前言
随着可视化进入深水区,G2面临了越来越多交互上的需求。动画是提升交互必不可少的一部分,也是之前G2的薄弱环节。这个版本里我们开发并替换了动画底层,统一了时间轴,使G2的动画性能大大提升,并提供了一套默认的交互动画,使G2图表的表现力更加丰富。
默认动画
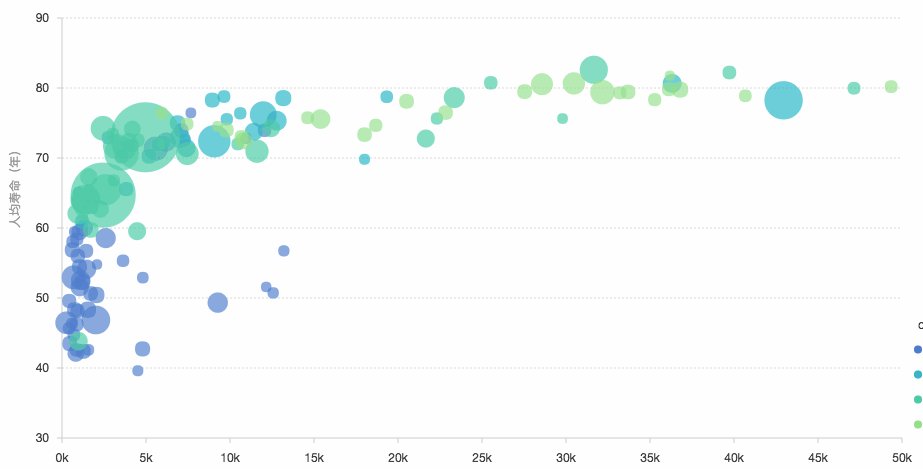
render() 出场动画

