
注意:定时器、事件都是异步的
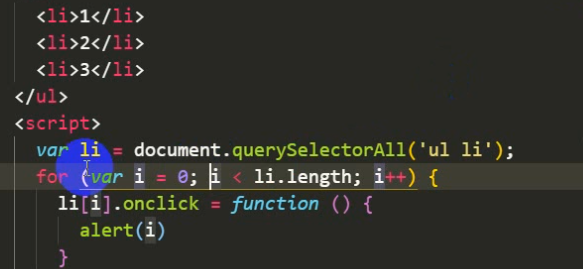
 因为事件是异步,所以弹出来的都是3
因为事件是异步,所以弹出来的都是3
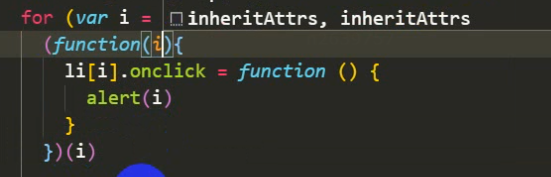
解决方法:一:闭包

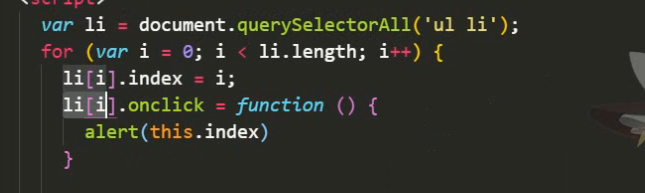
方法二:this.i(简单)
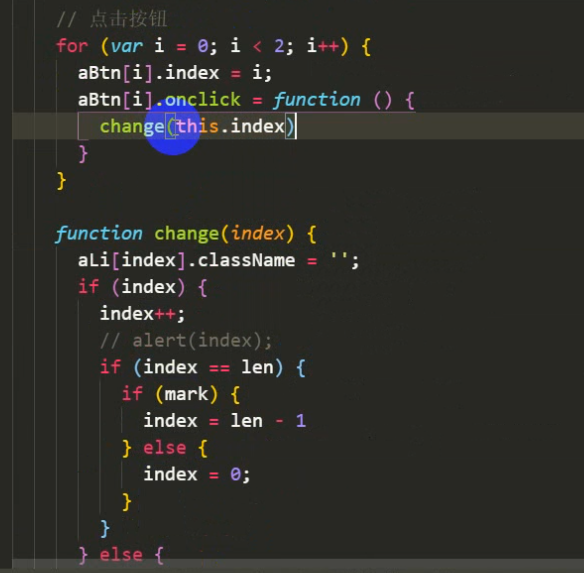
方法三:定义自定义属性:

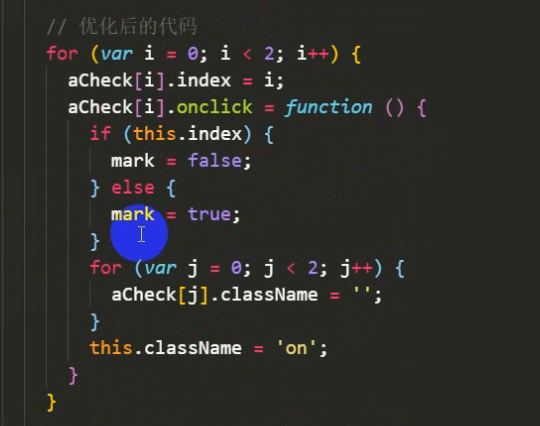
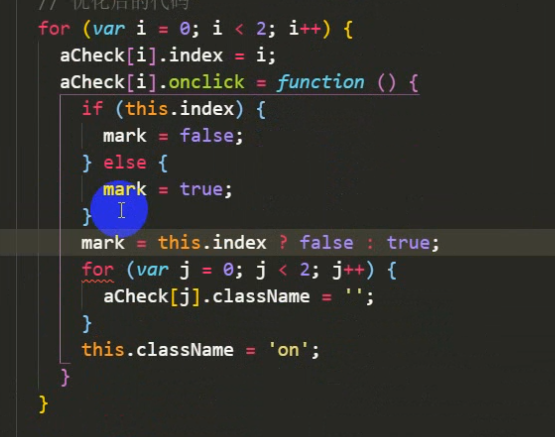
优化后的代码:
两种选择不用分别写,放进for循环里
点击这个清除上个,写成:点击一个都清除,然后对应添加属性即可
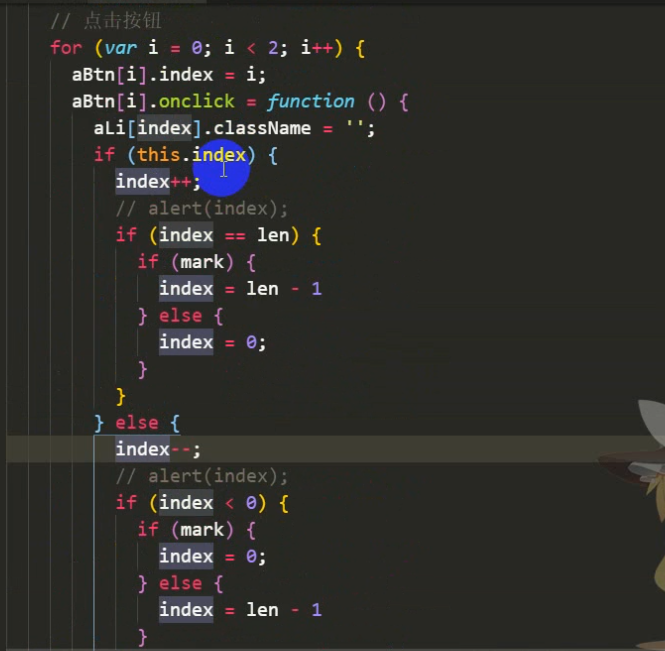
第一步优化:优化 单边循环与周边循环按钮
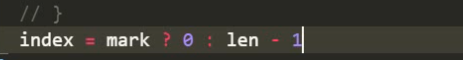
 if else 还可优化成三目:
if else 还可优化成三目:
第二步优化:
 无论加加还是减减,上一个的类名都要赋值为0
无论加加还是减减,上一个的类名都要赋值为0

优秀的代码:可进一步优化:把onclick事件函数封装成有名函数,注意参数的变化与改变
编写代码就是:优化耦合代码 封装功能函数再调用(而不是在等号后面直接赋值函数)