1.vue项目环境搭建
2.pycharm配置vue项目
3.vue项目结构分析
4.vue组件分析
5.项目入口
6.项目运行生命周期分析
7.配置全局样式
8.nav导航栏封装
9.新增页面三步骤
10.组件生命周期钩子
11.页面跳转综合案例
一.vue项目环境搭建
""" node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm vue ~~ django:vue是用来搭建vue前端项目的 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm install -g cnpm --registry=https://registry.npm.taobao.org 3) 安装vue项目脚手架 >: cnpm install -g @vue/cli
4)安装好了以后可以查看
vue
vue -v
vue -- version
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤 npm cache clean --force """
二. vue项目创建 和 pycharm配置vue项目
vue项目创建
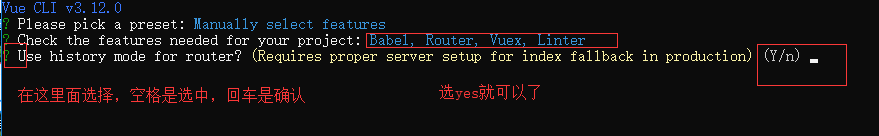
1) 进入存放项目的目录 >: cd *** 切换到D盘下 2) 创建项目 >: vue create 项目名 3) 项目初始化

pycharm配置vue项目
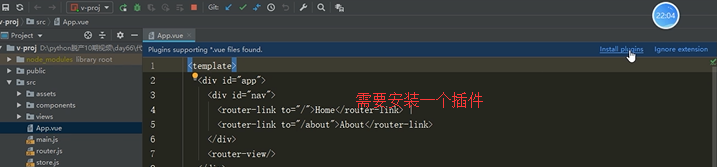
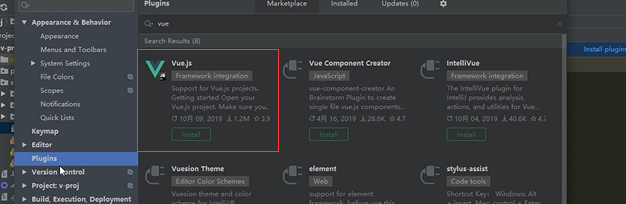
1) 用pycharm打开vue项目
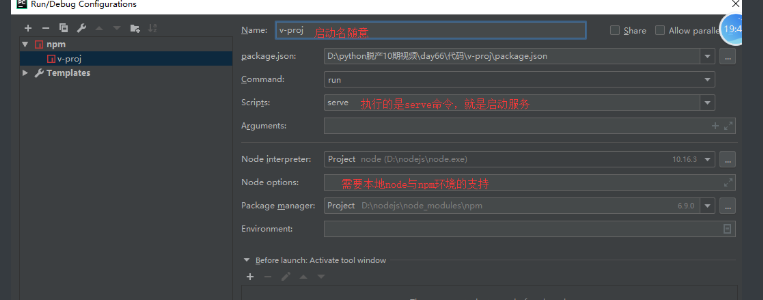
2) 添加配置npm启动



三.vue项目结构分析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── **配置文件
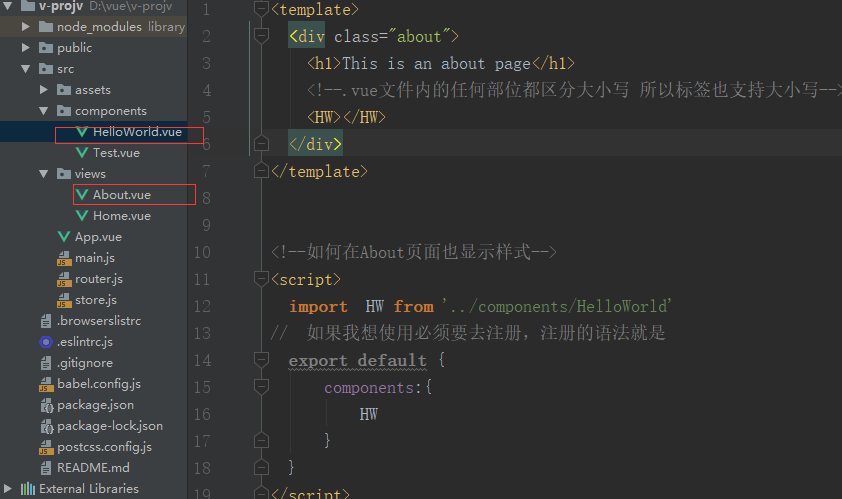
四.vue组件分析
补充:如果想在About页面也显示样式

vue组件
# 1) template:有且只有一个根标签 # 2) script:必须将组件对象导出 export default {} # 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)

1 <template> 2 <!--只能有一个根标签--> 3 <div class="test"> 4 5 </div> 6 </template> 7 8 <script> 9 // 将组件对象导出用export default 10 export default { 11 // 名字是无所谓的 12 name: "Test" 13 } 14 </script> 15 16 <style scoped> 17 18 </style>
组件与页面组件如何实现交互的小案例:
components文件夹
Test:

1 <template> 2 <!--只能有一个根标签--> 3 <div class="test"> 4 <p>tttt</p> 5 </div> 6 </template> 7 8 <script> 9 // 将组件对象导出用export default 10 export default { 11 // 名字是无所谓的 12 name: "Test" 13 } 14 </script> 15 <!-- 你如果把scoped去掉了,就是全局起作用如果有相同的,取最后一个--> 16 <style scoped> 17 p{ 18 color: red; 19 } 20 </style>
Test2:

1 <template> 2 <!--只能有一个根标签--> 3 <div class="test2"> 4 <p>ttttt2222</p> 5 </div> 6 </template> 7 8 <script> 9 // 将组件对象导出用export default 10 export default { 11 // 名字是无所谓的 12 name: "Test2" 13 } 14 </script> 15 16 <style scoped> 17 p{ 18 color:orange; 19 } 20 </style>
views:文件夹
Home:

1 <template> 2 <div class="home"> 3 <T></T> 4 <T2></T2> 5 </div> 6 </template> 7 8 <script> 9 // 导入 @ 符代表src 10 import T from '@/components/Test' 11 import T2 from '@/components/Test2' 12 13 //导入 注册一下 14 export default { 15 components:{ 16 T, 17 T2, 18 } 19 } 20 21 </script>
五.项目入口
全局脚本文件main.js
import Vue from 'vue' // 导入了vue环境 import App from './App.vue' // 相对路径 导包 import router from './router' import store from './store' // 注意同一级目录下导入的名字不要相同,因为它省略了后缀 Vue.config.productionTip = false // 提示信息 new Vue({ router, store, render: h => h(App) }).$mount('#app')
也可以改写为:
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false new Vue({ el: '#app', router, store, render: function (readFn) { return readFn(App); }, });
六.项目运行生命周期分析(重点)
1) 加载mian.js启动项目 i) import Vue from 'vue' 为项目加载vue环境 ii) import App from './App.vue' 加载根组件用于渲染替换挂载点 iii) import router from './router' 加载路由脚本文件,进入路由相关配置 2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系) 注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的 <router-view></router-view> 3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,
替换掉之前的页面标签(就是完成了页面跳转)
代码:
App.vue 根组件:

1 <!--App.vue是一个根组件 在所有的大项目中根组件就这5句话--> 2 <template> 3 <div id="app"> 4 <!-- url路径会加载不同的页面组件 5 eg:/red => RegPage | /blue => BluePage 6 来替换router-view标签,完成页面的切换 7 --> 8 <router-view></router-view> 9 10 </div> 11 </template>
view.vue 页面组件:
BluePage.vue:

1 <template> 2 <div class="blue-page"></div> 3 </template> 4 5 <script> 6 export default { 7 name: "BluePage" 8 } 9 </script> 10 11 <style scoped> 12 .blue-page{ 13 /*一个屏幕的宽度一个屏幕的高度*/ 14 100vw; 15 height: 100vh; 16 background-color: blue; 17 18 } 19 </style>
RedPage.vue:

1 <template> 2 <div class="red-page"></div> 3 </template> 4 5 <script> 6 export default { 7 name: "RedPage" 8 } 9 </script> 10 11 <style scoped> 12 .red-page{ 13 /*一个屏幕的宽度一个屏幕的高度*/ 14 100vw; 15 height: 100vh; 16 background-color: red; 17 18 } 19 </style>
还需要在路由中配置:router.js

1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import Home from './views/Home.vue' 4 import RedPage from './views/RedPage.vue' 5 import BluePage from './views/BluePage.vue' 6 7 Vue.use(Router); 8 9 export default new Router({ 10 mode: 'history', // 就是历史记录的意思,注释掉的话会用#号模拟 11 base: process.env.BASE_URL, 12 routes: [ 13 { 14 path: '/', 15 name: 'home', 16 component: Home 17 }, 18 { 19 path: '/red', 20 name: 'red', 21 component: RedPage 22 }, 23 { 24 path: '/blue', 25 name: 'blue', 26 component: BluePage 27 }, 28 29 30 ] 31 })
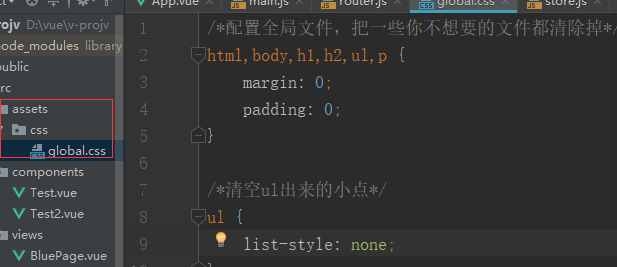
七.配置全局样式
assets/css/global.css
html, body, h1, h2, ul, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: black;
text-decoration: none;
}
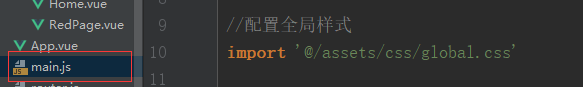
main.js中新增
// 配置全局样式
import '@/assets/css/global.css'
有2个步骤:


八.nav导航栏封装

1 <template> 2 <div class="nav"> 3 <!--还需要在小组件中完成一些布局--> 4 <ul> 5 <!--如何实现点谁就实现跳转到谁的页面 6 但是用a标签的话有bug他不是单页面刷新(就是重新加载了一次项目界面) 7 采用vue-router完成页面跳转--> 8 <li> 9 <!--<a href="/">主页</a>--> 10 <router-link to="/">主页</router-link> 11 </li> 12 <li> 13 <!--<a href="/red">红页</a>--> 14 <router-link to="/red">红页</router-link> 15 </li> 16 <li> 17 <!--<a href="/blue">蓝页</a>--> 18 <router-link to="/blue">蓝页</router-link> 19 </li> 20 </ul> 21 </div> 22 </template> 23 24 <script> 25 export default { 26 name: "Nav" 27 } 28 </script> 29 30 <style scoped> 31 /*样式布局*/ 32 .nav{ 33 100%; 34 height: 60px; 35 background-color: orange; 36 } 37 /*并排排起来*/ 38 .nav li{ 39 float: left; 40 /*字体 字重 大小 行高 字族*/ 41 font: normal 20px/60px '微软雅黑'; 42 padding: 0 30px; 43 } 44 45 .nav li:hover{ 46 cursor: pointer; 47 background-color: aquamarine; 48 } 49 50 .nav li.active{ 51 cursor: pointer; 52 background-color: aquamarine; 53 } 54 55 </style>
小组件创建好了,需要在每个页面组件里面添加一下:
views/HomePage.vue:RedPage.vue与BluePage都是添加下方三个步骤代码,都是一样的步骤

1 <template> 2 <div class="home"> 3 <!-- 3)使用Nav组件 --> 4 <Nav></Nav> 5 </div> 6 </template> 7 8 <script> 9 // 1)导入Nav组件 10 import Nav from '@/components/Nav' 11 export default { 12 // 2)注册Nav组件 13 components: { 14 Nav, 15 } 16 } 17 </script>
九.新增页面三步骤
1) 在views文件夹中创建视图组件 2) 在router.js文件中配置路由 3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)

1 <template> 2 <div class="tan-page"> 3 <Nav></Nav> 4 </div> 5 </template> 6 7 <script> 8 import Nav from '@/components/Nav' 9 export default { 10 name: "TanPage", 11 components: { 12 Nav 13 } 14 } 15 </script> 16 17 <style scoped> 18 .tan-page { 19 100vw; 20 height: 100vh; 21 background-color: tan; 22 } 23 </style>

