Ajax是Asynchronous Javascript + XML的简写,这一技术能够向服务器请求额外的数据而无须卸载页面,Ajax技术的核心是XMLHttpRequest对象(简称XHR)。
XMLHttpRequest 对象用于和服务器交换数据。
当你的页面全部加载完毕后,客户端会通过 XMLHttpRequest 对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
JavaScript 中调用 XMLHttpRequest 对象。
HTTP请求由XMLHttpRequest对象发送到服务器。- 服务器使用
JSP,PHP,Servlet,ASP.net 等与数据库交互。 - 检索数据。
- 服务器将
XML数据或JSON数据发送到XMLHttpRequest回调函数。 HTML和CSS数据显示在浏览器上。
同步请求的原理。
当浏览器向服务器发送同步请求时,服务处理同步请求的过程中,浏览器会处于等待的状态,服务器处理完请求把数据响应给浏览器并覆盖浏览器内存中原有的数据,浏览器——重新加载页面并展示服务器响应的数据。
异步请求的原理。
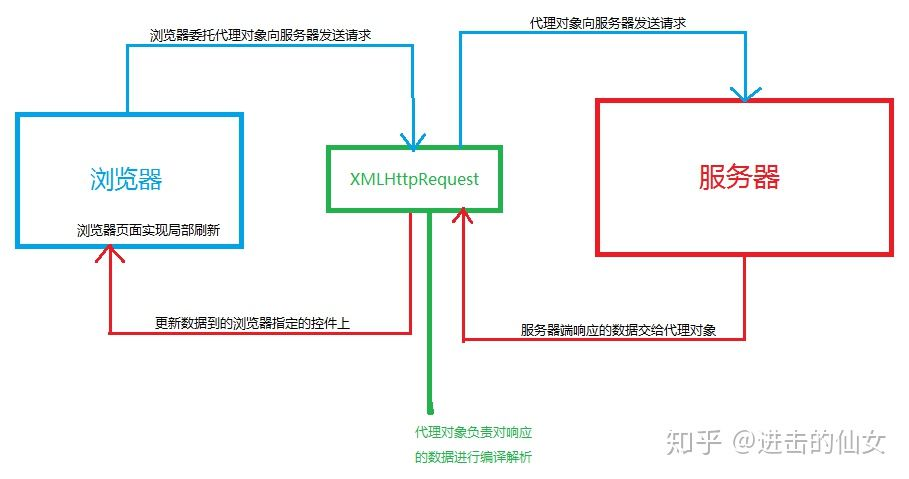
浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上。从而实现了页面数据的局部刷新。