DOM 2级事件绑定采用事件监听的方式(addEventListener),监听事件去掉on,添加事件函数,或者写上函数名不加(),第三个参数是事件冒泡,暂时不管。

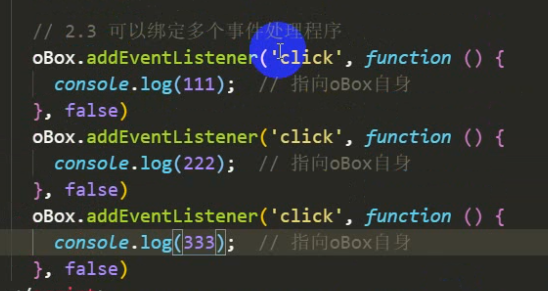
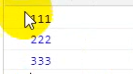
与DOM0级不同的是,可以给同一个事件绑定多个事件函数



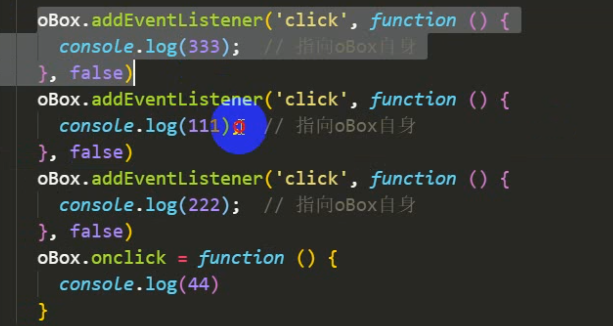
 DOM2级与1级事件不冲突
DOM2级与1级事件不冲突
解绑事件函数:removeEventListener,解绑有名函数

想要解绑匿名函数: 事件函数写成:argumnets.callee,且removeEventListener 要写在addEventListener内部。,所以一般事件函数都写成有名的

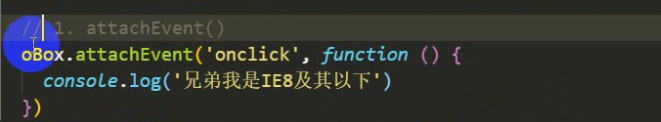
IE8及以下:对addEventListener不兼容
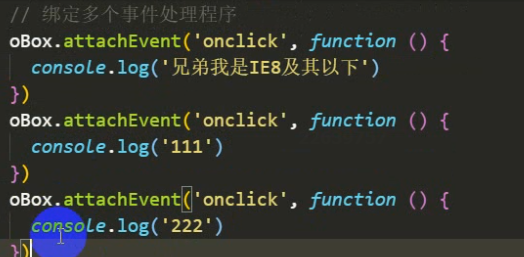
兼容写法:attchEvent ,监听事件加on,且不支持第三个参数


 可以绑定多个事件,但是执行顺序是反的
可以绑定多个事件,但是执行顺序是反的
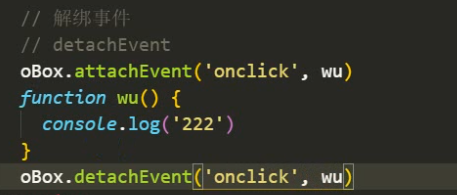
解绑事件:detachEvent

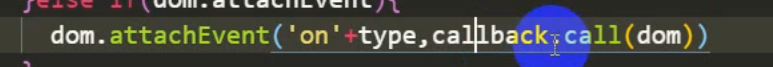
attchEvent有个问题 绑定this对象不能写在事件函数的位置
绑定this对象不能写在事件函数的位置
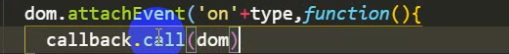
要写成:

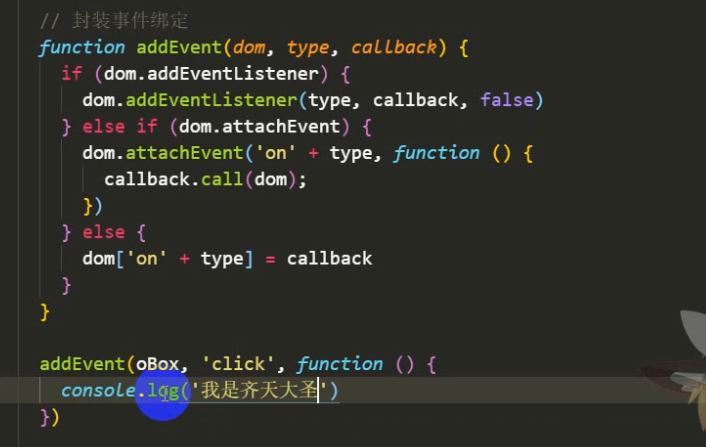
事件监听的兼容写法:
 二级事件 IE8以下 最后是0级事件,0级事件是所有浏览器都支持的
二级事件 IE8以下 最后是0级事件,0级事件是所有浏览器都支持的
事件解绑也是同理,不写