编写使用路由由以下三步组成
1. 定义路由组件
2.注册路由
3.使用路由
<router-link to='/path'> </router-link> <router-view> </router-view>
1.安装vue-router
npm install vue-router --save
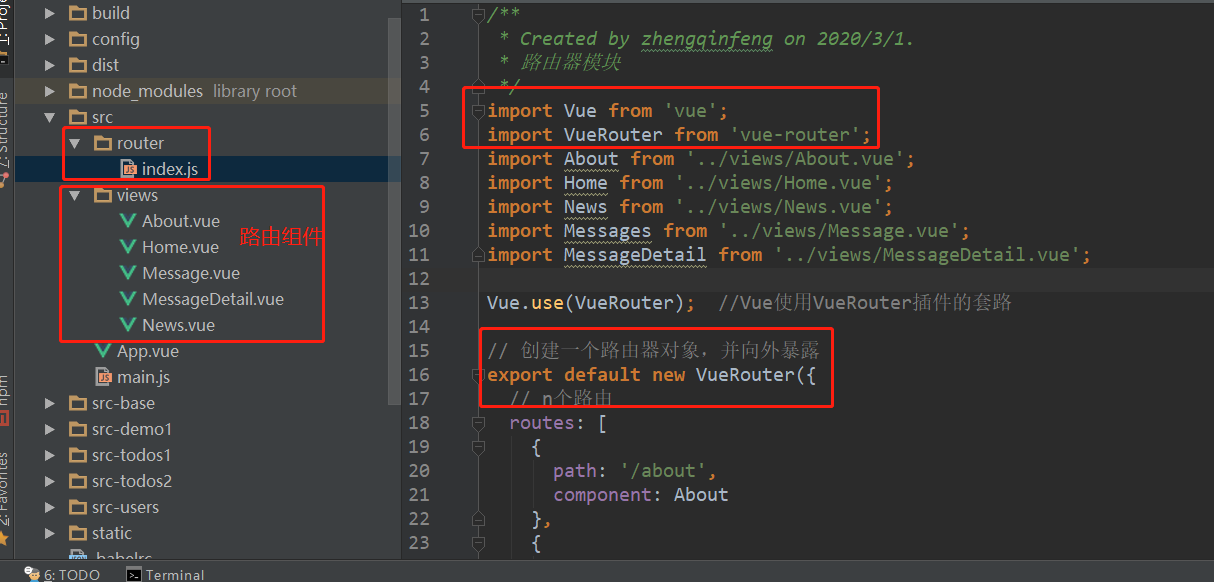
2.编写路由器与路由

3.注册路由器

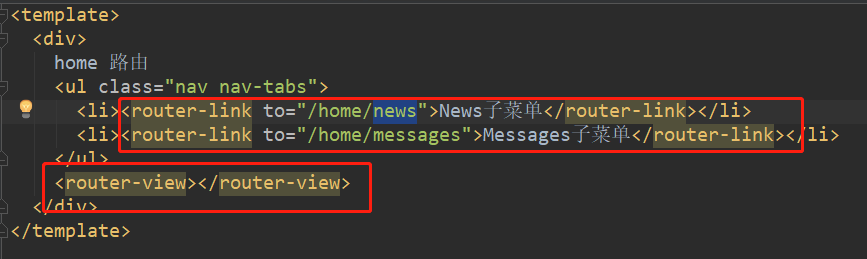
4.使用路由组件标签
<router-link> : 用来生成路由链接
<router-view> : 用来显示当前路由组件界面

5. 缓存路由组件对象
<keep-alive>
<router-view></router-view>
</keep-alive>如
这样子就会将与router-view相关联的router-link的路由组件缓存起来
6.编程式路由操作的三个常用方法
this.$router.push(`/home/messages/detail/${id}`) // 跳转到url,同时会将上一次的url入栈保存
this.$router.replace(`/home/messages/detail/${id}`) // 跳转到url,替换到上一次的url
this.$router.back() ;// 回退操作
7. 总结
this.$route : 代表当前路由组件,里面有一些参数
this.$router : 代表路由器,里面有一些操作路由的方法