在开发.Net Core中的 可以通过设定 <environment> 的属性 include、exclude 进行不同环境显示设定,如下 :
<environment include="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" /> </environment>
这个在Layout.cshtml中设定后,可以在不同环境显示效果
但我在Areas中的设定后没有起作用,如下
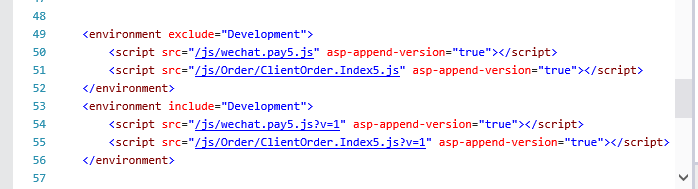
<environment exclude="Development"> <script src="~/js/wechat.pay5.js" asp-append-version="true"></script> <script src="~/js/Order/ClientOrder.Index5.js" asp-append-version="true"></script> </environment> <environment include="Development"> <script src="~/js/wechat.pay5.js?v=1" asp-append-version="true"></script> <script src="~/js/Order/ClientOrder.Index5.js?v=1" asp-append-version="true"></script> </environment>
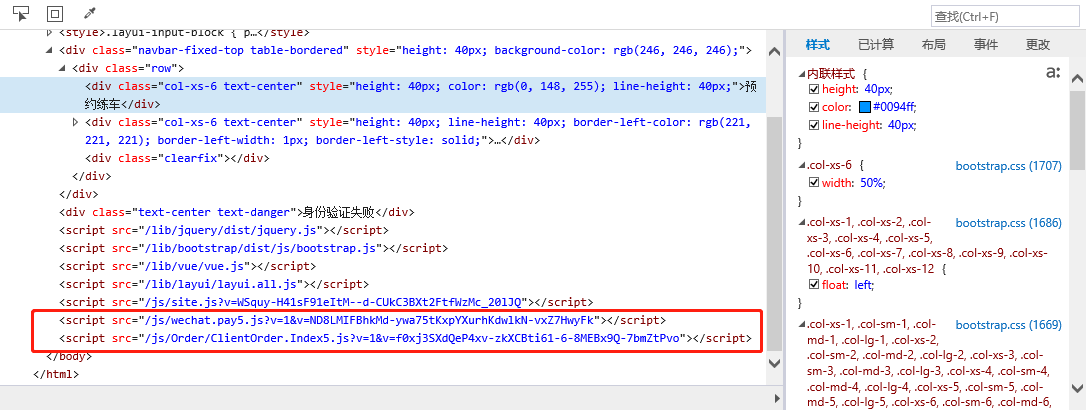
在打开的页面中查看源码,所设定的环境标签不起作用,如下:

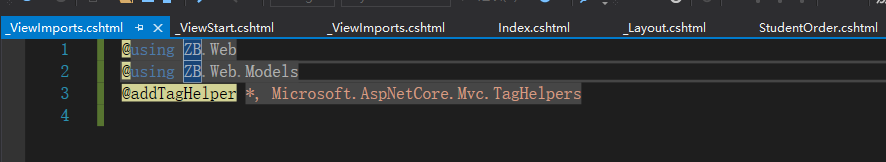
查看阅了相关文档后,看到原因是没有加 taghelper,在当前页面加上如下的代码即可
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
加上后,查询代码显示如下:

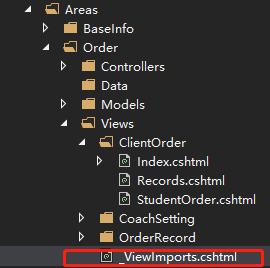
如果每个界面都写的话,那太麻烦,可以在当前Views文件夹下加入_ViewImports.cshtml,内容就是上面所写的内容,如下图