插件github地址:https://github.com/OwlFonk/OwlCarousel;
插件官网演示地址:http://owlgraphic.com/owlcarousel/;
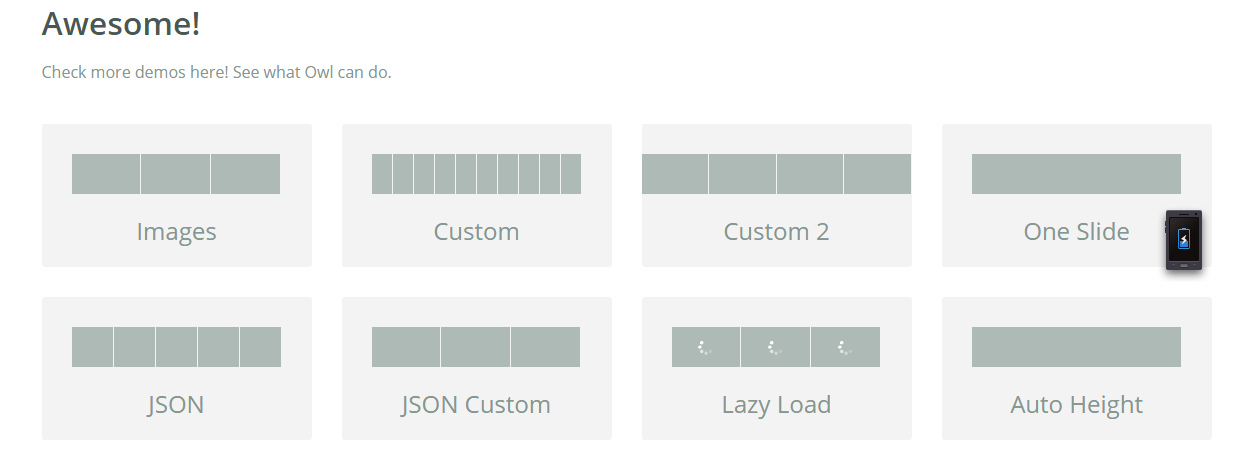
1.选择你所需要的轮播插件类型

2.根据每个类型的文档,赋值html的DOM结构
比如images
<div id="owl-demo">
<div class="item"><img src="assets/owl1.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl2.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl3.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl4.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl5.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl6.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl7.jpg" alt="Owl Image"></div>
<div class="item"><img src="assets/owl8.jpg" alt="Owl Image"></div>
</div>
3.在js中调用
以images为例:
$(document).ready(function() {
$("#owl-demo").owlCarousel({
autoPlay: 3000, //Set AutoPlay to 3 seconds
items : 4,
itemsDesktop : [1199,3],
itemsDesktopSmall : [979,3]
});
});
成功!