

初始化函数:init
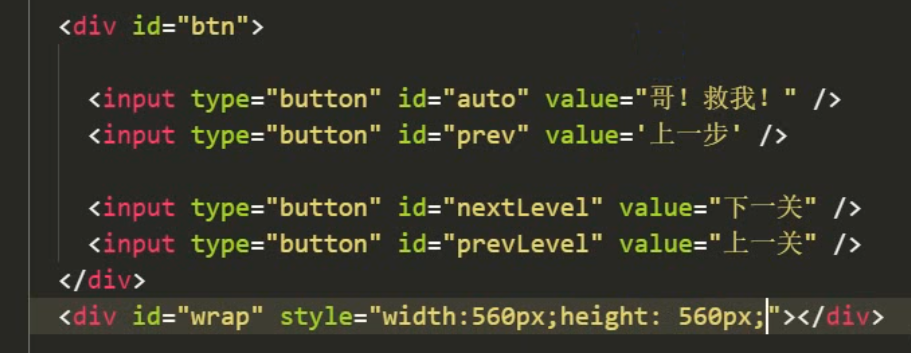
m.style.cssText="" 控制m的css

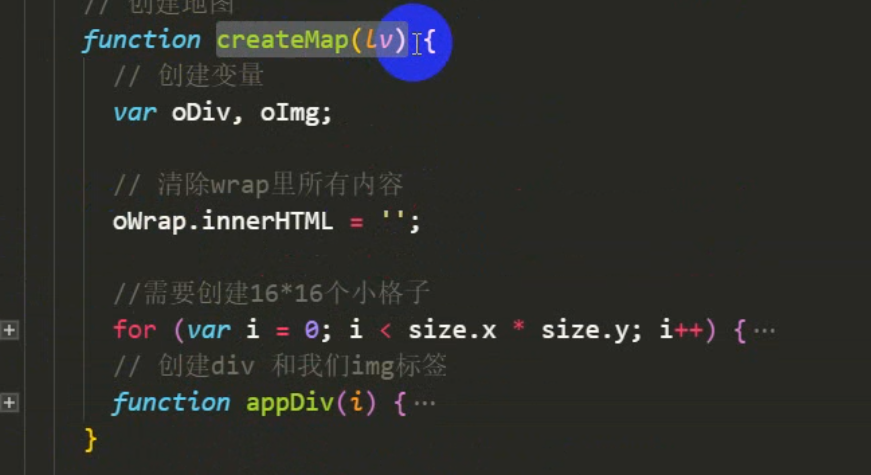
初始化函数,要创建地图,传进level

初始化函数外:

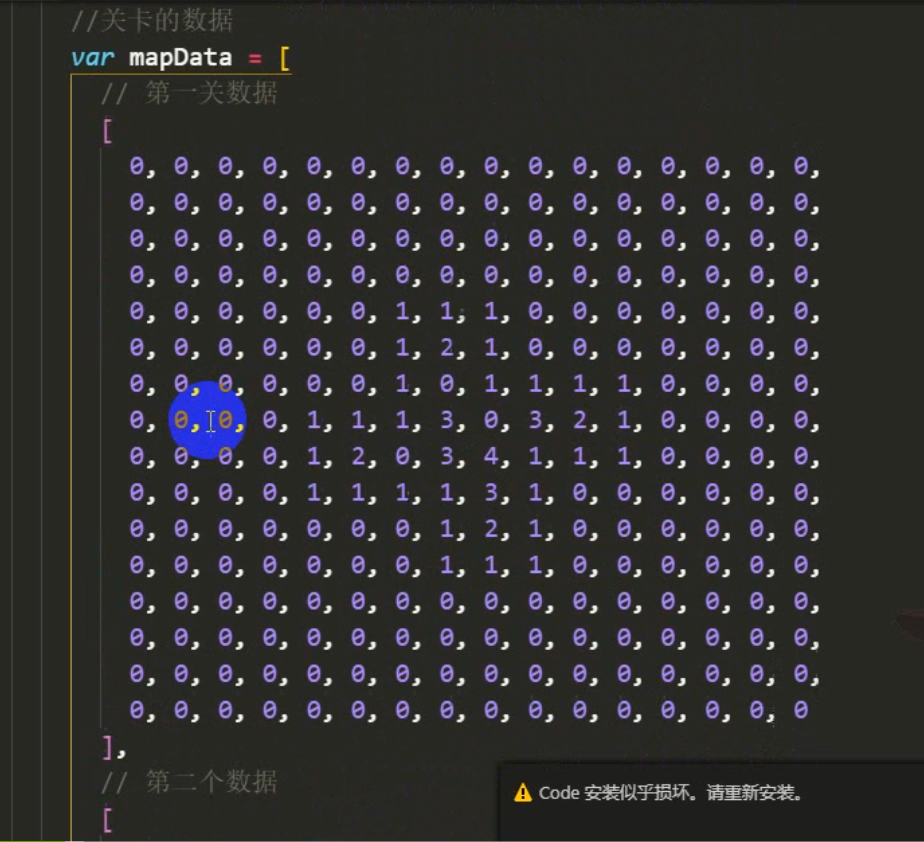
全局变量定义相应关卡地图数据:
数组里面可以创建数组,每个二维数组都是一个关卡:

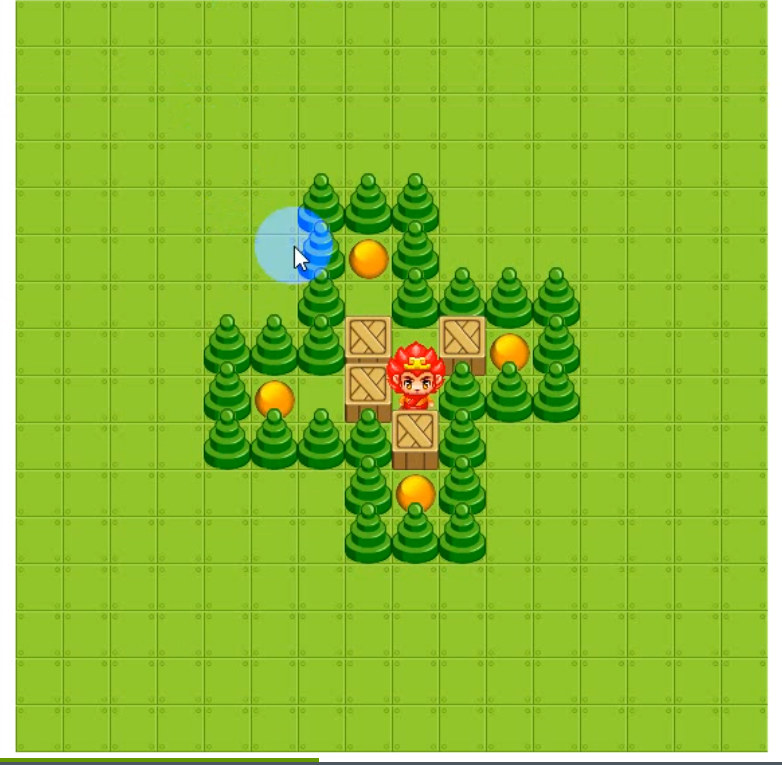
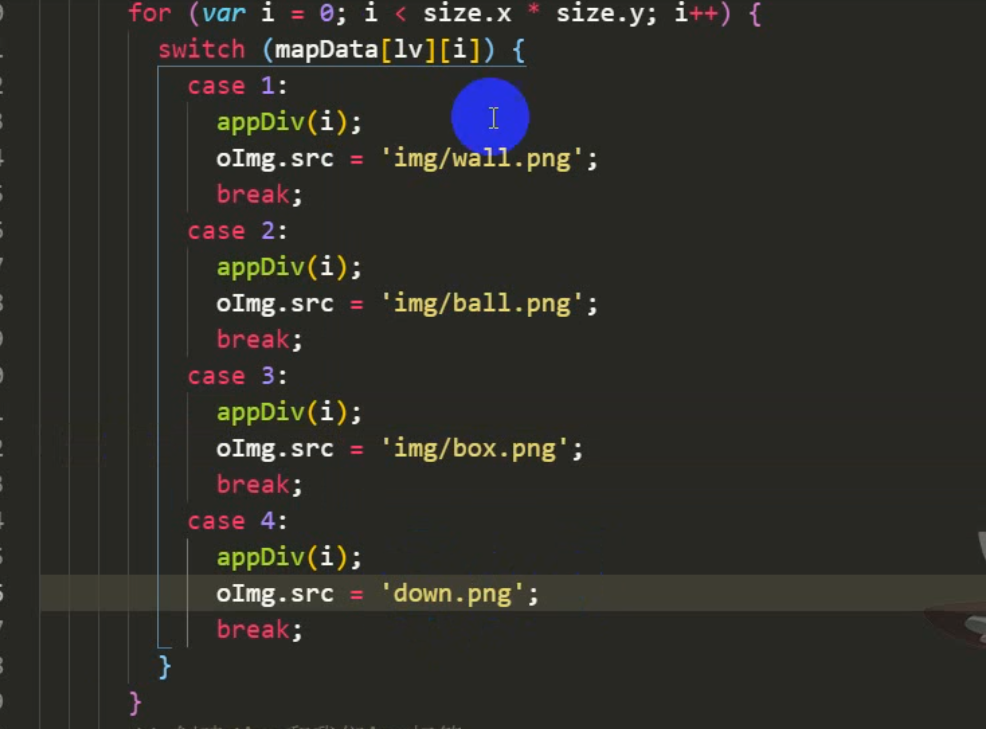
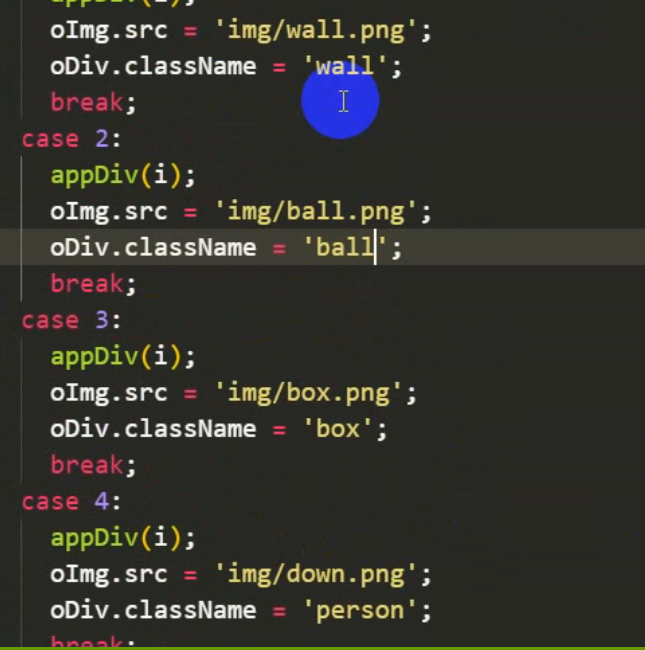
墙、球、盒子、人物:对应数组里四个数字

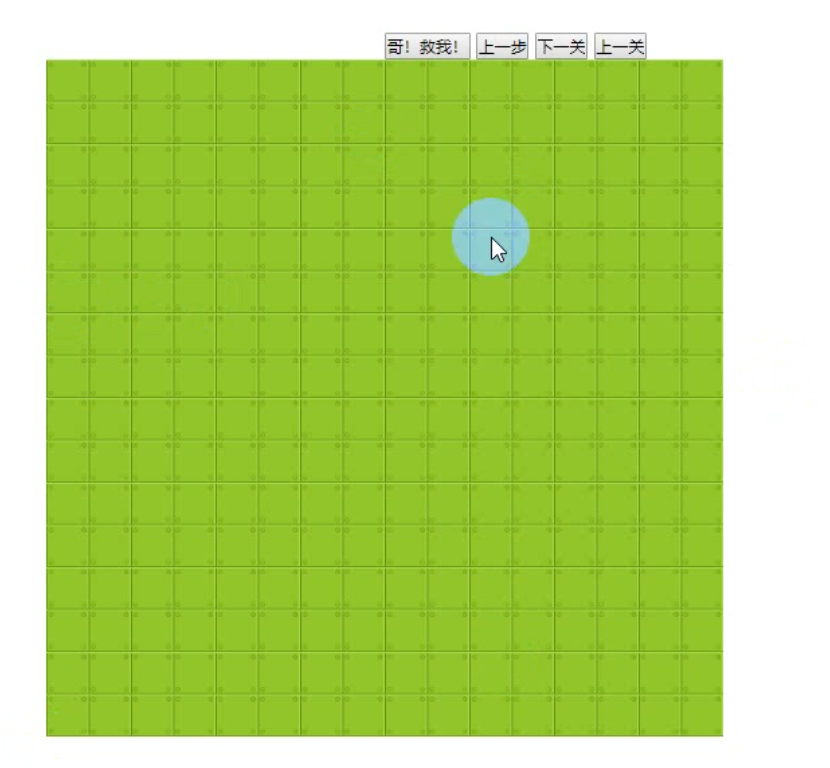
每一关地图都不同,先清空:


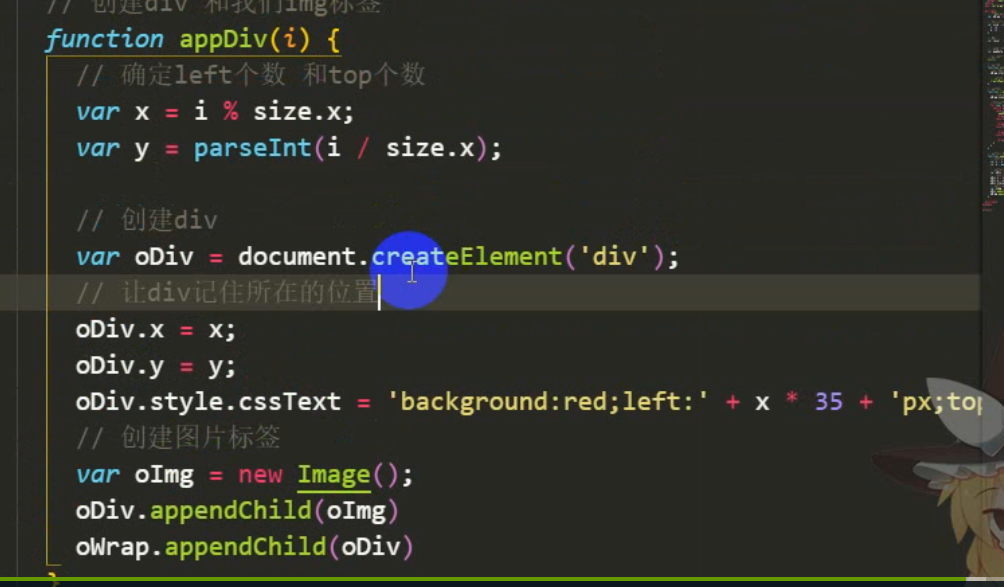
把每一个case里要执行的代码,封装起来

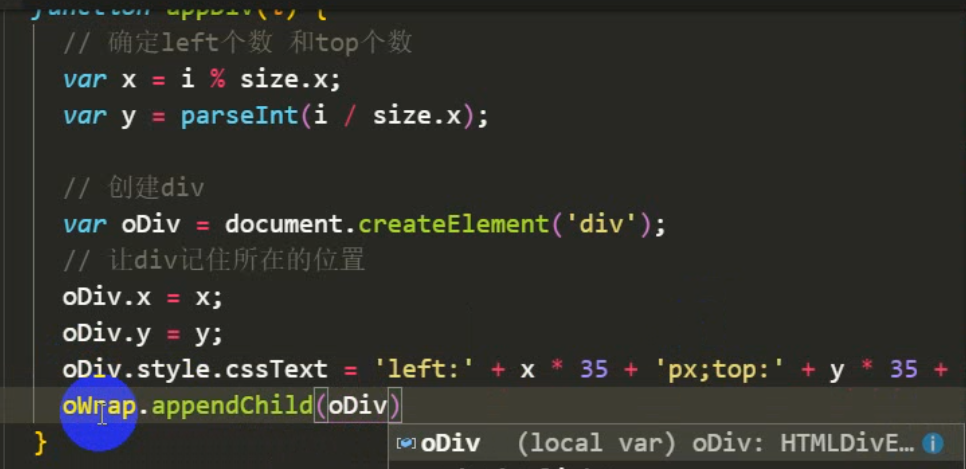
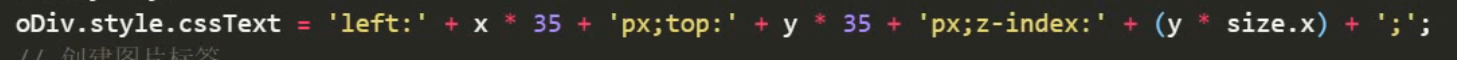
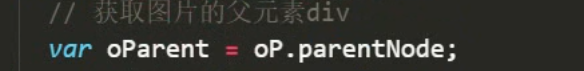
oDiv oImg 都属于变属性对象,根据属性变化而封装成不同对象,添加到父级内部,

创建盒子之后,还要创建img标签

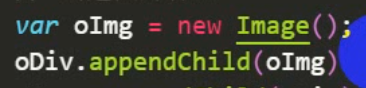
也可以:
把创建的img标签添加到div里面:


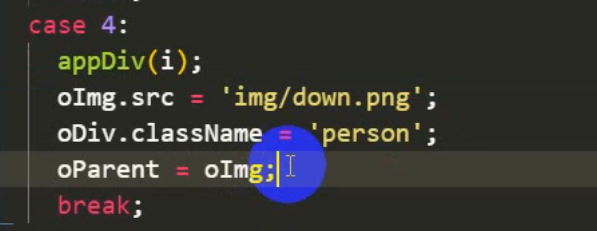
改:要把oDiv oImg 设置成全局变量,方便日后调用使用他们的属性





给盒子添加类名:

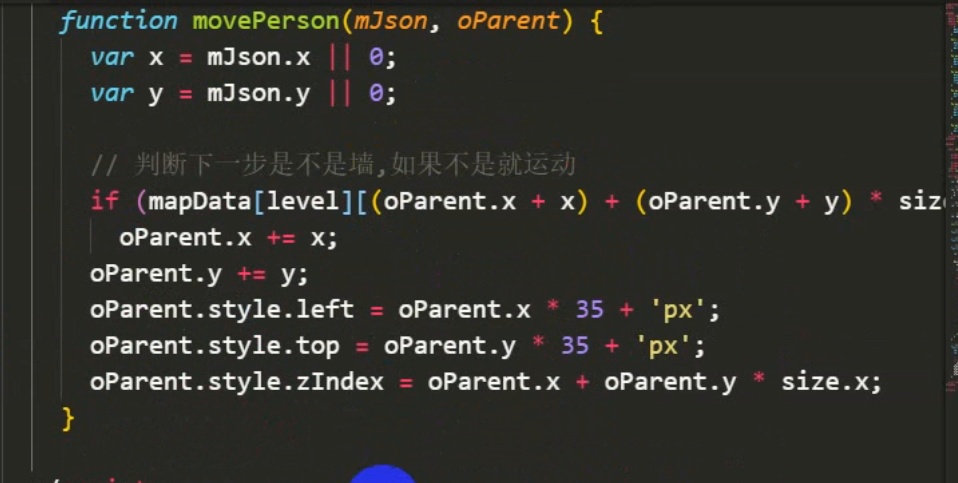
控制小人移动:
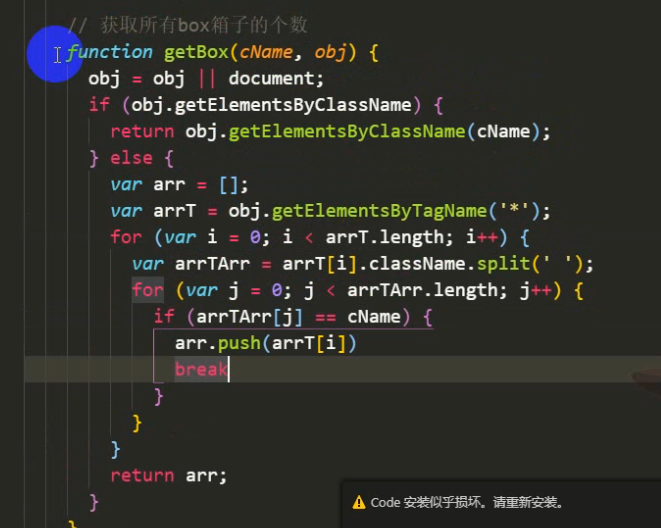
获取小人:



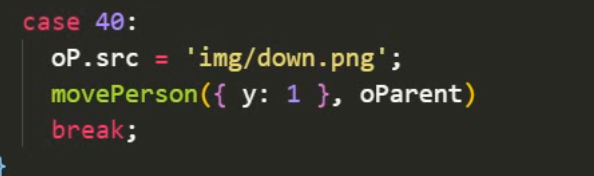
事件委托给document 键盘事件onkeydown,根据键值改变盒子 按下键的键值为e.keyCode

方向不同,小人图片也会变




给初始值为0,避免undefined;
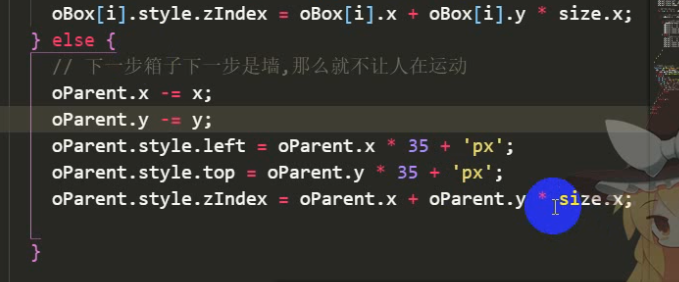
视觉上:碰到墙不运动
代码上:代表该关卡的数组,数组项(经过移动运算如+x +y *size)不是代表墙的数字,就给相应div属性+x +y,然后改变top left 值


遍历盒子的代码写在人物移动代码之后: