遇到如下问题:
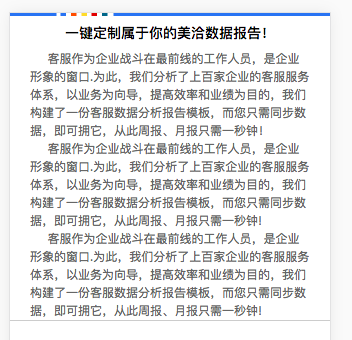
UI 给的设计,某部分,上边框为 图片,下边框为灰色横线。
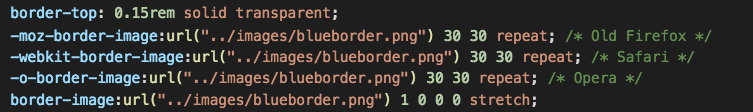
看到这个的第一反应是,上边框用 border-image ,为了只让上边框显示图片,所以只给上边框宽度为所需宽度,我的图是 3px;然后设置 图片拉伸,如下:
(我用的rem,我的根节点设置的字号为 20px)

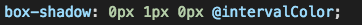
设置完上边框之后,我试图用:bordr-bottom: 1px solid #ccc; 可是发现没有用....尴尬...所以我灵机一动,想到使用阴影来设置下边框,设置阴影的偏移量为0,阴影宽度也为0,如下:

所以就完美实现如下效果: