JS 分三个部分: ECMAScript(基本语法) DOM BOM
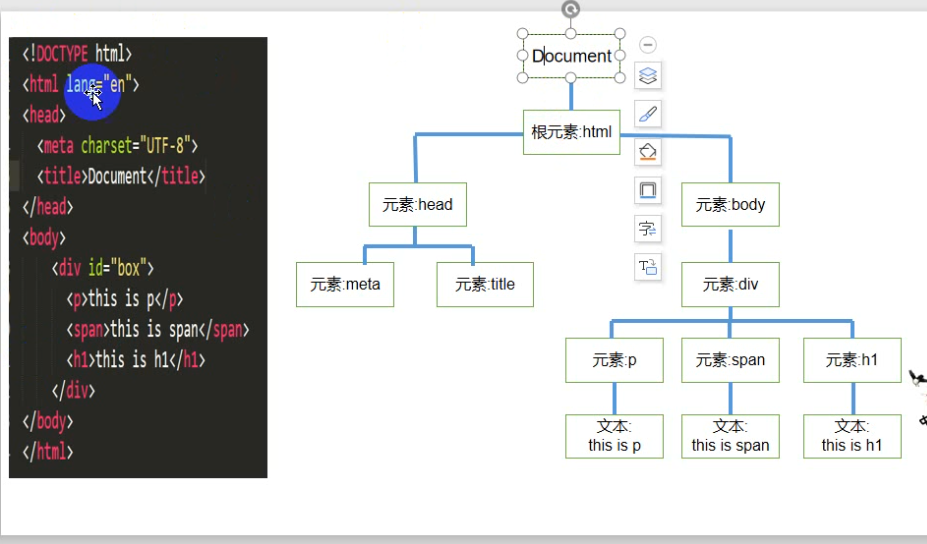
DOM: Document Object Model 文档对象模型(操纵 html 行内css)
站在js角度:html标签叫做节点

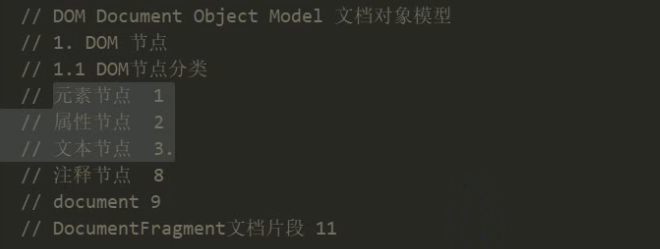
DOM 总共12种节点:
先了解:

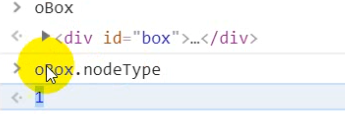
nodeType 获取节点数字类型:

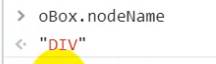
nodeName 获取标签的名字:

nodeValue :返回文本节点与注释节点的内容
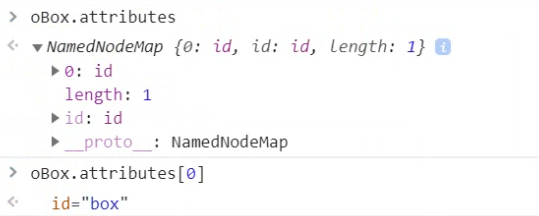
attributes:返回节点的属性集合:

获取元素:两个系列 get/querySelector
1.document.documentElement

2.document.getElemnetById() //通过id获取文档节点