定义:
数组(array)是按次序排列的一组值。每个值的位置都有编号(从0开始),整个数组用方括号表示。
任何类型的数据,都可以放入数组。
如果数组的元素还是数组,就形成了多维数组。
数组的本质:
数组属于一种特殊的对象。typeof运算符会返回数组的类型是object。由于数组成员的键名是固定的(默认总是0、1、2…),因此数组不用为每个元素指定键名,而对象的每个成员都必须指定键名。JavaScript 语言规定,对象的键名一律为字符串,所以,数组的键名其实也是字符串。之所以可以用数值读取,是因为非字符串的键名会被转为字符串。arr.0的写法不合法,因为单独的数值不能作为标识符(identifier)。所以,数组成员只能用方括号arr[0]表示(方括号是运算符,可以接受数值)。
属性:
- length --返回数组的成员数量。 JavaScript 使用一个32位整数,保存数组的元素个数。这意味着,数组成员最多只有 4294967295 个(232 - 1)个,也就是说length属性的最大值就是 4294967295。数组的数字键不需要连续,length属性的值总是比最大的那个整数键大1。
length属性是可写的。如果人为设置一个小于当前成员个数的值,该数组的成员会自动减少到length设置的值。清空数组的一个有效方法,就是将length属性设为0。
我们为数组arr添加了两个不合法的数字键,结果length属性没有发生变化。这些数字键都变成了字符串键名。最后两行之所以会取到值,是因为取键值时,数字键名会默认转为字符串。
in运算符:
检查某个键名是否存在的运算符in,适用于对象,也适用于数组。
for…in 循环和数组的遍历
但是,for...in不仅会遍历数组所有的数字键,还会遍历非数字键。所以,不推荐使用for...in遍历数组。数组的遍历可以考虑使用for循环或while循环。
数组的空位:
当数组的某个位置是空元素,即两个逗号之间没有任何值,我们称该数组存在空位(hole)。数组的空位是可以读取的,返回undefined。使用delete命令删除一个数组成员,会形成空位,并且不会影响length属性。length属性不过滤空位。所以,使用length属性进行数组遍历,一定要非常小心。
var a = [, , ,];如果是空位,使用数组的forEach方法、for...in结构、以及Object.keys方法进行遍历,空位都会被跳过。
var a = [undefined, undefined, undefined];如果某个位置是undefined,遍历的时候就不会被跳过。
空位就是数组没有这个元素,所以不会被遍历到,而undefined则表示数组有这个元素,值是undefined,所以遍历不会跳过。
方法:
Array.isArray()方法返回一个布尔值,表示参数是否为数组。它可以弥补typeof运算符的不足。typeof运算符只能显示数组的类型是Object,而Array.isArray方法可以识别数组。iframe中isArray()会失灵,要用其他方法。
valueOf()返回数组本身。
toString()方法返回数组的字符串形式。
push() 在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组。
pop() 删除数组的最后一个元素,并返回该元素。注意,该方法会改变原数组。
shift() 删除数组的第一个元素,并返回该元素.
unshift() 在数组的第一个位置添加元素,并返回添加新元素后的数组长度。
join() 指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔。如果数组成员是undefined或null或空位,会被转成空字符串。
concat() 用于多个数组的合并。它将新数组的成员,添加到原数组成员的后部,然后返回一个新数组,原数组不变。concat也接受其他类型的值作为参数,添加到目标数组尾部。
['hello'].concat(['world']);[1, 2, 3].concat(4, 5, 6)
concat方法返回当前数组的一个浅拷贝,所谓“浅拷贝”,指的是新数组拷贝的是对象的引用。
reverse() 颠倒排列数组元素,返回改变后的数组。注意,该方法将改变原数组。
slice() 提取目标数组的一部分,返回一个新数组,原数组不变。
splice() 删除原数组的一部分成员,并可以在删除的位置添加新的数组成员,返回值是被删除的元素。注意,该方法会改变原数组。
arr.splice(start, count, addElement1, addElement2, ...);
1、任意位置删除:只传前两个参数;
2、任意位置插入:第二个参数为零;
3、拆分数组:只传第一个参数,从某一个位置拆成两个数组;只传前两个参数,从中间拆出新数组;
sort() 对数组成员进行排序,默认是按照字典顺序排序。排序后,原数组将被改变。也就是说,数值会被先转成字符串,再按照字典顺序进行比较,所以101排在11的前面。
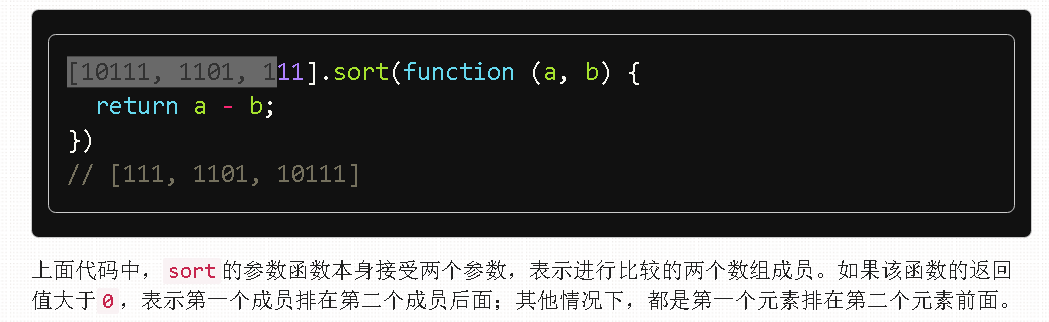
如果想让sort方法按照自定义方式排序,可以传入一个函数作为参数。