DOM事件:零级、一级、二级、三级
一级事件并未在零级基础上新增内容,故学零级
DOM 0级事件绑定:
 点击才执行fn,如果是=fn(),就是先执行fn,把结果赋值给onclick事件那么一般
点击才执行fn,如果是=fn(),就是先执行fn,把结果赋值给onclick事件那么一般
事件多次绑定,后面的会覆盖前面的


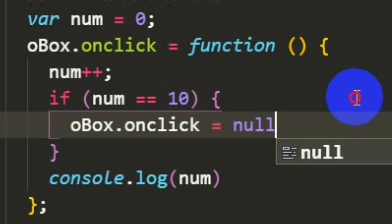
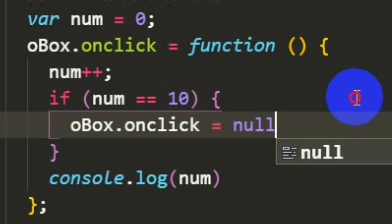
DOM 0 级解除事件绑定:事件函数重新赋值为null

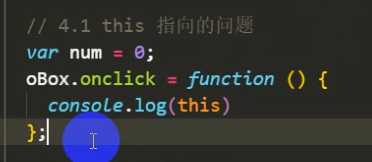
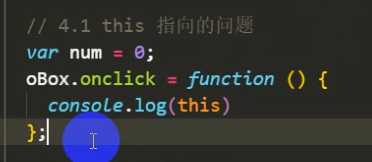
 指向oBox
指向oBox
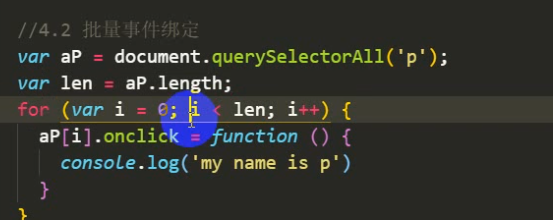
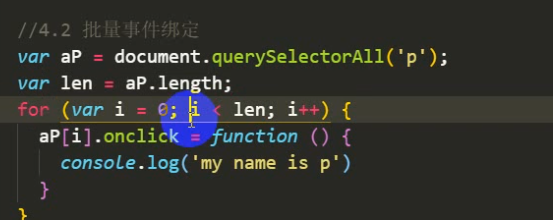
事件的批量绑定:获取对象数组,然后for循环遍历
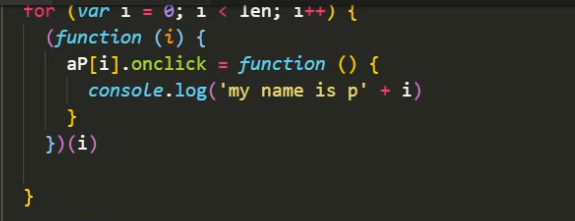
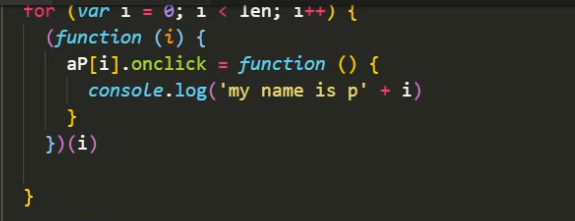
 防止异步,使用闭包传递i
防止异步,使用闭包传递i
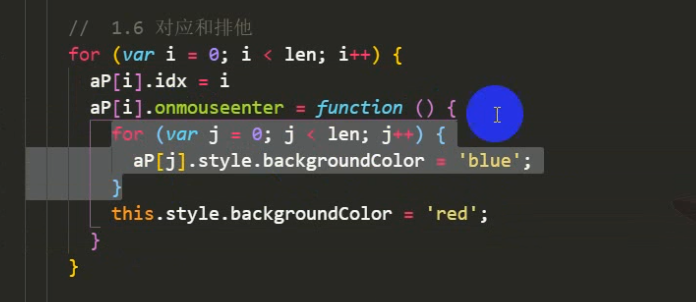
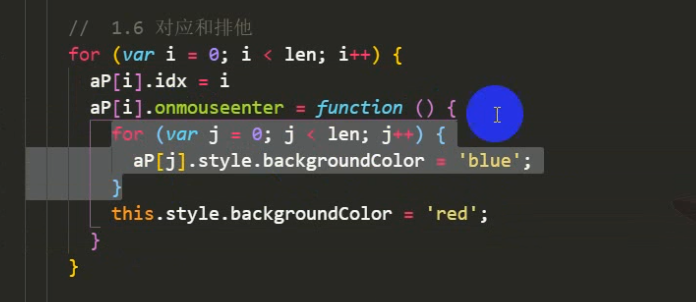
对应与排他:

DOM事件:零级、一级、二级、三级
一级事件并未在零级基础上新增内容,故学零级
DOM 0级事件绑定:
 点击才执行fn,如果是=fn(),就是先执行fn,把结果赋值给onclick事件那么一般
点击才执行fn,如果是=fn(),就是先执行fn,把结果赋值给onclick事件那么一般
事件多次绑定,后面的会覆盖前面的


DOM 0 级解除事件绑定:事件函数重新赋值为null

 指向oBox
指向oBox
事件的批量绑定:获取对象数组,然后for循环遍历
 防止异步,使用闭包传递i
防止异步,使用闭包传递i
对应与排他: