一、基本概念
- GPUImage:一个开源的、基于openGL的图片或视频的处理框架,其本身内置了多达120多种常见的滤镜效果,并且支持照相机和摄像机的实时滤镜,并且能够自定义图像滤镜。同时也很方便在原有基础上加入自己的滤镜Filter,所有滤镜是基于opengl shader(着色器)实现的,所以滤镜效果图像处理是在GPU上实现的,处理效率比较高,在iPhone6及其以上手机,可以做到实时流畅的效果。
- GPU:(图形处理单元)手机或者电脑用于图像处理和渲染的硬件。
- GPU工作原理:CPU指定显示器工作,显示控制器根据CPU的控制到指定的地方去取数据和指令,目前的数据一般是从显存里取,如果显存里存不下,则从内存里取,内存也放不下,则从硬盘里取。
- 滤镜处理的原理:就是把静态图片或者视频的每一帧进行图形变化后在显示到屏幕上,其本质就是像素点的坐标和颜色的变化。
- OpenGL ES:开源嵌入式系统图形的处理框架,一套图形与硬件接口,创造了软件与图形加速间灵活强大的底层交互接口。用于把处理好的图片显示到屏幕上。
OpenGL ES程序处理图片步骤:
1、初始化OpenGL ES环境,编译、链接顶点着色器和片元着色器;
2、缓存顶点、纹理坐标数据,传送图像数据到GPU;
3、绘制图元到特定的帧缓存;
4、在帧缓存取出绘制的图像。
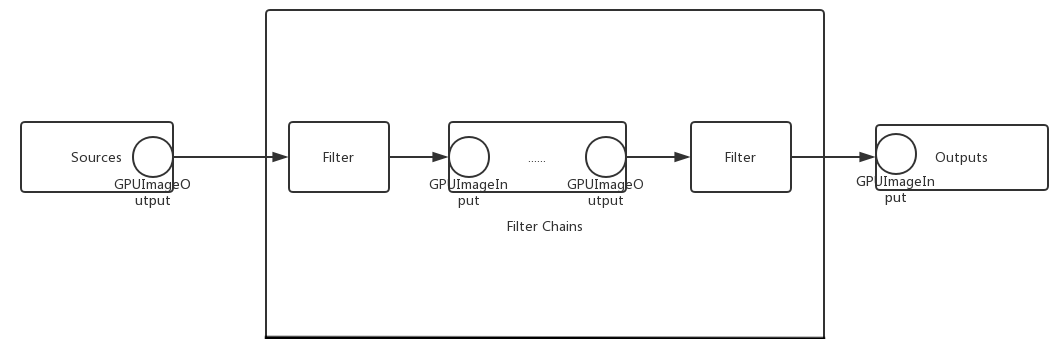
二、GPUImage处理画面的流程
GPUImage是采用链式方法来处理画面,通过addTarget方法添加对象到链中,处理完一个target,就会把上一个环节处理好的图像数据传递到下一个target处理,称为GPUImage处理链。中间环节的target, 一般是各种filter, 是GPUImageFilter或者是子类。最终环节的target, GPUImageView:用于显示到屏幕上, 或者GPUImageMovieWriter:写成视频文件。
GPUImage的四大输入基础类,都可以作为响应链的起点,这些基础类会把图像作为纹理传给OpenGL ES处理,然后把纹理传递给响应链的下一个target对象。

GPUImage的处理主要分为三个环节:
source(视频,图片源)->filter(滤镜)->final target(处理后的视频、图片)
1、source
GPUImaged的Source:都继承GPUImageOutput的子类,作为GPUImage的数据源,就好比外界的光线,作为眼睛的输出源。
- GPUImageVideoCamera 摄像头-用于实时拍摄视频
- GPUImageStillCamera 摄像头-用于实时拍摄照片
- GPUImagePicture 用于处理已经拍摄好的图片
- GPUImageMovie 用于处理已经拍摄好的视频
2、filter
GPUImageFilter:就是用来接收源图像,通过自定义的顶点,片元着色器来渲染新的图像,并在绘制完成后通知响应链的下一个对象。
GPUImageFramebuffer:就是用来管理纹理缓存的格式与读写帧缓存的buffer。
GPUImage的filter:GPUImageFilter类或者子类,这个类继承自GPUImageOutput,遵循GPUImageInput协议,既可以流进数据,又可以流出
GPUImage的final target: GPUImageView,GPUImageMovieWriter最终输入目标,显示图片或者视频。
三、GPUImage工作原理
- GPUImage最关键在于GPUImageFramebuffer这个类,这个类会保存当前处理好的图片信息。
- GPUImage是通过一个链条处理图片,每个链条通过target连接,每个target处理完图片后,会生成一个GPUImageFramebuffer对象,并且把图片信息保存到GPUImageFramebuffer。
- 这样比如targetA处理好,要处理targetB,就会先取出targetA的图片,然后targetB在targetA的图片基础上在进行处理.
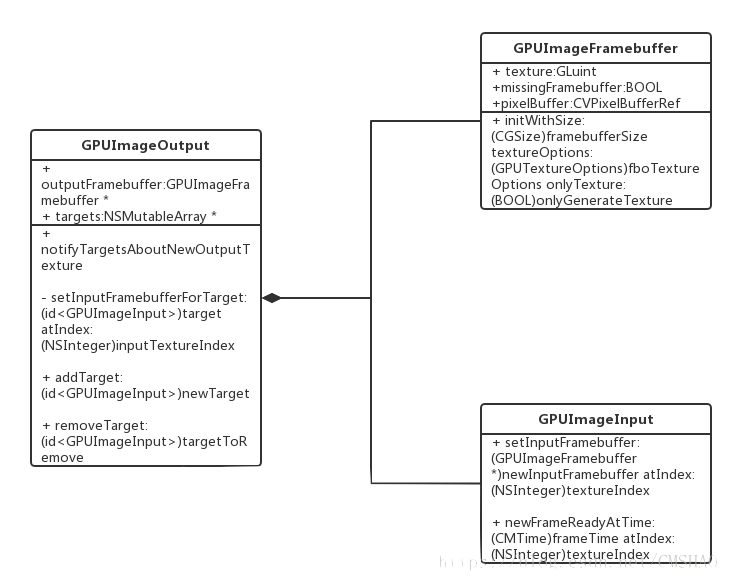
GPUImage基本架构是chain式结构,主要由一个GPUImageOutput interface和一个GPUImageInput protocol串联起来,GPUImageOutput输出Texture,GPUImageInput输入Texture,整个链式图像数据传递由Texture担当。camera,stillimage等图像、视频sources继承自GPUImageOutput,滤镜Filters继承自GPUImageOutput并实现GPUImageInput,View,FileWriter等Outputs实现GPUImageInput,大致结构如下图:
先来看GPUImageOutput,里面有两个很重要的变量:GPUImageFramebuffer指针类型的outputFramebuffer和NSMutableArray指针类型的targets,四个接口重要接口:notifyTargetAboutNewOutputTexture、setInputFramebufferForTartget、addTarget和removeTarget,下面分别来看看:
- outputFramebuffer变量主要是负责管理GPUImageOutput(包括Sources和Filters)产生的Texture。texture为其代表输出的Texture的index。missingFramebuffer,决定是否生成RenderBuffer,由初始化函数initWIthSize参数是onlyGenerateTexture决定,如果是YES,内部只产生Texture,比如假设源GUPImageVideocamera采集到的视频数据是RGB数据,直接用glTextImage2D更新纹理,如果为NO,则生成Texture的同时生成Framebuffer,Texture更新方式通过RendFramebuffer来实现,如果GUPImageVideocamera采集到的数据为YUV时,通过opengl实现YUV到到RGB的转化,用Texture绑定到Framebuffer的方式更新Texture,所有的Filters都是采用Framebuffer更新方式,因为需要用opengl进行图像处理。pixelBuffer用一个CVPixelBuffer类型变量,主要用来实现GPU和CPU之间的数据高效共享,这样pixelBuffer数据和texture纹理数据同步更新,便于在CPU和GPU端同时高效访问。
- targets变量主要是负责管理GPUImageOutput下游GPUImageInput,也就是链接到该GPUImageOutput上的GPUImageInput集合,通过接口addTarget和RemoveTarget来进行管理下游GPUImageInput。
- setInputFramebufferForTartget就是将GPUImageOutput生成的outputFramebuffer设置给下游GPUImageInput target,这样下游GPUImageInput就是在上游GPUImageOutput处理后texture上做处理。
- notifyTargetAboutNewOutputTexture该函数就是在上游GPUImageOutput处理完后,对targets每一个下游GPUImageInput循环调用setInputFramebufferForTartget,完成texture传递。
通过上述变量和接口,基本上可以懂得GPUImageOutput做了什么工作,基本上就是通过opengl对图像做处理,所处理的结果存在了outputFramebuffer管理的texture纹理上,并在处理完后,通过notifyTargetAboutNewOutputTexture接口将texture结果传递给下游GPUImageInput。
现在我们来看看GPUImageInput协议,主要有setInputFramebuffer和newFrameReadyAtTime两个接口。
- setInputFramebuffer正是GPUImageOutput执行setInputFramebufferForTartget调用的,将处理后的texture传递下来。
- newFrameReadyAtTime紧着跟着setInputFramebuffer被调用,驱动GPUImageInput进行处理。
这样sources继承GPUImageOutput,filters继承GPUImageOutput和实现GPUImageInput,outputs实现GPUImageInput,一条图像处理数据链就形成了。
