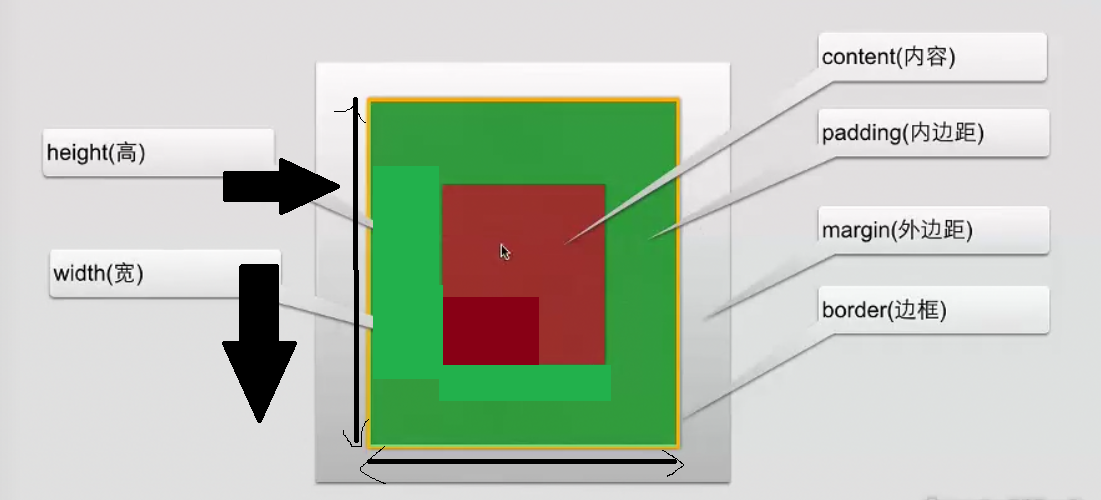
1、标准盒模型:设置高和宽是内容的高和宽。

一般用于PC端开发,box-sizing = content-size。
2、怪异盒模型:设置高和宽是border的高和宽 ( border+padding+content)。

一般用于移动端开发,box-sizing = border-size
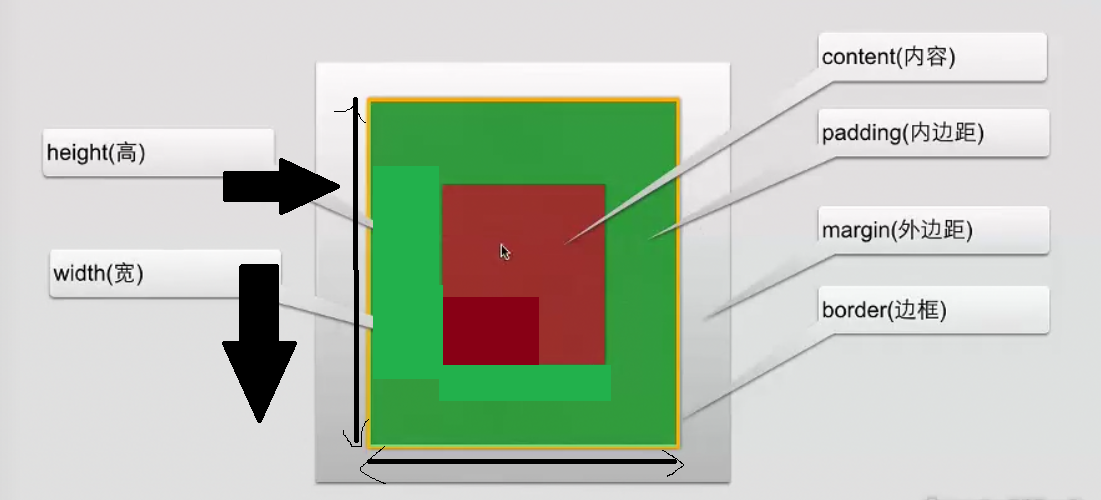
1、标准盒模型:设置高和宽是内容的高和宽。

一般用于PC端开发,box-sizing = content-size。
2、怪异盒模型:设置高和宽是border的高和宽 ( border+padding+content)。

一般用于移动端开发,box-sizing = border-size