HTML内容总结
1.什么是HTML?
超文本标记语言:
超文本:比普通文本功能更加强大
标记语言:使用一组标签对内容进行描述的一门语言,它不是编程语言!
2.HTML怎么使用?
语法和规范:
1. 所有的html文件的后缀名都是以.html或者.htm结尾的,建议使用.html结尾
2. 整个html文件分别由头部分<head></head>和体部分<body></body>组成
3. html标签都是由开始标签和结束标签组成(<br />)
4. html标签忽略大小写,建议使用小写
3.HTML相关标签的学习
注释:
标题标签: <hn></hn>
n从1到6逐渐变小,超过6的按6的进行显示
特点:加粗加黑显示,单独占用一行,与其他行有一定的行间距
水平线标签: <hr />
段落标签: <p></p>
字体标签: <font></font>
字体标签使用<font></font>
必须结合其属性才能具备一定的样式效果
设置颜色:color(可以是英文单词也可以是十六进制)
设置字体:face(那些字体必须是你本机已经有的)
设置大小的:size(从1到7逐渐变大,超过7的部分按照7来显示)
图片标签: <img />
src:图片的位置属性
绝对路径:带有磁盘的
相对路径:
1. 如果是同级,直接写文件名或者./文件名称
2. 如果是上一级: ../文件名称(如果是多层,那么多些几个../)
width:设置图片的宽度
height:设置图片
alt:当图片无法正常显示的时候给出的提示信息
列表标签:
<ol></ol>:有序列表
type列表类型,取值:A,a,I,i,1等
<ul></ul>:无序列表
type符号的类型,取值: disc实心圆,square方块,circle空心圆
<li></li>:定义列表项,是<ul>或<ol>的子标签
超链接标签:<a></a>
超链接标签是在html页面提供一种可以访问其他位置的实现方式
href:用于确定需要显示页面的路径(URL)
target:确定以何种方式打开href所设置的页面。常用取值:_blank,_self等
_blank在新窗口中打开href确定的页面
_self 默认。使用href确定的页面替换当前页面
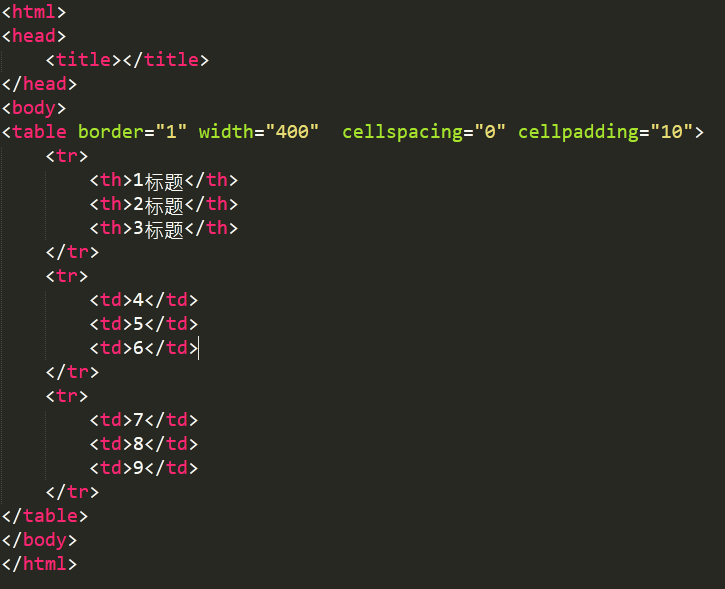
表格标签:<table></table>
HTML表格由<table>标签以及一个或多个<tr>,<th>或<td>标签组成
<table>是父标签,相当于整个表格的容器
border 表格边框的宽度
width 表格的宽度
cellpadding 单元边沿与其内容之间的空白
cellspacing单元格之间的空白
bgcolor 表格的背景颜色
<tr>标签用于定义行
<td>标签用于定义表格的单元格(一个列)
colspan 单元格可横跨的列数
rowspan 单元格课横跨的行数
align 单元格内容的水平对齐方式,取值,left左,right右,center居中。
nowrap 单元格中的内容是否折行
<th>标签用于定义表头,单元格内的内容默认居中,加粗

浏览器中显示结果:
框架标签<frameset>
<frameset>标签,是多个窗口页面整合在一起的一个集合(框架集)。每一个页面(框架)都是单独文档,需要使用子标签<frame>来确定页面位置。<frameset>通过列和行来确定整体布局,使用col确定列数,使用rows确定行数。多个<frameset>可以嵌套使用
<frameset>和<body>两个不能共存
rows属性和cols属性取值:值1,值2,值3,......一个值表示一行(列),多值使用逗号分隔,值可以是10px,10%等,最后一个值如果不想计算可以使用*匹配剩余量
框架子标签<frame>
<frame>标签,用于设置<frameset>框架集中的一个页面(框架)
src属性:确定页面的路径
noresize属性:框架分隔先不能移动
target属性:确定需要显示的页面在何处显示