input 支持行内块属性
1.去掉外框线 outline:none
常配合 text-indent使用
placeholder属性也常用
1.textarea:文本域:
支持width height 里面空格不会解析成一个
<textarea name="" id=""> </textarea>
2.select:下拉选框
select:属性size ,显示几条option
内含子元素option:option的value与内容一致,
eg:<select name="" size="1" id="">
<option value="n">n</option>
<option value="m">m</option>
</select>
默认选中:selected <option value="h" selected>h</option>
下拉选框2:input与datalist结合 input的list属性值等于datalist的id值,一般用来高等操作
<input type="text" list="box">
<datalist id="box">
<option value="1">1</option>
</datalist>
3.fieldset分组(给form分组),legend,分组标题
<fieldset>
<legend>个人信息</legend>
</fieldset>

4.伪类 focus:当元素获取焦点时(光标在该处)
eg:input:focus{
background-color:blue;
}
checked:选择到时
eg:input:checked{
}
♥ 点击按钮切换不同图片,利用checked 绝对定位 index 与opacity 实现淡入淡出,且要配合transition
给div 绝对定位,div里面装图片,input checked时给div 的index 提升层级,并改变opacity(原先给0.5,点击之后给1)
transition:opacity 0.3s
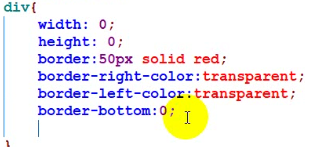
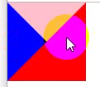
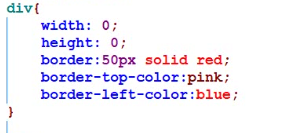
做三角形:不给width height 只给border,分别控制颜色


一个三角形让其他几个boder消失或者透明看不见即可。