1 // ... 2 import TanPage from "./views/TanPage"; 3 export default new Router({ 4 mode: 'history', 5 base: process.env.BASE_URL, 6 routes: [ 7 // ... 8 { 9 path: '/tan', 10 name: 'tan', 11 component: TanPage 12 } 13 ] 14 })

1 <li> 2 <router-link to="/tan">土页</router-link> 3 </li>
十.组件生命周期钩子
# 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期
# 2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、
组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,
每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,
就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
# 3)生命周期钩子函数就是 vue实例 成员
注意:任何一个组件:在vue组件的script的export default导出字典中直接写钩子函数
代码:

1 export default { 2 // ... 3 beforeCreate() { 4 console.log('组件创建了,但数据和方法还未提供'); 5 // console.log(this.$data); 6 // console.log(this.$options.methods); 7 console.log(this.title); 8 console.log(this.alterTitle); 9 }, 10 // 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成 11 // 1)请求来的数据可以给页面变量进行赋值 12 // 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面, 13 // 可以在beforeMount、mounted钩子中添加逻辑处理 14 created() { 15 console.log('组件创建了,数据和方法已提供'); 16 // console.log(this.$data); 17 // console.log(this.$options.methods); 18 console.log(this.title); 19 console.log(this.alterTitle); 20 console.log(this.$options.name); 21 }, 22 destroyed() { 23 console.log('组件销毁完毕') 24 } 25 }
十一.根据请求路径高亮路由标签案例
1) router-link会被解析为a标签,用to完成指定路径跳转,但是不能添加系统事件(因为是组件标签)
2) 在js方法中可以用 this.$router.push('路径') 完成逻辑跳转
3) 在js方法中可以用 this.$route.path 拿到当前请求的页面路由

1 <template> 2 <div class="nav"> 3 <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> 4 <ul> 5 <li @click="changePage('/')" :class="{active: currentPage === '/'}"> 6 <!--<a href="/">主页</a>--> 7 <!--<router-link to="/">主页</router-link>--> 8 主页 9 </li> 10 <li @click="changePage('/red')" :class="{active: currentPage === '/red'}"> 11 <!--<router-link to="/red">红页</router-link>--> 12 红页 13 </li> 14 <li @click="changePage('/blue')" :class="{active: currentPage === '/blue'}"> 15 <!--<router-link to="/blue">蓝页</router-link>--> 16 蓝页 17 </li> 18 <li @click="changePage('/tan')" :class="{active: currentPage === '/tan'}"> 19 <!--<router-link to="/tan">土页</router-link>--> 20 土页 21 </li> 22 </ul> 23 </div> 24 </template> 25 26 <script> 27 export default { 28 name: "Nav", 29 data() { 30 return { 31 // 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置, 32 // 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新 33 // currentPage: localStorage.currentPage ? localStorage.currentPage: '' 34 // 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage 35 currentPage: '' 36 } 37 }, 38 methods: { 39 changePage(page) { 40 // console.log(page); 41 // 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空 42 // this.currentPage = page; 43 44 // 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据 45 // localStorage.currentPage = page; 46 47 // 任何一个标签的事件中,都可以通过router完成逻辑条件 48 // console.log(this.$route); // 管理路由数据 49 // console.log(this.$router); // 管理路由跳转 50 this.$router.push(page); // 路由的逻辑跳转 51 } 52 }, 53 // 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签 54 created() { 55 // console.log(this.$route.path); 56 this.currentPage = this.$route.path; 57 } 58 } 59 </script> 60 61 <style scoped> 62 .nav { 63 width: 100%; 64 height: 60px; 65 background-color: orange; 66 } 67 .nav li { 68 float: left; 69 font: normal 20px/60px '微软雅黑'; 70 padding: 0 30px; 71 } 72 .nav li:hover { 73 cursor: pointer; 74 background-color: aquamarine; 75 } 76 .nav li.active { 77 cursor: pointer; 78 background-color: aquamarine; 79 } 80 </style>
