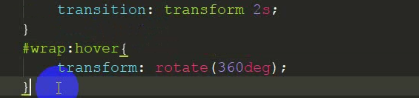
transform 里面四个 1.rotate() eg:rotate(360deg),旋转360度,用deg 表视度 除了deg 还可以用 turn一圈 eg:transform:rotate(1turn) 正值顺时针 负值逆时针
旋转有个基点问题:transform-origin 默认值 50% 50%;
右下角:transform:100% 100%;
也可以用英文词:左上角:transform:0 0;,
当给具体px 时是以左定点为基点的: eg:transform:rotate(-50px,-50px)
2.translate(x,y) 不用margin-left margin-top 而用transform 的原因:1.方便
2.margin 给值百分比,相对于父级,transform 给值百分比相对于自身,eg;transform:translateX(-50%)
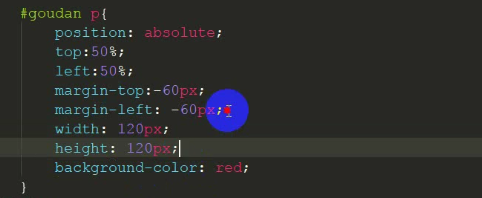
绝对居中(用margin):
margin-top margin-left 随着 自身宽高改变而改变,但又不能刚给百分比
(用transform):给百分比较简单

3. scale(1) 缩放 默认值1
transform:scale(0.5) 缩小成原来的一半,括号里写一个值x y 方向都缩放
:scale(1,0.5) 写两个值,x 方向 y方向 分别缩放
4. skew(deg):倾斜
 transition:transform transition:top (而不是position)
transition:transform transition:top (而不是position)
 transform 多个值之间用空格,transition 多个值之间用逗号隔开。
transform 多个值之间用空格,transition 多个值之间用逗号隔开。
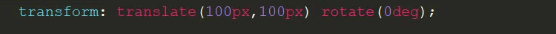
位移配合旋转:即向某个方向旋转而去,效果好。一般位移translate写在前面
translate 写在前面 rotate 写在后面 与 rotate 写在前面 translate 写在后面 效果不一样,因为rotate之后,translate 移动的x 轴方向 与y 轴方向发生了 改变。