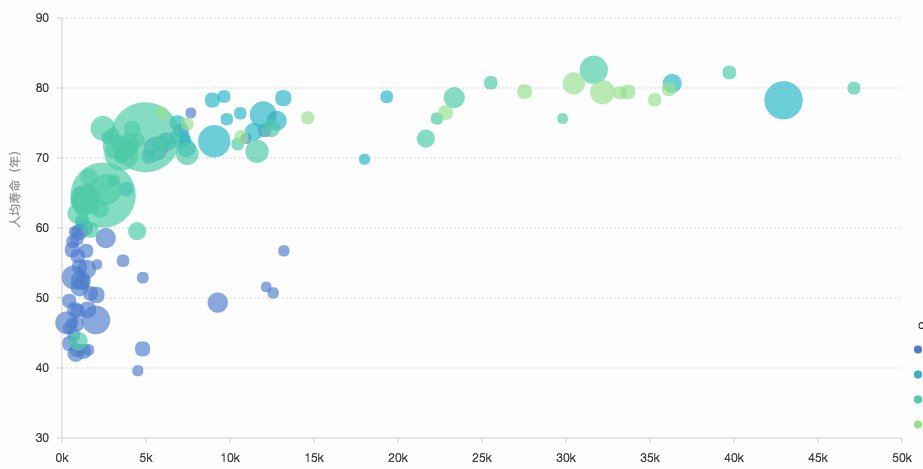
changeData() 数据变更动画


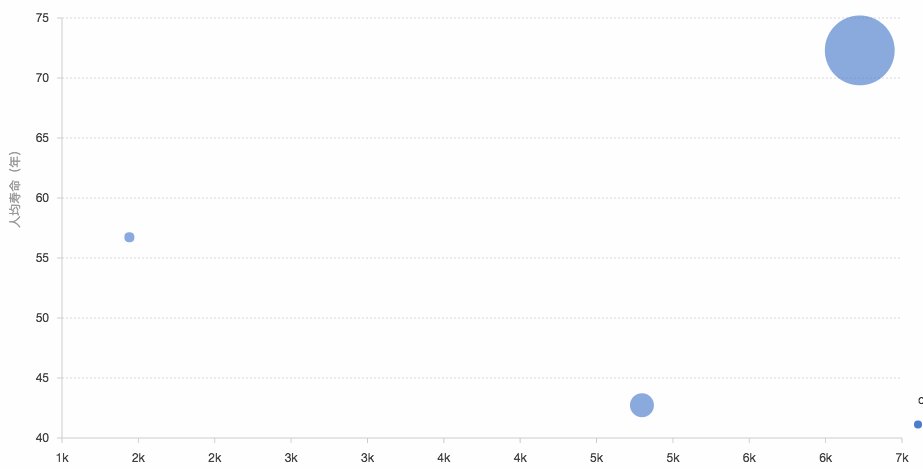
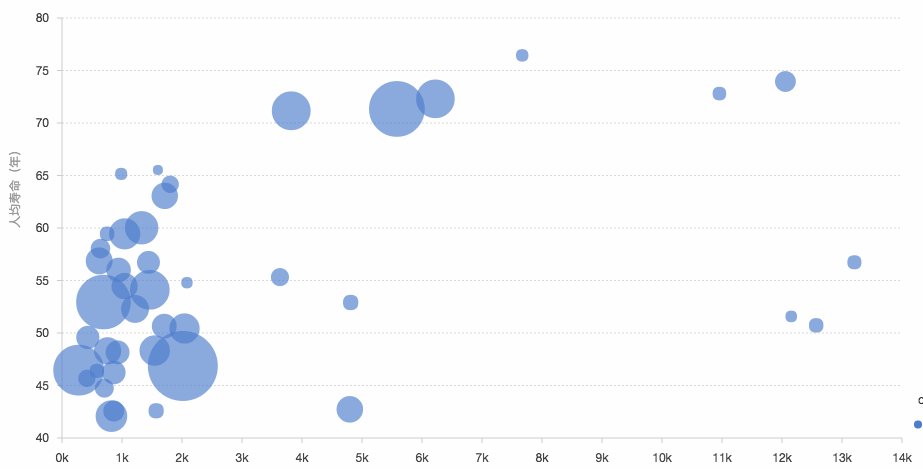
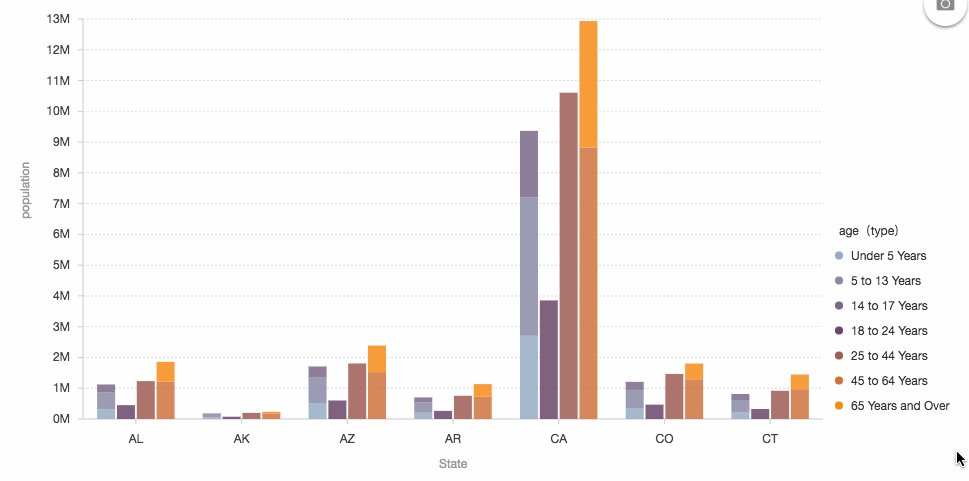
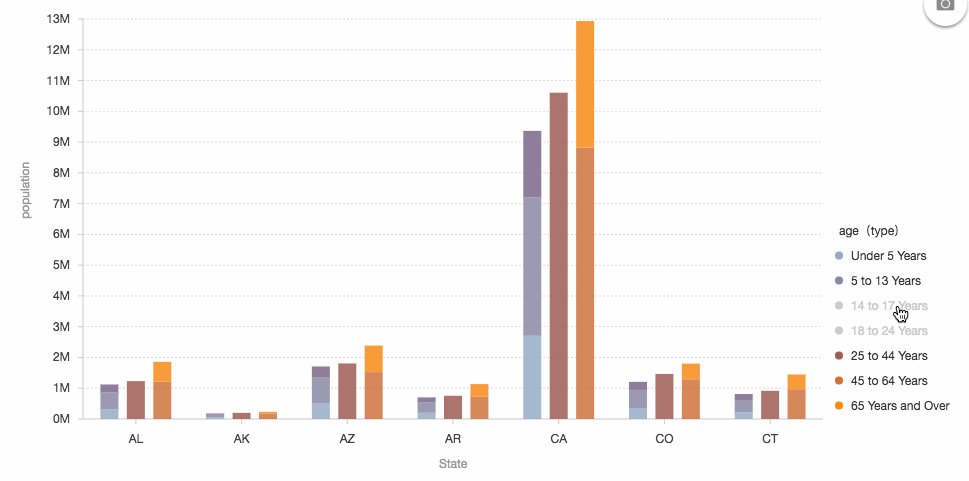
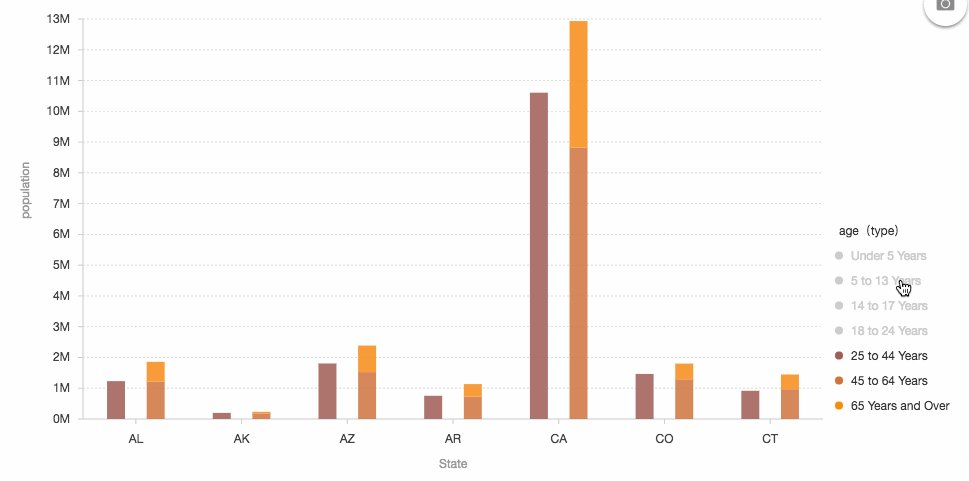
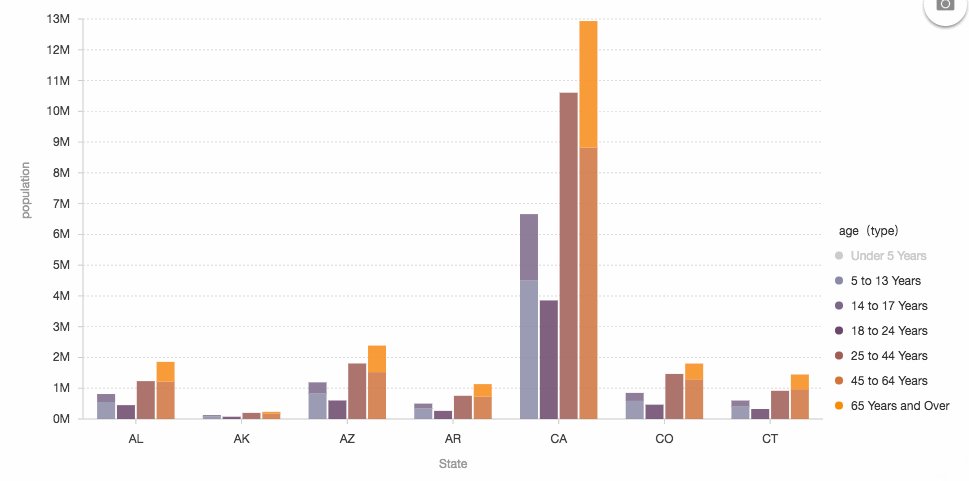
filter() 过滤动画



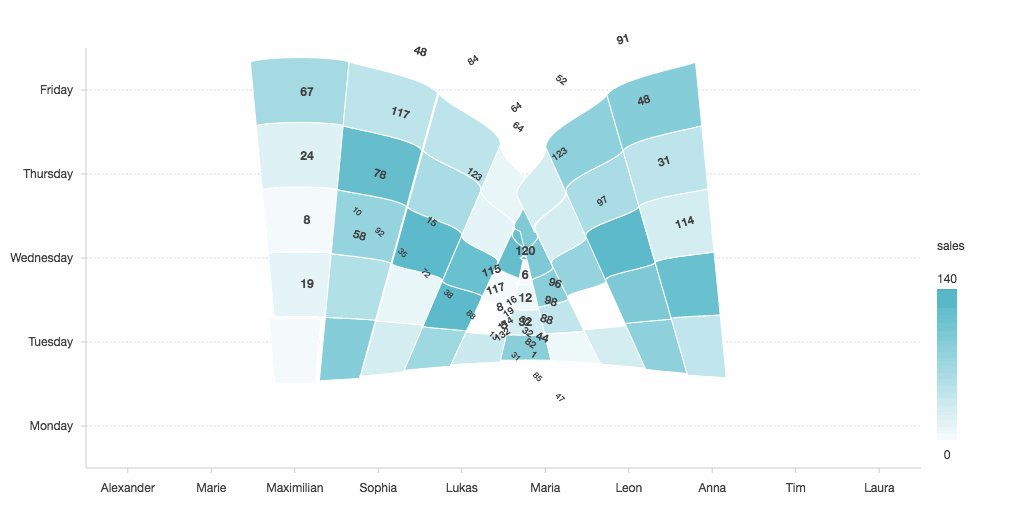
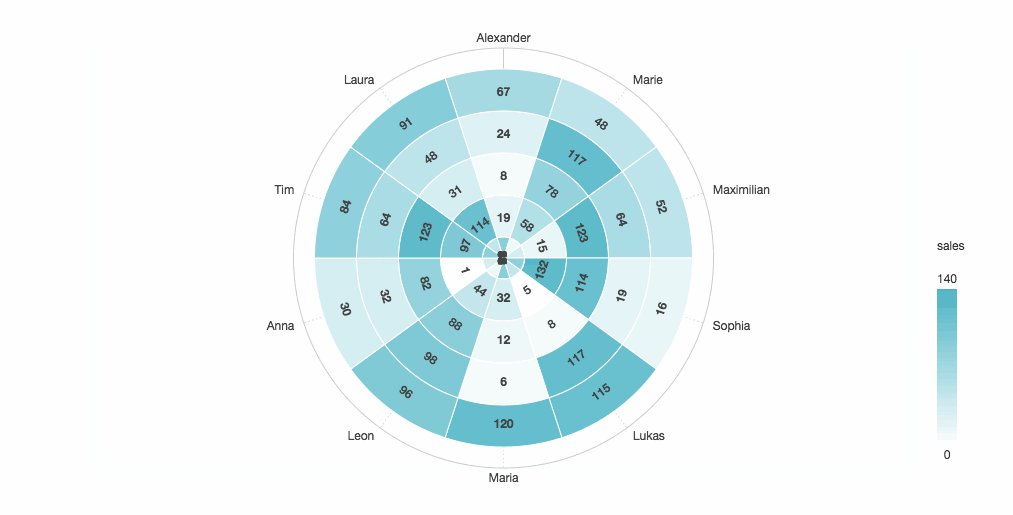
