进入文件、首选项、用户片段

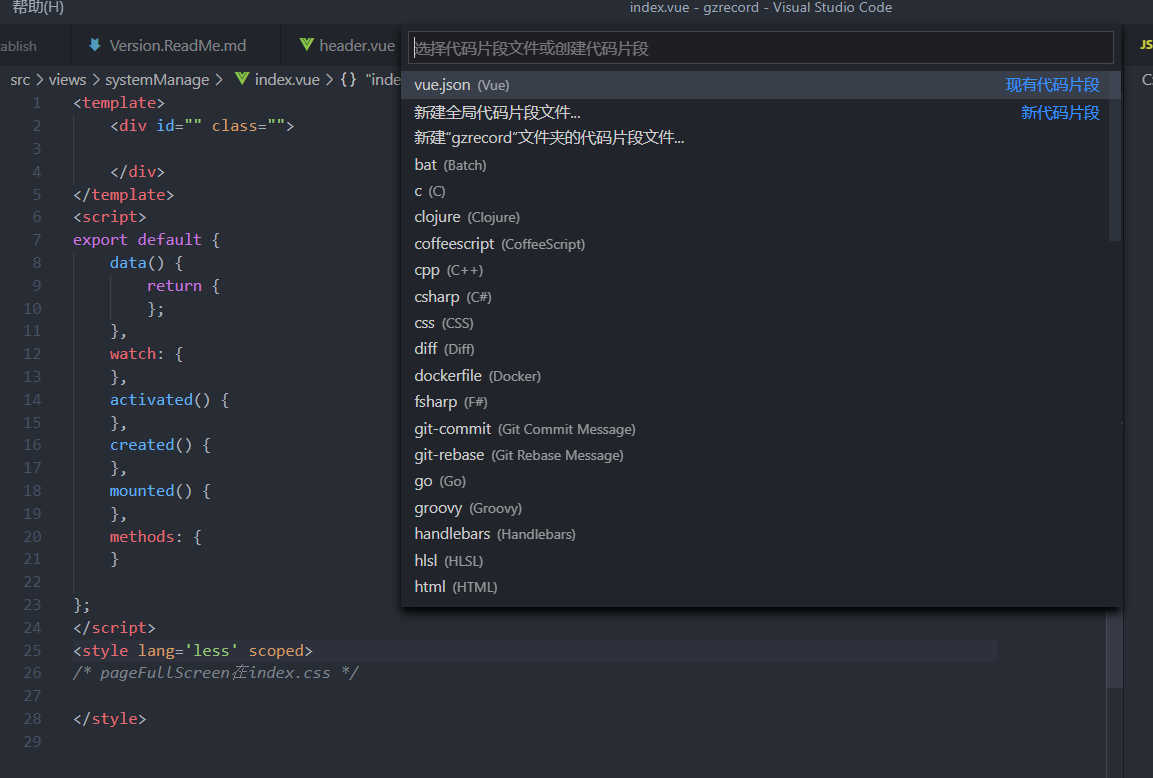
输入框输入vue,选择vue.json

直接粘贴下行代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>
",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {",
" }",
" },",
" activated() {",
" },",
" watch: {",
"},",
"created(){",
"},",
"mounted(){",
"},",
"methods:{",
"}",
"",
"",
"}",
"</script>",
"<style>",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
新建空白vue文件输入vue然后点击tab键,收工:
