WXSS和CSS:
WXSS(WeiXin Style Sheets)具有CSS大部分特性。同时为了更适合开发微信小程序,WXSS对CSS进行了扩充以及修改。主要体现在两个方面:
1, 尺寸单位。
2, 样式导入。
rpx尺寸单位:
可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
样式导入:
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例代码如下:
使用模板的时候,使用@import 进行导入,
flex 布局:
flex布局是继 标准流布局、浮动布局、定位布局 后的第四种布局方式。
这种方式可以非常优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。
flex布局在浏览器中存在一定的兼容性(具体参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes#%E6%B5%8F%E8%A7%88%E5%99%A8%E5%85%BC%E5%AE%B9%E6%80%A7)。
但是在小程序中,是完全兼容flex布局的,并且微信官方也是推荐使用flex布局的。下面就来详细的讲下flex布局。
一个小例子:
不使用flex 布局:


使用flex 布局:


补充: 为了使 边框的 宽度隐藏在 width 和 height 中,可以使用一个属性 box-sizing = border-box;
flex 布局 基本概念:

1,弹性容器:包含着弹性项目的父元素。通过设置 display 属性的值为 flex 或 inline-flex 来定义弹性容器。
外面的一个盒子被我们用display 设置为 flex ,那么这个盒子就成了 弹性容器
2,弹性项目(Flex item):弹性容器的每个子元素都称为弹性项目。弹性容器直接包含的文本将被包覆成匿名弹性项目。也可以称为子容器。
处在 弹性容器中的 子元素就是弹性项目,
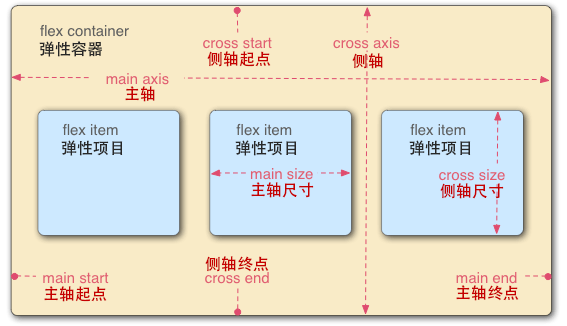
3,轴(Axis):每个弹性框布局包含两个轴。
弹性项目沿其依次排列的那根轴称为主轴(main axis)。
垂直于主轴的那根轴称为侧轴(cross axis)。
一般情况下 ,主轴就是从 左到右, 侧轴是 从上到下
4,方向(Direction):可以通过flex-direction来 修改主轴 和 侧轴的方向。
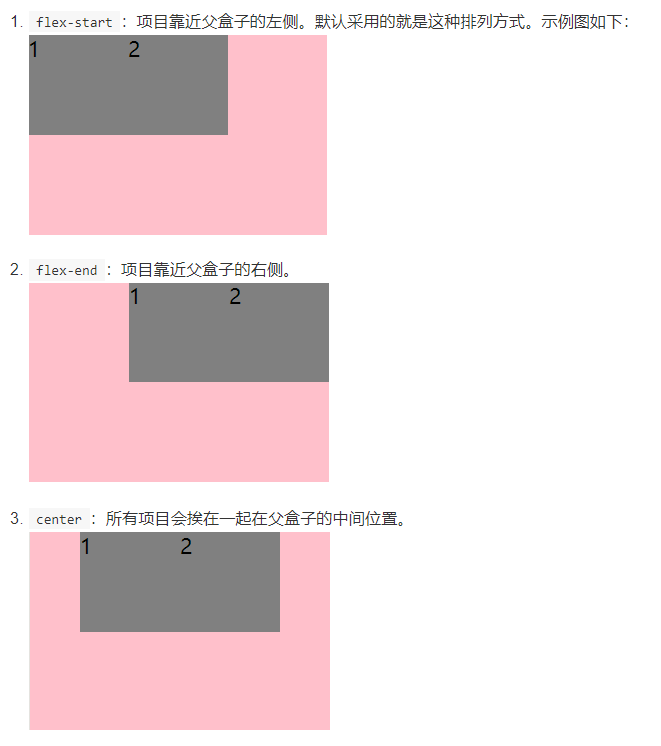
flex 布局 之 主轴上的排列方式(在盒子的 wxss中写):
默认情况下,主轴的方向是从左到右。在主轴方向上,可以通过justify-content属性来设置他们的排列方式。排列方式有以下几种:


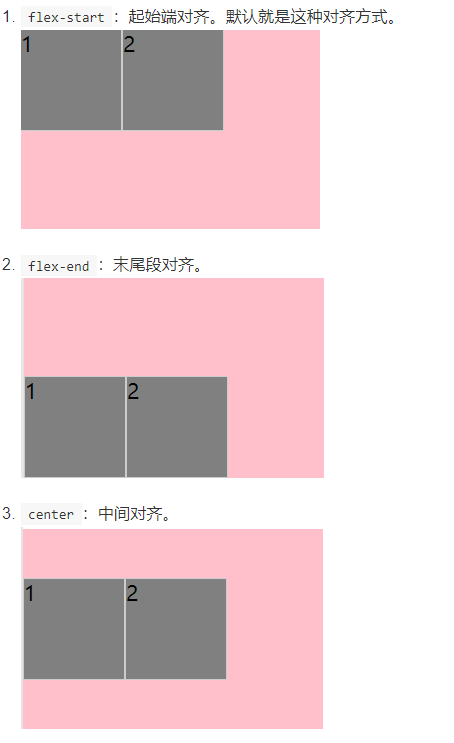
flex 布局 之 侧轴上的排列方式(在盒子的 wxss中写):
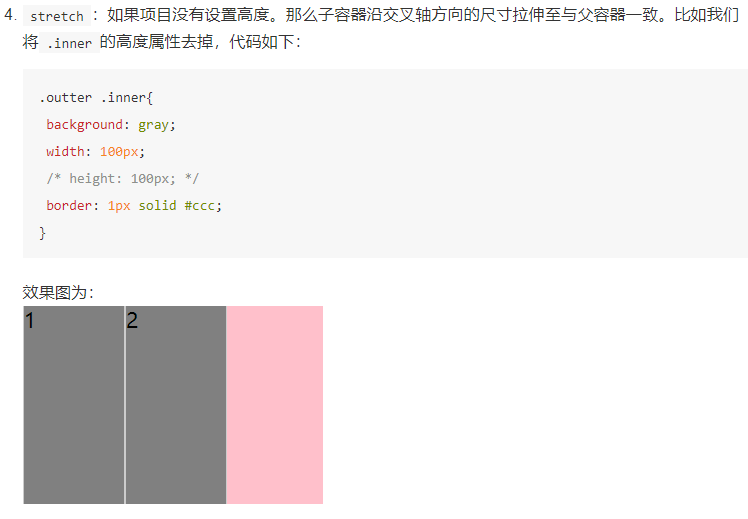
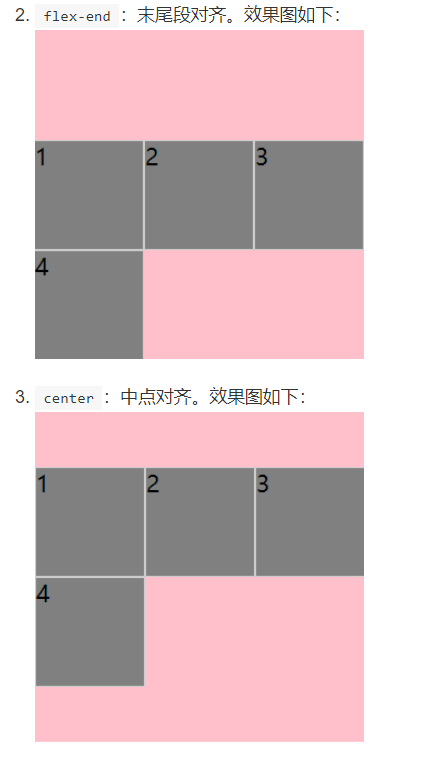
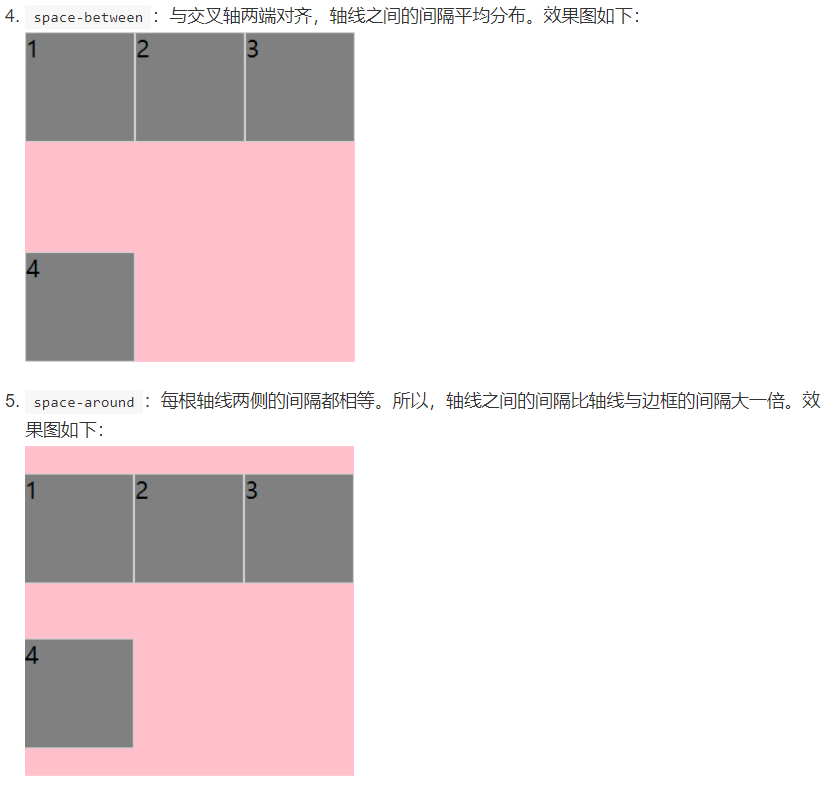
默认情况下,侧轴的方向是从上到下。在侧轴方向上,可以通过align-items属性来设置他们的排列方式。排列方式有以下几种:







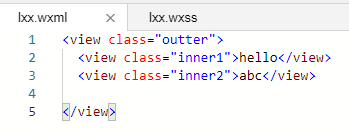
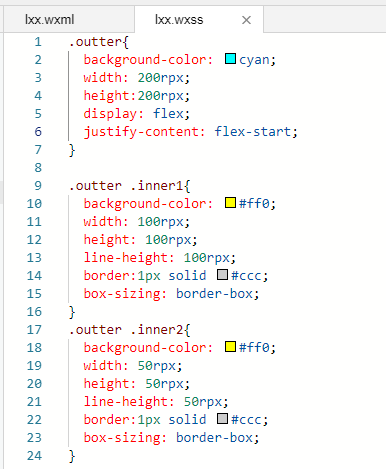
此时,可以使用 baseline 对齐方式,
如下:

效果如下:

总结:

flex 布局 之 修改 主轴 方向(在外面盒子的wxss 文件中写):
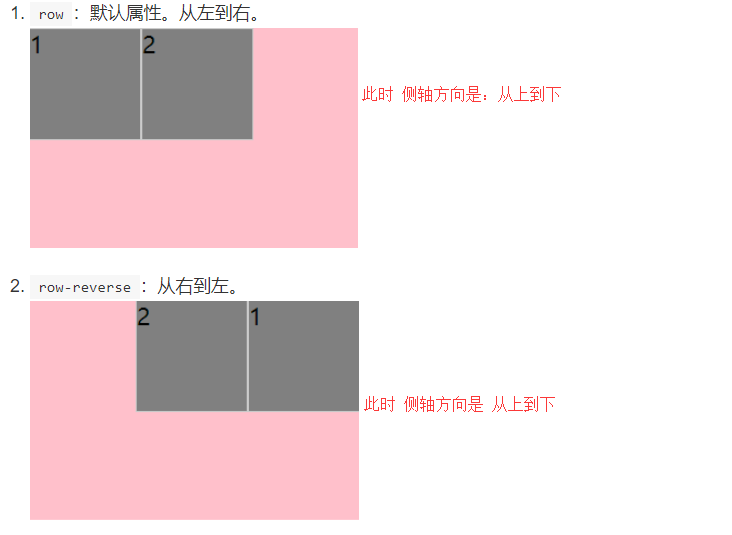
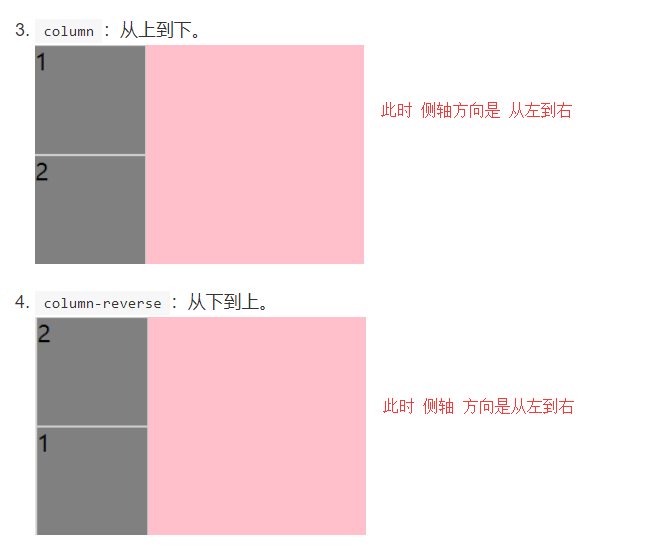
主轴默认的方向是从左到右,侧轴的方向默认是从上到下,当然也可以进行修改。
可以通过flex-direction进行修改。可以修改的参数为以下:


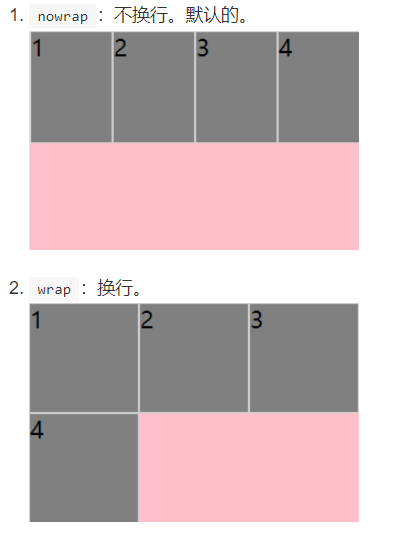
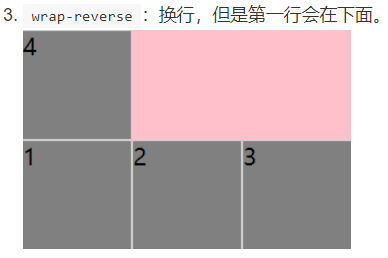
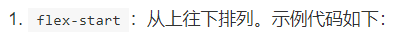
flex 布局 之换行 (在外面盒子的wxss 文件中写):
默认情况下,元素个数如果超过一定数量,那么在一行当中就排列不下。此时flex默认的处理方式是压缩元素,使其能在一行中排列下来。
如果我们不想让它执行默认操作,当放不下的时候,换到下一行去,就可以通过flex-wrap 来改变排列的方式,(其实 默认的flex-wrap :是nowrap


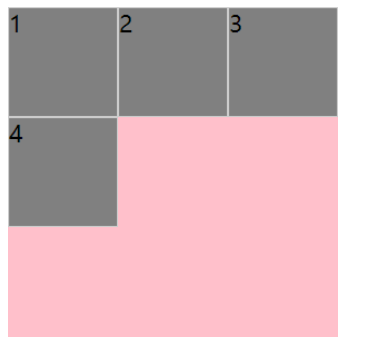
flex 布局 之align-content 属性 (在外面盒子的wxss 文件中写):
在排列中,如果有多行,那么这个属性是设置多行之间的排列方式。可以通过align-content属性来确定排列的方式。可以设置以下值。
默认的方式是 stretch !!!





总结:
around 中间间距是 左右的两倍, between 是 左右靠边,中间等距, evenly是 左右, 中间都是等距,
flex 布局 之 元素 相关的属性设置 之 flex-basis (在元素 中的wxss 中使用 ) :
上面的flex 布局 都是关于 外面盒子的 ,下面看里面元素有什么可以设置的属性,
flex-basis 如果设置了,那么计算空间的时候,就会排除这一块的 长度,

默认值:auto,即项目本来的大小, 这时候 item 的宽高取决于 width 或 height 的值 (主轴为水平时取width 主轴为垂直时取height )。
当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,
当主轴为垂直方向的时候,当设置了 flex-basis,项目的高度设置值会失效
当 flex-basis 值为 0 时,是把该项目视为零尺寸的,故即使声明该尺寸为 140px,也并没有什么用。
当 flex-basis 值为 auto 时,则跟根据尺寸的设定值(假如为 100px),则这 100px 不会纳入剩余空间。
flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
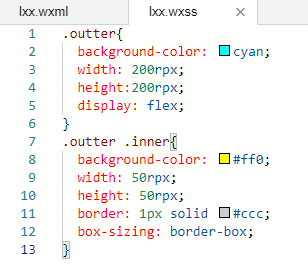
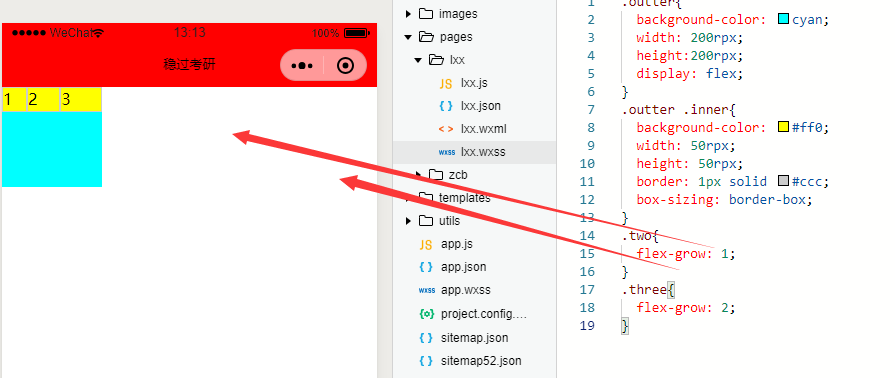
flex 布局 之 元素 相关的属性设置 之 flex-grow (在元素 中的wxss 中使用 ) :
设置元素是否需要扩大的比例。默认值为0,即如果存在剩余空间,也不放大。可以设置为1,




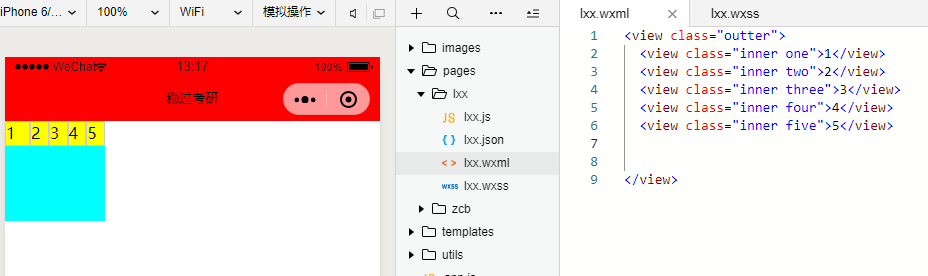
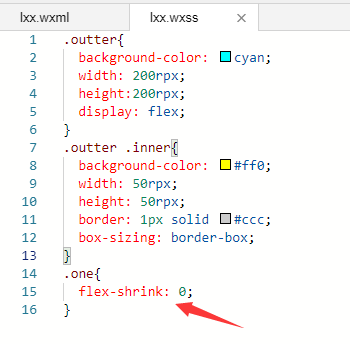
flex 布局 之 元素 相关的属性设置 之 flex-shrink(在元素 中的wxss 中使用 ) :
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将自动缩小。
可以通过设置flex-shrink 为0 不让它缩小,


