setTimeout() setInterval() 是挂载在window上的两个函数:
回调函数:把函数当成参数,传递给另一个函数,被当成参数的函数就是回调函数
setTimeout(a,b) 与 setInterval(a,b)
setTimeout(a,b) 过b时间执行一遍a
setInterval(a,b) 每过b时间就执行一遍a

交替变换:

定时器返回的是数字,数字代表他在自己写的js代码中是第几个定时器:
清除定时器:clearTimeout clearInterval


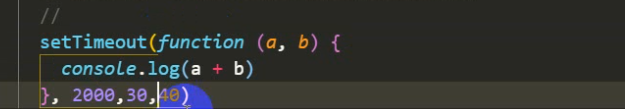
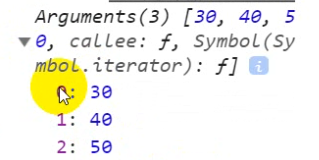
定时器的参数:第一个为回调函数 第二个为间隔时间 第三个及以后就是给回调函数传递的参数
1.传无名函数:


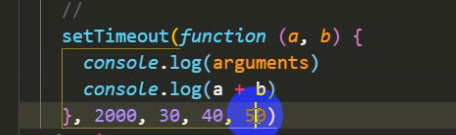
 arguments 拿到的是 30 40 50,给回调函数传递的参数。
arguments 拿到的是 30 40 50,给回调函数传递的参数。
2.传有名函数:可以进行递归操作,结束递归的方法,return;

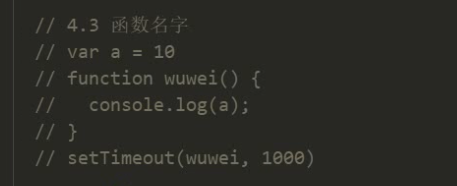
3.传函数名:

4.传字符串:

 会解析语句
会解析语句
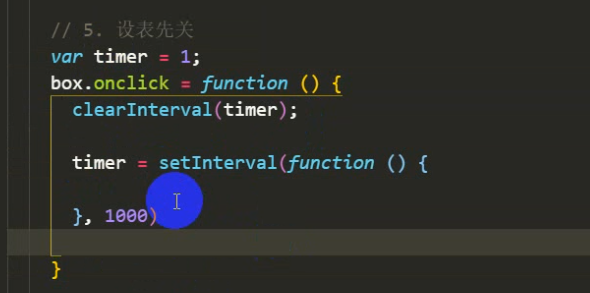
5.定时器的设表先关:
需求原因:如果直接在onclick 的赋值函数里写定时器,那么每一回点击一次就会生成新的定时器,实际只需求一个定时器。
写法:1.外部定义一个接收定时器的变量 2.点击函数内部 首先就清楚该定时器变量 3.先清除定时器变量后,就重新给定时器变量赋值。
达到点击始终只生成一个定时器的目的