搜索:iconfont 进官网,搜索,然后添加入库,之后下载代码得到压缩包,解压得到文件,有三种方法,symbol方法是未来主流

用 i 标签包裹阿里图标
阿里图标可以当作字体:可以用 font-size 和color改变字体大小与颜色
iframe框架支持设置宽高,可以横排显示:
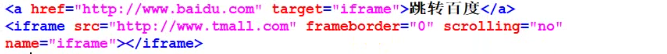
<iframe src=" " framebolder="0 " scrolling="no:></iframe>
scrolling yes:出现滚动条 no:不出现 auto:根据内容与否自动出现滚动条
a 标签点击也可以在内联框架内跳转 a的target对应iframe 的name

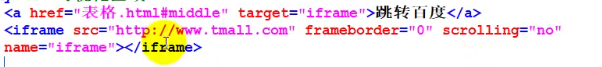
更高的是配合锚点一起使用:

href=" 网页名#id" 跳转到该网页的锚点处。