根据提供的默认值,加上对滤镜的命名的理解,粗略简单地对GPUImage.h里引用的各个滤镜进行简要说明。这样方便以后找到想要的滤镜效果。其中可能有理解错误,或者表达不准确的地方还请大家斧正。其中有些效果需要使用摄像头才可能有比较理想的效果。
四、GPUImage源文件解读
#pragma mark - 调整颜色 Handle Color #import "GPUImageBrightnessFilter.h" //亮度 #import "GPUImageExposureFilter.h" //曝光 #import "GPUImageContrastFilter.h" //对比度 #import "GPUImageSaturationFilter.h" //饱和度 #import "GPUImageGammaFilter.h" //伽马线 #import "GPUImageColorInvertFilter.h" //反色 #import "GPUImageSepiaFilter.h" //褐色(怀旧) #import "GPUImageLevelsFilter.h" //色阶 #import "GPUImageGrayscaleFilter.h" //灰度 #import "GPUImageHistogramFilter.h" //色彩直方图,显示在图片上 #import "GPUImageHistogramGenerator.h" //色彩直方图 #import "GPUImageRGBFilter.h" //RGB #import "GPUImageToneCurveFilter.h" //色调曲线 #import "GPUImageMonochromeFilter.h" //单色 #import "GPUImageOpacityFilter.h" //不透明度 #import "GPUImageHighlightShadowFilter.h" //提亮阴影 #import "GPUImageFalseColorFilter.h" //色彩替换(替换亮部和暗部色彩) #import "GPUImageHueFilter.h" //色度 #import "GPUImageChromaKeyFilter.h" //色度键 #import "GPUImageWhiteBalanceFilter.h" //白平横 #import "GPUImageAverageColor.h" //像素平均色值 #import "GPUImageSolidColorGenerator.h" //纯色 #import "GPUImageLuminosity.h" //亮度平均 #import "GPUImageAverageLuminanceThresholdFilter.h" //像素色值亮度平均,图像黑白(有类似漫画效果) #import "GPUImageLookupFilter.h" //lookup 色彩调整 #import "GPUImageAmatorkaFilter.h" //Amatorka lookup #import "GPUImageMissEtikateFilter.h" //MissEtikate lookup #import "GPUImageSoftEleganceFilter.h" //SoftElegance lookup #pragma mark - 图像处理 Handle Image #import "GPUImageCrosshairGenerator.h" //十字 #import "GPUImageLineGenerator.h" //线条 #import "GPUImageTransformFilter.h" //形状变化 #import "GPUImageCropFilter.h" //剪裁 #import "GPUImageSharpenFilter.h" //锐化 #import "GPUImageUnsharpMaskFilter.h" //反遮罩锐化 #import "GPUImageFastBlurFilter.h" //模糊 #import "GPUImageGaussianBlurFilter.h" //高斯模糊 #import "GPUImageGaussianSelectiveBlurFilter.h" //高斯模糊,选择部分清晰 #import "GPUImageBoxBlurFilter.h" //盒状模糊 #import "GPUImageTiltShiftFilter.h" //条纹模糊,中间清晰,上下两端模糊 #import "GPUImageMedianFilter.h" //中间值,有种稍微模糊边缘的效果 #import "GPUImageBilateralFilter.h" //双边模糊 #import "GPUImageErosionFilter.h" //侵蚀边缘模糊,变黑白 #import "GPUImageRGBErosionFilter.h" //RGB侵蚀边缘模糊,有色彩 #import "GPUImageDilationFilter.h" //扩展边缘模糊,变黑白 #import "GPUImageRGBDilationFilter.h" //RGB扩展边缘模糊,有色彩 #import "GPUImageOpeningFilter.h" //黑白色调模糊 #import "GPUImageRGBOpeningFilter.h" //彩色模糊 #import "GPUImageClosingFilter.h" //黑白色调模糊,暗色会被提亮 #import "GPUImageRGBClosingFilter.h" //彩色模糊,暗色会被提亮 #import "GPUImageLanczosResamplingFilter.h" //Lanczos重取样,模糊效果 #import "GPUImageNonMaximumSuppressionFilter.h" //非最大抑制,只显示亮度最高的像素,其他为黑 #import "GPUImageThresholdedNonMaximumSuppressionFilter.h" //与上相比,像素丢失更多 #import "GPUImageSobelEdgeDetectionFilter.h" //Sobel边缘检测算法(白边,黑内容,有点漫画的反色效果) #import "GPUImageCannyEdgeDetectionFilter.h" //Canny边缘检测算法(比上更强烈的黑白对比度) #import "GPUImageThresholdEdgeDetectionFilter.h" //阈值边缘检测(效果与上差别不大) #import "GPUImagePrewittEdgeDetectionFilter.h" //普瑞维特(Prewitt)边缘检测(效果与Sobel差不多,貌似更平滑) #import "GPUImageXYDerivativeFilter.h" //XYDerivative边缘检测,画面以蓝色为主,绿色为边缘,带彩色 #import "GPUImageHarrisCornerDetectionFilter.h" //Harris角点检测,会有绿色小十字显示在图片角点处 #import "GPUImageNobleCornerDetectionFilter.h" //Noble角点检测,检测点更多 #import "GPUImageShiTomasiFeatureDetectionFilter.h" //ShiTomasi角点检测,与上差别不大 #import "GPUImageMotionDetector.h" //动作检测 #import "GPUImageHoughTransformLineDetector.h" //线条检测 #import "GPUImageParallelCoordinateLineTransformFilter.h" //平行线检测 #import "GPUImageLocalBinaryPatternFilter.h" //图像黑白化,并有大量噪点 #import "GPUImageLowPassFilter.h" //用于图像加亮 #import "GPUImageHighPassFilter.h" //图像低于某值时显示为黑 #pragma mark - 视觉效果 Visual Effect #import "GPUImageSketchFilter.h" //素描 #import "GPUImageThresholdSketchFilter.h" //阀值素描,形成有噪点的素描 #import "GPUImageToonFilter.h" //卡通效果(黑色粗线描边) #import "GPUImageSmoothToonFilter.h" //相比上面的效果更细腻,上面是粗旷的画风 #import "GPUImageKuwaharaFilter.h" //桑原(Kuwahara)滤波,水粉画的模糊效果;处理时间比较长,慎用 #import "GPUImageMosaicFilter.h" //黑白马赛克 #import "GPUImagePixellateFilter.h" //像素化 #import "GPUImagePolarPixellateFilter.h" //同心圆像素化 #import "GPUImageCrosshatchFilter.h" //交叉线阴影,形成黑白网状画面 #import "GPUImageColorPackingFilter.h" //色彩丢失,模糊(类似监控摄像效果) #import "GPUImageVignetteFilter.h" //晕影,形成黑色圆形边缘,突出中间图像的效果 #import "GPUImageSwirlFilter.h" //漩涡,中间形成卷曲的画面 #import "GPUImageBulgeDistortionFilter.h" //凸起失真,鱼眼效果 #import "GPUImagePinchDistortionFilter.h" //收缩失真,凹面镜 #import "GPUImageStretchDistortionFilter.h" //伸展失真,哈哈镜 #import "GPUImageGlassSphereFilter.h" //水晶球效果 #import "GPUImageSphereRefractionFilter.h" //球形折射,图形倒立 #import "GPUImagePosterizeFilter.h" //色调分离,形成噪点效果 #import "GPUImageCGAColorspaceFilter.h" //CGA色彩滤镜,形成黑、浅蓝、紫色块的画面 #import "GPUImagePerlinNoiseFilter.h" //柏林噪点,花边噪点 #import "GPUImage3x3ConvolutionFilter.h" //3x3卷积,高亮大色块变黑,加亮边缘、线条等 #import "GPUImageEmbossFilter.h" //浮雕效果,带有点3d的感觉 #import "GPUImagePolkaDotFilter.h" //像素圆点花样 #import "GPUImageHalftoneFilter.h" //点染,图像黑白化,由黑点构成原图的大致图形 #pragma mark - 混合模式 Blend #import "GPUImageMultiplyBlendFilter.h" //通常用于创建阴影和深度效果 #import "GPUImageNormalBlendFilter.h" //正常 #import "GPUImageAlphaBlendFilter.h" //透明混合,通常用于在背景上应用前景的透明度 #import "GPUImageDissolveBlendFilter.h" //溶解 #import "GPUImageOverlayBlendFilter.h" //叠加,通常用于创建阴影效果 #import "GPUImageDarkenBlendFilter.h" //加深混合,通常用于重叠类型 #import "GPUImageLightenBlendFilter.h" //减淡混合,通常用于重叠类型 #import "GPUImageSourceOverBlendFilter.h" //源混合 #import "GPUImageColorBurnBlendFilter.h" //色彩加深混合 #import "GPUImageColorDodgeBlendFilter.h" //色彩减淡混合 #import "GPUImageScreenBlendFilter.h" //屏幕包裹,通常用于创建亮点和镜头眩光 #import "GPUImageExclusionBlendFilter.h" //排除混合 #import "GPUImageDifferenceBlendFilter.h" //差异混合,通常用于创建更多变动的颜色 #import "GPUImageSubtractBlendFilter.h" //差值混合,通常用于创建两个图像之间的动画变暗模糊效果 #import "GPUImageHardLightBlendFilter.h" //强光混合,通常用于创建阴影效果 #import "GPUImageSoftLightBlendFilter.h" //柔光混合 #import "GPUImageChromaKeyBlendFilter.h" //色度键混合 #import "GPUImageMaskFilter.h" //遮罩混合 #import "GPUImageHazeFilter.h" //朦胧加暗 #import "GPUImageLuminanceThresholdFilter.h" //亮度阈 #import "GPUImageAdaptiveThresholdFilter.h" //自适应阈值 #import "GPUImageAddBlendFilter.h" //通常用于创建两个图像之间的动画变亮模糊效果 #import "GPUImageDivideBlendFilter.h" //通常用于创建两个图像之间的动画变暗模糊效果