 响应状态码: 1 开头: 请求中 200: 请求成功 3 开头: 重定向 4 开头: 文件路径找不到 5 开头: 服务器错误
如何给服务器发送json数据

1 地址栏 get请求 2 form表单 get/post请求 (无法发送json数据) 3 a标签连接请求 get请求 4 Ajax请求 get(查) post(提交数据添加记录) put(更新) delete(删除)

$.ajax({ url:"/index/", type:"post", contentType:"json" data:JSON.stringfy({ a:1, b:2 }), success:function(res){ } }) // 注意: Django解析不了json数据,只能自己利用request.body解析
MTV+url路由分发:
M: model.py
T: Template:存放模板文件
V: 视图 逻辑
url路由分发:
反向解析:
url(r'^role/add/$', views.role, name='role_add'), url(r'^role/edit/(d+)/$', views.role, name='role_edit'),
视图:
path=reverse("role_add") # "role/add/" path=reverse("role_edit",args=(1,2)) # "role/edit/1/"
模板:
{% url 'role_add' %}
{% url 'role_edit' 2 %}
名称空间:
re_path(r'^app01/', include(("app01.urls","app01"),namespace="app01",)),
视图函数:
request对象: 储存这次请求所有请求信息:

Httprequest.get Httprequest.POST ----- urlencoded编码 ----- 注意: 键值对是多个的时候,比如说checkbox类型的input标签,select标签需要用:request.POST.getlist("hobby") HttpRequest.body 一个字节串,代表请求报文的主体. HttpRequest.path HttpRequest.method HttpRequest.META 请求头 HttpRequest.FILES HttpRequest.COOKIES HttpRequest.session session中间件 HttpRequest.user 认证中间件

HttpRequest.get_full_path()
HttpRequest.is_ajax()

obj=HttpResponse("hello") obj=render(request,"index.html") obj=redircet("/index/")
模板层
含有模板语法的html文件称为模板文件,由render方法渲染引擎

{{}}: 渲染变量 ---- 深度查询 句点符 注意: 无参方法无需加括号. ---- 过滤器 date,safe,add,slice, {%%}: 渲染标签 {% for i in [11,22,33] %} {% if i != 22 %} <p>i</p> {% endif %} {% endfor %}
自定义标签和过滤器
1, 在 settings 中的 INSTALLED_APPS 配置当前 app, 不然django无法找到自定义的simple_tag. 2, 在 app 中创建templatetags模块(模块名只能是templatetags) 3, 创建任意 .py 文件,如: my_tags.py fromm django import template register = template.Library() # register的名字是固定的,不可改变 @register.filter def filter_multi(v1,v2): return v1 * v2 @register.simple_teg def simple_tag_multi(v1,v2): return v1 * v2 4, 模板中使用: {% load my_tags %} # num=12 {{ num|filter_multi:2 }} #24 {{ num|filter_multi:"[22,33,4444]"}} 继承 extend: 创建base.html: 创建钩子 {%block css%} {%endblock css%} {%block content%} <p>123</p> {%endblock%} {%block js%} {%endblock js%} 子模板继承: {% extends 'base.html' %} {% block content %} <p>111</p> {% endblock %}
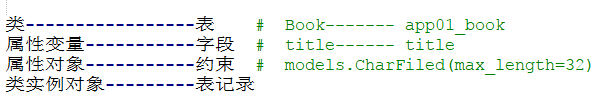
ORM
class Book(models.Model): title = models.CharFiled(max_length=32)

单表操作:
model的元类信息: Book._meta.verbose_name '书籍' Book <class 'app01.models.Book'> Book._meta