coord() 坐标系变换动画


自定义动画
通过Animate 接口
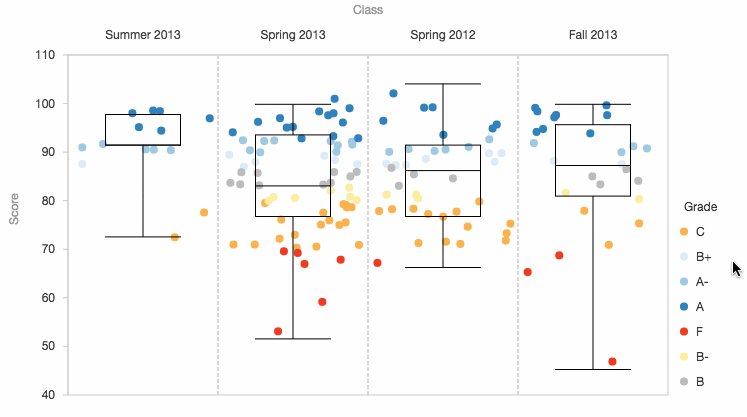
默认动画会同时出现。这样会引起视觉上的混乱。

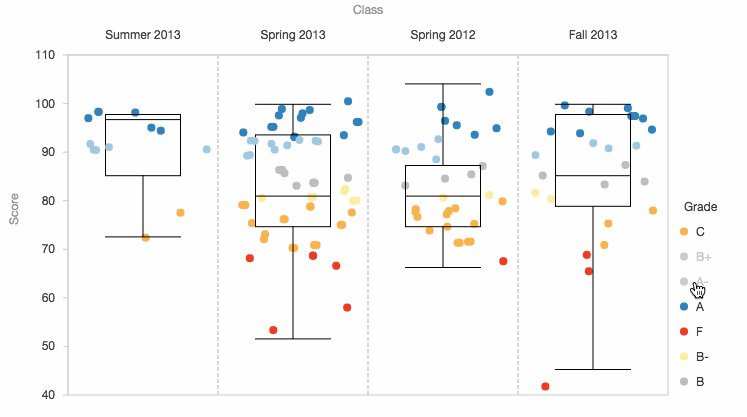
我们可以通过自定义动画接口,将点图的出现时间稍做延迟。代码片段

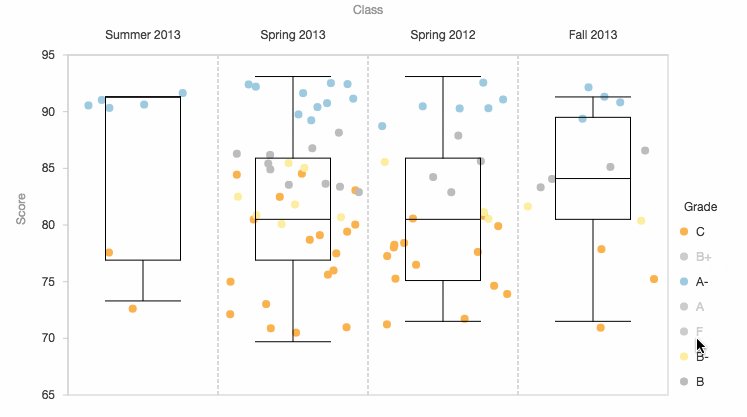
当然我们还能通过自定义Aniamte 作出更细致的动画效果代码片段

结合自定义Shape
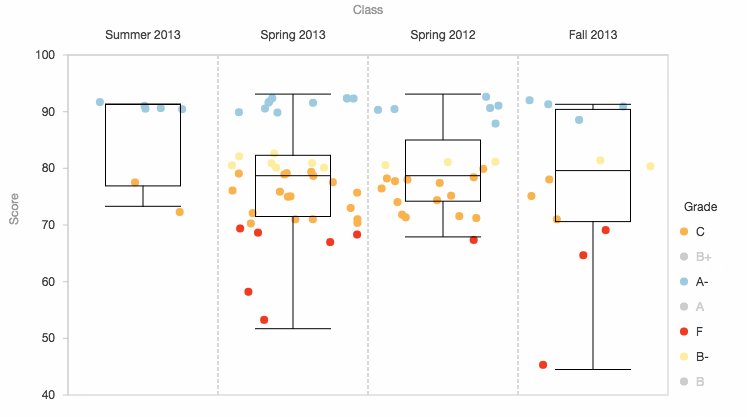
G2 的自定义Shape功能允许我们直接操作图形对象。借助这个入口,配合动画接口shape.animate(),能实现复杂的动画。 代码片段