weinre这种方法。
1.首先你要安装nodejs,要装一个低版本的,最新版本的装weinre会装不上。这里给个下载地址
https://nodejs.org/dist/v0.10.20/node-v0.10.20-x86.msi
2.然后npm命令
npm install -g weinre
3.运行wernre
weinre --httpPort 8081 --bounHost -all-

在浏览器输入上面的 localhost:8081
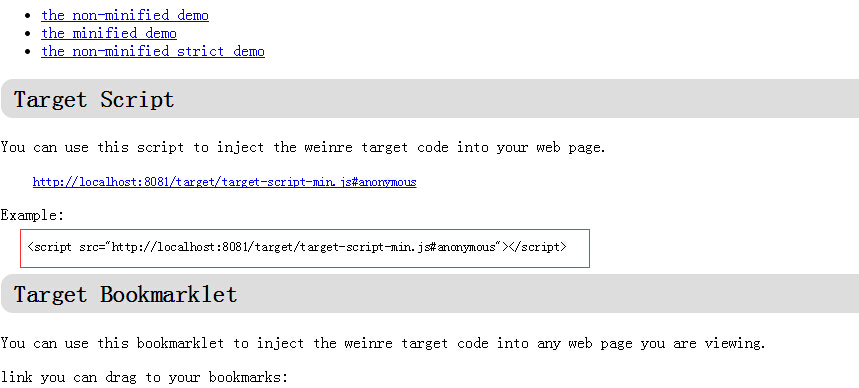
4.你会看到这样的一个界面

复制红线框里面的一段 内容,插入到你要调试的html页面中。
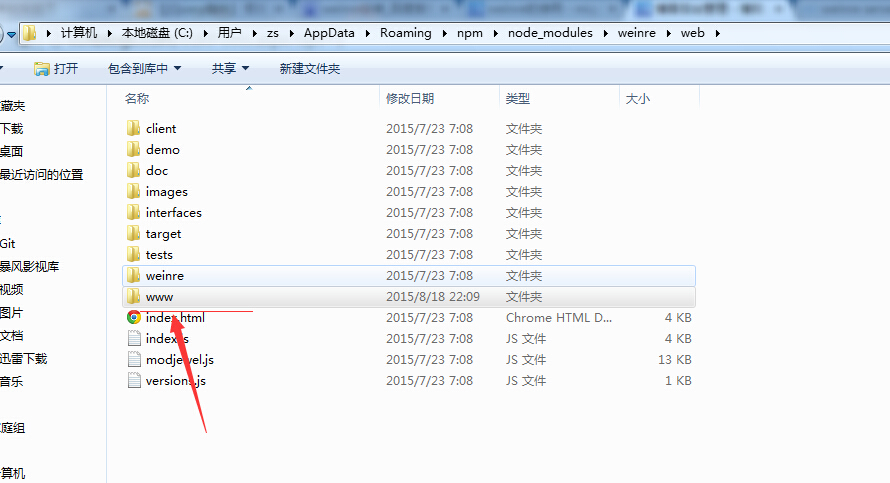
5.接下来找到你weinre的安装目录,
如:
新建一个 www 目录,
将调试页面,放在这个www目录里面,
手机访问:localhost:8081/www/index.html
另一种调试方法:
安装anywhere,这种方法比上面简单,而且比上面方便。
npm install anywhere -g
安装好后,cmd 命令 进入你要调试html页面的目录,运行 anywhere