我们平时打开JQ源码就会看到这么一段代码
(function (window, undefined) { //JQ代码 })(window)
有一点经验的朋友会知道这是js自执行函数 它的好处主要作用域隔离和初使化.
但我们这么代码为什么传入window对象? 呵呵,不急我们回忆我们平时引用写的jq
代码写法
$("#btnTest").click(function () {
});
为什么可以在页面上直接用$或者
jQuery("#btnTest").click(function () {
});
在回到看 (function(window, undefined)
{})(window),
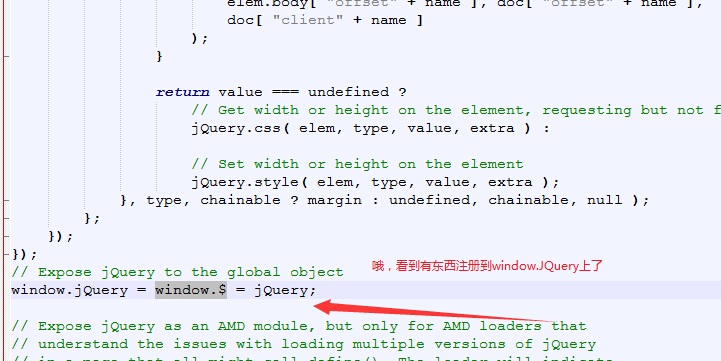
擦 明白了原业是把 $注册到window上了
window.$ = $
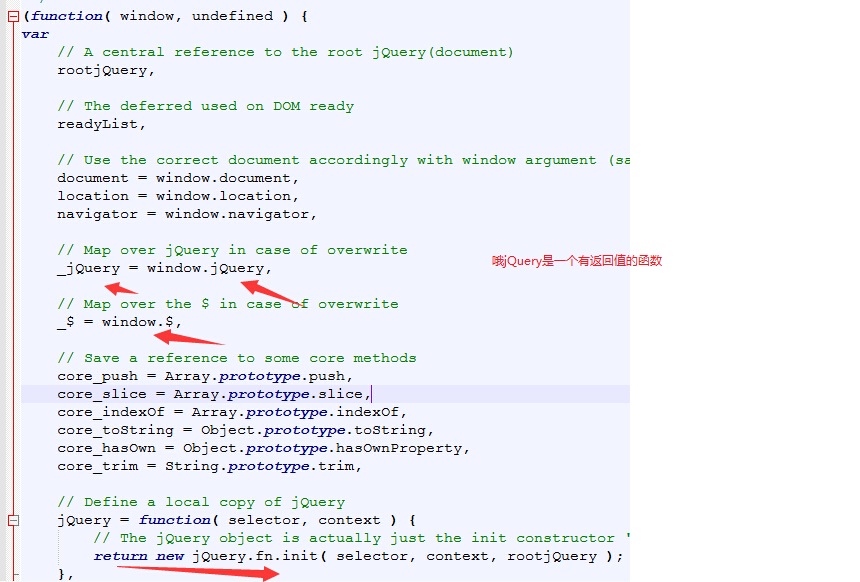
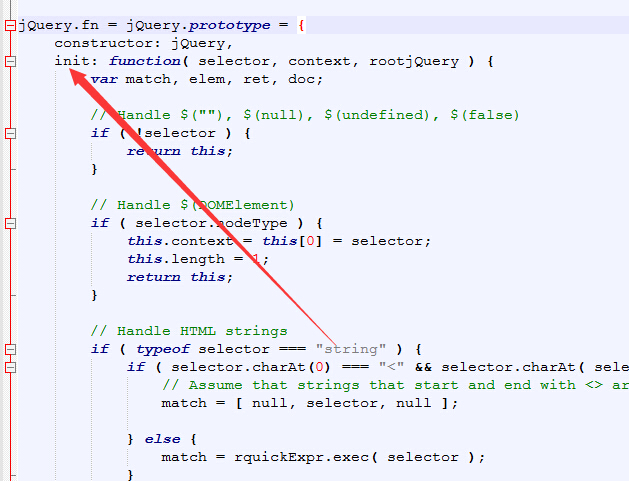
扒一扒看看JQ源码是不是这么一回事



扒一扒原来这么一回事啊,总结说一下
就是自执行函数创建对象,注册到到window全局对象上(与外界产生关系)