一. 使用weinre等代理服务器
1. 安装
需要Node.js平台, 先安装好后, 打开Node.js command prompt, 通过NPM来安装 weinre
npm -g install weinre

2. 启动
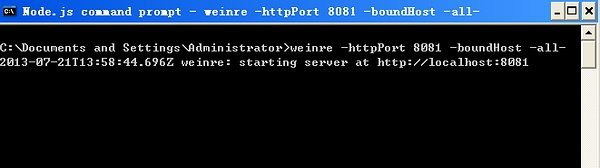
安装完成后, 我们接着启动 weinre

weinre -httpPort 8081 -boundHost -all-

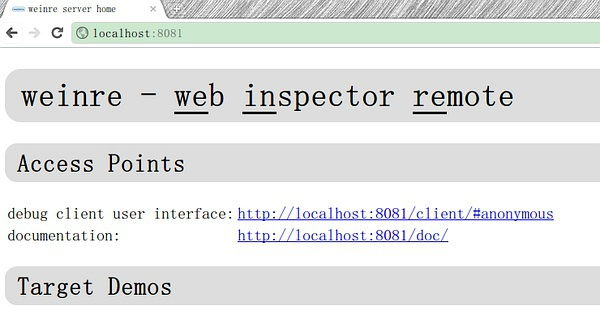
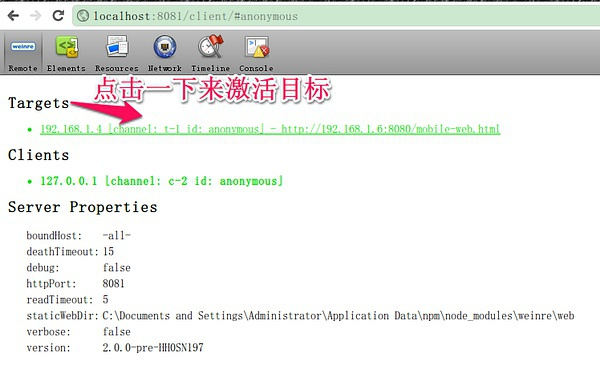
能打开这个地址就说明weinre启动成功了
可以配置 .weinre/server.properties 让启动 weinre 变得更方便, 具体方法请参考官网, 配置好后, 以后想启动 weinre, 直接运行weinre命令即可, 无需每次都追加那些参数了.
3. Instrumenting your web page to act as a debug target
将如下脚本追加到你将要调试的页面上
<script src="http://你的IP地址:8081/target/target-script-min.js#anonymous"></script>
4. 折腾这么久, 快点让我远程调试吧
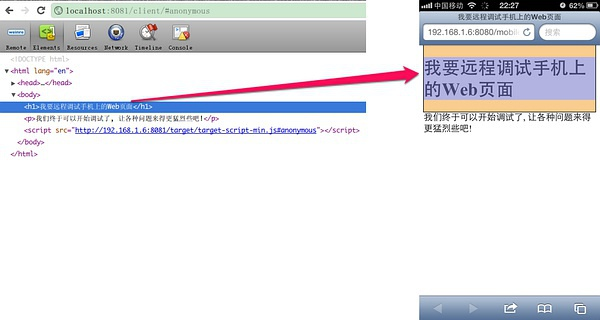
在手机上打开要调试页面的地址

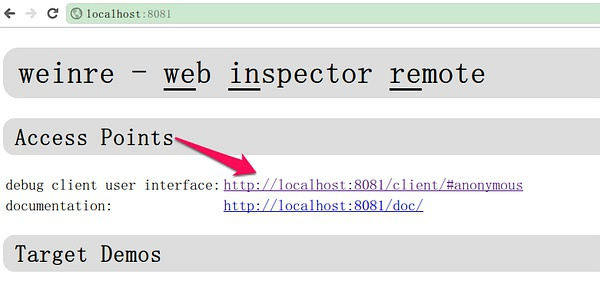
在 weinre Access Points 中开始远程调试

点击anonymous Access Points

点击一下激活target
终于可以调试了! 接下来随便怎么玩都可以了, 大家应该都很熟练了吧...

二.使用 chrome://inspect/#devices 调试打开此开关的安卓
安卓手机通过USB连接电脑,开启调试功能,在浏览器中输入 chrome://inspect/#devices
三.使用safari调试IOS
四.使用vide调试,电脑安装vide客户端,index.html中引入对应js 开启调试
详细教程 https://www.debuggap.com/zh-cn/installation.html