一、项目描述
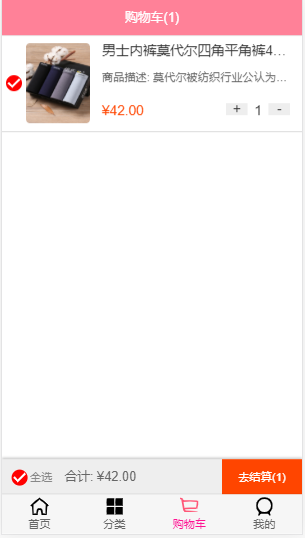
基于Vue全家桶构建的移动端购物商城APP。页面一共分为:首页、详情页、分类页、购物车页面和个人信息页面。





二、使用技术
使用Vue CLI3快速搭建Vue开发环境以及对应的webpack配置;
使用Vue-router完成页面的跳转及部分数据的传递;
使用Vuex完成多个页面之间的状态管理;
使用axios请求页面所需要的数据;
三、准备工作
1、利用脚手架3创建了项目的开发环境,并划分目录结构;
2、css文件的引入:base.css normalize.css
3、从底部的tabbar开始开发==>需要设置路由映射
4、小图标的设置
四、问题
1、做了哪些优化?
性能上优化:
图片懒加载:对于图片过多的页面,网络不太好时,整个页面的加载就会很慢,为了提高性能,我们需要将页面内未出现在可视区域内的图片先不做加载,等到滚动到可视区域后再去加载。提升了页面加载性能,也提高了用户体验。解决移动端300ms的延迟:FastClick的实现原理是在检测到touchend事件的时候,会通过DOM自定义事件立即发出模拟的click事件,并把浏览器在300ms之后的click事件阻止掉。
防抖操作
1、核心思想: 每次事件触发则删除原来的定时器,建立新的定时器。直到没有新的请求后才会触发事件
2、项目中的应用:
第一处:利用Better-Scroll插件实现移动端的滚动,而Better-Scroll在决定由多少区域可以滚动时,是根据scrollHeight属性决定的。但是scrollHeight属性是根据放在Better-Scroll的content中的子组件的高度决定的,但是子组件中包括很多图片,所以需要监听每一张图片是否加载完成,只要有图片加载完了就执行一次refresh,请求会非常频繁,所以这里对refresh进行防抖操作,将refresh函数传入到dobounce函数中,生成新的函数,之后在调用频繁的时候就执行新的函数,这个新的函数并不会频繁的被调用,如果下一次请求来的非常快,那么会取消上一次定时器,重新定时,直到在一定时间内没有新的请求执行refresh函数第二处:详情页中实现标题和内容的联动效果,即点击标题滚动到对应的主题内容,实现这个效果需要获取到每个主题的offsetTop,将每个组件的offsetTop push到一个数组中,滚动的时候会将一系列offsetTop push进去,但是一个组件只需要一个offsetTop值,所以在这个地方对push进行防抖操作。
代码上优化:
混入1、混入Mxin:为了减少组件的代码。在调用组件自身的钩子之前被调用
2、项目中的应用:
1> 因为在首页、详情页和分类页面都用到了Better-Scroll插件,在钩子函数mounted中监听图片的加载,将此mounted函数进行了混入。
2> 因为在首页和分类页面都用到了tab-control组件,这个组件需要两个功能,第一是把点击事件与当前显示的页面一一对应起来,第二是让两个tab-control组件同步显示,将methods中这两个功能进行了混入。
3> 在首页、详情页和分类页面使用BackTop组件,对其进行了混入。
2、哪些地方用了Vuex?
Vuex用于多界面状态管理 商品详情页中点击加入购物车按钮,先定义一个数组cartlist用于存放加入购物车商品的信息,dispatch action来判断当前加入数组的商品是否已经添加到数组中,判断之后commit两个mutations来修改状态,一个用于修改已经加入数组中的商品的数目,另一个用于将新商品添加到数组中。 购物车页面显示的商品以及结算的数量和总价格都是由数组cartlist管理的。
3、哪些地方用了组件通信?父子和非父子组件间怎么通信?
父子组件通信
每一个页面都对应着一个.vue文件和childcompontents文件,比如首页对应的是home.vue,在这个文件中通过封装的axios组件向服务端请求所需要的的数据保存在home.vue中,子组件中需要的数据可以通过props来获取,当子组件中有事件触发的时候通过&emit向父组件发出事件。
非父子组件通信:
首页和分类页面中商品通过goodslist组件来展示,goodslist组件通过遍历goodsitem组件得到,所以goodsitem组件和首页/分类页的主页面是非父子的关系,它们之间的通信可以通过事件总线来实现。当图片加载完成时,this.$bus.$emit发出事件,this.$bus.$on来监听事件并进行后续操作,当离开当前页面,即在deactived中通过this.$bus.$off可以取消对图片加载的监听。还有就是通过Vuex来进行多页面状态管理。
4、项目的难点在哪儿?
主要就是代码的组织、自己留的bug和业务逻辑问题。
第一:请求到的数据的保存
第二:解决可滚动区域的问题
第三:tabControl的吸顶效果
第四:标题和内容的联动效果
5、不足的地方?
项目没有和服务端进行交互,这也是下一步学习改进的方向,比如:增加登录注册的功能。