这里的 第一个就不会缩小了, 其他的元素照常缩小,
flex 布局 之 元素 相关的属性设置 之 flex属性 (在元素 中的wxss 中使用 ) :




更多关于flex布局请参考:
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout
- https://zhuanlan.zhihu.com/p/25303493
如何给 input 标签中的占位文字 修改样式,
要通过 placeholder-class 属性 加上一个 类:

支付宝首页布局 案例:
代码:

1 <view> 2 <view class="top"> 3 <view class="search-group"> 4 <input placeholder-class="ph-class" placeholder="蚂蚁花呗"></input> 5 <view><image src="/images/01.png"></image></view> 6 <view><image src="/images/02.png"></image></view> 7 8 </view> 9 <view class="main-menu"> 10 <view> 11 <image src="/images/1.png"></image> 12 <text>扫一扫</text> 13 </view> 14 <view> 15 <image src="/images/2.png"></image> 16 <text>付钱</text> 17 </view> 18 <view> 19 <image src="/images/3.png"></image> 20 <text>收钱</text> 21 </view> 22 <view> 23 <image src="/images/4.png"></image> 24 <text>卡包</text> 25 </view> 26 </view> 27 </view> 28 <view class="bottom"> 29 <view class="one"> 30 <view> 31 <image src="/images/5.png"></image> 32 <text>扫一扫</text> 33 </view> 34 <view> 35 <image src="/images/6.png"></image> 36 <text>转账</text> 37 </view> 38 <view> 39 <image src="/images/7.png"></image> 40 <text>信用卡还款</text> 41 </view> 42 <view> 43 <image src="/images/8.png"></image> 44 <text>充值中心</text> 45 </view> 46 </view> 47 <view class="two"> 48 <view> 49 <image src="/images/9.png"></image> 50 <text>余额宝</text> 51 </view> 52 <view> 53 <image src="/images/10.png"></image> 54 <text>淘票票电影</text> 55 </view> 56 <view> 57 <image src="/images/11.png"></image> 58 <text>滴滴出行</text> 59 </view> 60 <view> 61 <image src="/images/12.png"></image> 62 <text>生活缴费</text> 63 </view> 64 </view> 65 <view class="three"> 66 <view> 67 <image src="/images/13.png"></image> 68 <text>芝麻信用</text> 69 </view> 70 <view> 71 <image src="/images/14.png"></image> 72 <text>火车票机票</text> 73 </view> 74 <view> 75 <image src="/images/15.png"></image> 76 <text>我去</text> 77 </view> 78 <view> 79 <image src="/images/16.png"></image> 80 <text>更多</text> 81 </view> 82 </view> 83 84 85 </view> 86 87 </view>

/* pages/lxx/lxx.wxss */ .top{ background-color: #6495ED; height: 300rpx; } .search-group{ /* background-color: cyan; */ height: 60rpx; display: flex; justify-content: space-evenly; /* border-bottom: 1px solid #ff0; */ } .search-group input{ background-color: #1a71b7; width: 70%; height: 100%; border-radius: 4px; padding-left: 4px; } .search-group image{ width: 60rpx; height: 60rpx; } .search-group .ph-class{ color: #ccc; } .main-menu{ display: flex; justify-content: space-evenly; padding-top: 20rpx; } .main-menu view{ display: flex; flex-direction: column; } .main-menu text{ color: #fff; text-align: center; } .main-menu image{ width: 140rpx; height: 140rpx; } .bottom image{ width: 140rpx; height: 140rpx; } .bottom .one,.two,.three{ display: flex; justify-content: space-evenly; padding-top: 20rpx; } .bottom .one view,.bottom .two view,.bottom .three view{ display: flex; flex-direction: column; } .bottom .one text,.bottom .two text,.bottom .three text{ text-align: center; }
