常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
需要记住的:
-
- 空格
- 小于号 <
- 大于号 >
p 和 br
p表示段落,默认段落之间是有间隔的!
br 是换行
span纯文字,无特性
img标签
img标签加载图片, src:图片源、 设置图片宽度、 height:设置图片高度(一般设置图片宽度和高度为图片实际宽度和高度的一半,为了在高分辨率设备上缩放时减少噪点)、alt:图片加载失败时显示的文字、 title:鼠标接触时显示的文字

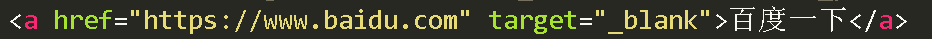
a标签:链接
1.跳转链接:target设置打开位置,_blank在空白页打开,_self在本标签打开。
文字链接:

图片链接:

2.锚:进行页内跳转, href='#某个标签的ID' 标签的ID不允许重复 。

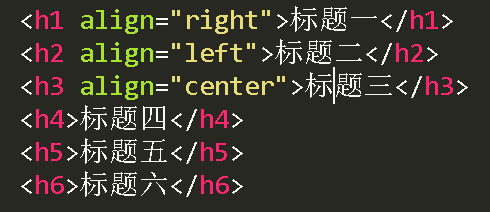
h标题系列:块级元素,加粗加大字体,属性align:right,left(默认),center,设置标题位置