所有对象都可访问Object里的原型 Object 是最终的构造函数(js 万物皆对象,Number String Boolean 也叫包装类 undefined null 不是包装类)
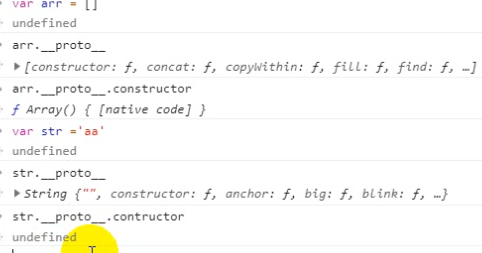
系统自带的构造函数:Object Array Function Date String
这就是为什么字符串 数组 都有方法:是因为js封装了原型,使其对象可以继承使用方法




2.判断对象是否有属性:

1):使用 .操作符
有返回值就有属性,返回undefined就无属性
2):in 操作符 属性加上引号 “属性” in 对象名

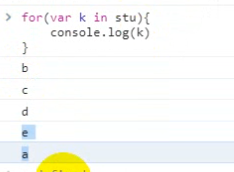
遍历所有属性:只不过for in 与in 不同的是,for in 遍历不出来__proto__

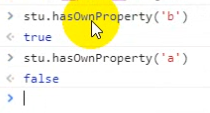
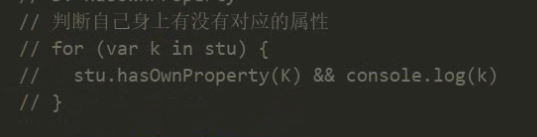
3)hasOwnProperty
对象去调用


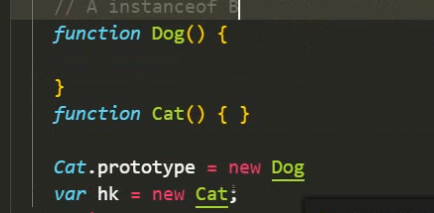
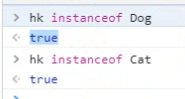
4) instanceOf:判断原型链上有无该构造函数

 hk原型链上既有cat 又有dog
hk原型链上既有cat 又有dog
3.继承:
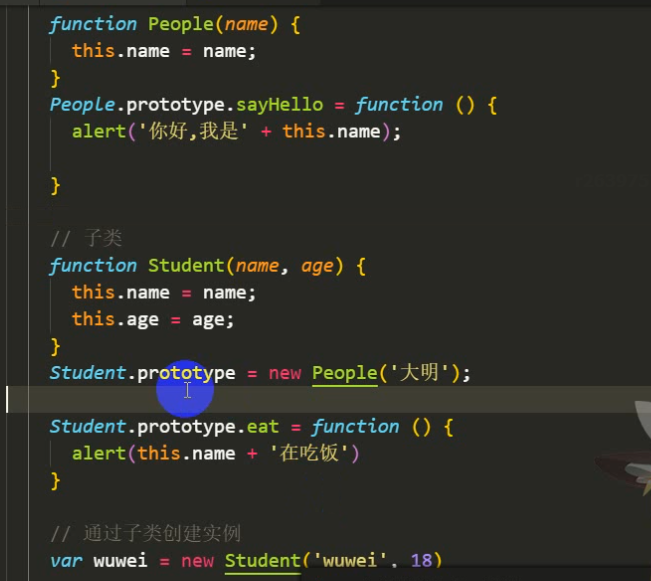
1)通过原型继承:继承原型上的属性和方法
把一个构造函数的实列赋值给一个构造函数的原型,就会继承该构造函数。
 直接改变原型注意:给Student.prototype.constructor=Student;
直接改变原型注意:给Student.prototype.constructor=Student;
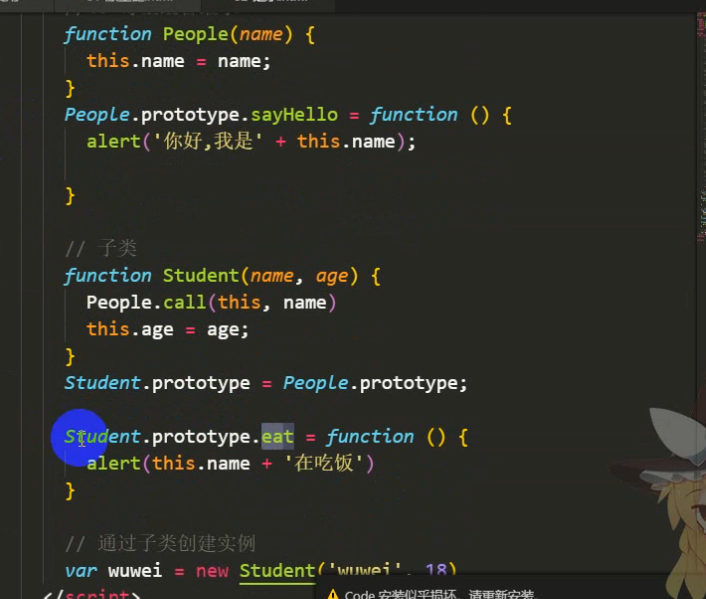
2)构造函数继承:继承构造函数上的属性和方法
在子类构造函数中,将父类this绑定到子类上,并传参,子类也会继承父类。
 如果父类没绑定this,因为没有用new调用构造函数,this指向window
如果父类没绑定this,因为没有用new调用构造函数,this指向window
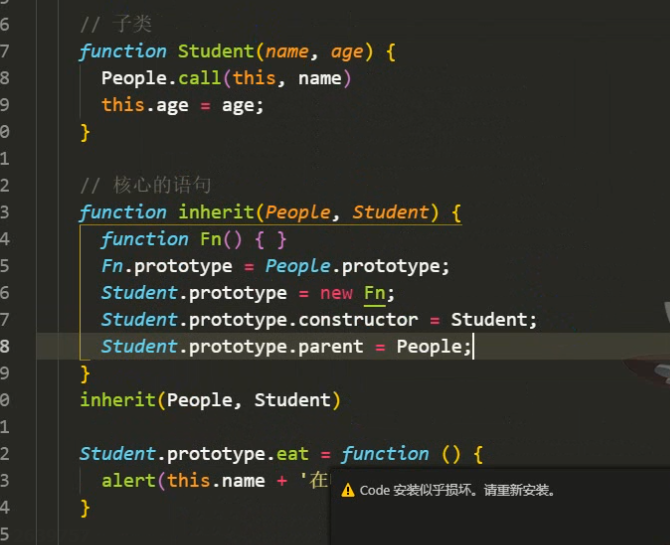
3原型继承与构造函数继承混合,即为,完全继承
 将原型=原型仅仅继承原型,原型=实例,继承属性和原型,改变原型,要重写对象。prototype.constructor=对象自身。(因为改变原型后,constructor会自动消失,要重写)
将原型=原型仅仅继承原型,原型=实例,继承属性和原型,改变原型,要重写对象。prototype.constructor=对象自身。(因为改变原型后,constructor会自动消失,要重写)
核心代码:
一般会设置中间层,有时两个构造函数不是直接继承关系
student继承了fn的实例(原型+属性),fn的原型又=people的原型,变相等于,student继承了people的原型,和fn里的属性。