块级元素没有基线对齐
基线对齐:行内元素 行内块元素
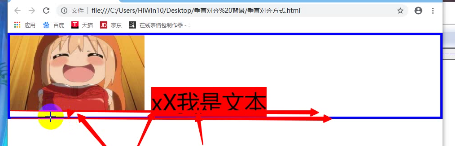
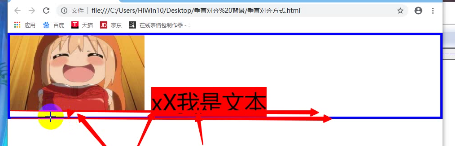
问题:图文对齐 图片下方间隙

img(vertical-align:baseline),使line-box基线对齐图片,baseline为默认值。
此时:img{vertical-align:top;},使line-box顶部对齐图片

line-box 由inline-box组成,取值为最大的值。
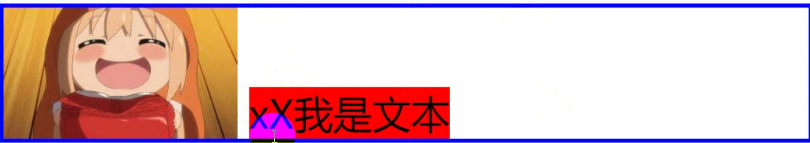
eg:<span>Xx我是文本<a href="">你好</a></span> (Xx我是文本字体大小12px 你好字体大小10px,line-box高为12px) 123,12都叫 inline-box,它们组成了line-box
上面两个例子明明给img vertical-align,但是改变的确实右侧line-box的位置是因为外部盒子没给高度,由内部撑开,如果外部盒子给高度了,变化位置的就是img了。
如果:span{vertical-align:top},img底部会有间隙,因为img仍有基线问题

img{vertical-align:bottom,}外部盒子没设高度,故上端与盒子顶部对齐了。img底部与line-box底部对齐

如果给 span{vertical-align:bottom},
 ,此时图片底部要算上底部白条,因为:
,此时图片底部要算上底部白条,因为:
给图片 vertical-align:top 或者bottom或者middle图片下部没有白条。给baseline(默认值)下部会有白条
还有vertical-align:middle.,注意给middle都要给,不然不是完全垂直居中
img{vertical-align:middle} span{vertical-align:middle}
top middle bottom
text-top 与父元素内容字体高度对齐,div给了font-size, span给了font-size,,img给了vertical-align:text-top,会与a标签的字体顶部对齐,因为span里的字体大小改变了。
<div>
<img src="" alt="">
<span>123</span><a href="">12</a>
</div>
top :与line-box顶端对齐
bottom:与line-box低端对齐
middle:与父元素基线往上移小写x距离
vertical-aline:一般用来解决 图片下方间隙与图文对齐问题,图文对齐也是适用于单行文字,不适用多行文字 和同行显示的行内块元素
后期都用浮动来对齐。
line-height:适用于单排行元素 多行文字 或者图片等不适用