jQuery 效果
(一)隐藏和显示
隐藏、显示、切换,滑动,淡入淡出,以及动画,哇哦!

点击 
 消失
消失
结果为:
1.jQuery hide() 和 show()
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:

点击隐藏按钮后,进行缓慢的隐藏


小例子:

语法:
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
下面的例子演示了带有 speed 参数的 hide() 方法:
实例
$("p").hide(1000);
});
2.jQuery toggle(切记,这是jQuery toggle)(可以理解为toggle绑定了click事件,即toggle(click,hide,show),那么当点击时toggle就在hide和show之间切换)
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
语法:
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 toggle() 方法完成后所执行的函数名称
显示被隐藏的元素,并隐藏已显示的元素:
实例
$("p").toggle();
});

点击 ,隐藏文本;
,隐藏文本;
再次点击 ,显示文本
,显示文本
(二)jQuery 效果 – 淡入淡出
通过 jQuery,您可以实现元素的淡入淡出效果。
jQuery Fading 方法
通过 jQuery,您可以实现元素的淡入淡出效果。
jQuery 拥有下面四种 fade 方法:
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()
-
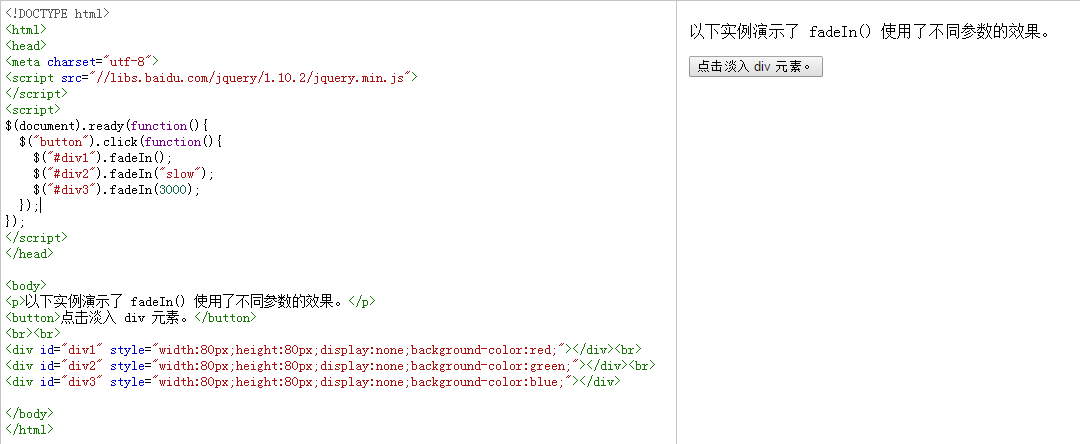
- fadeIn() 淡入
-
jQuery fadeIn() 用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。

点击 , 弹出3个div
, 弹出3个div

总结:当我们在用fadeIn的时候,对应的要设计这个效果的元素要设置属性:display:none
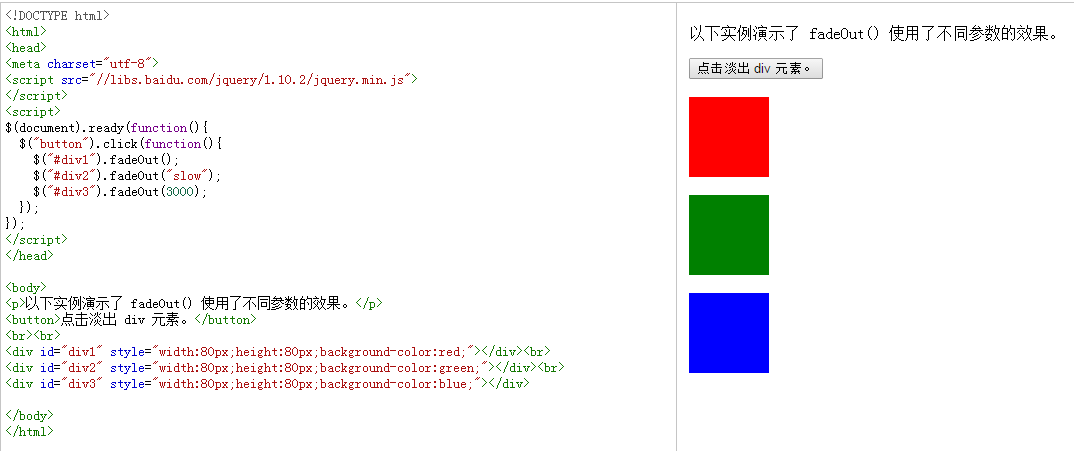
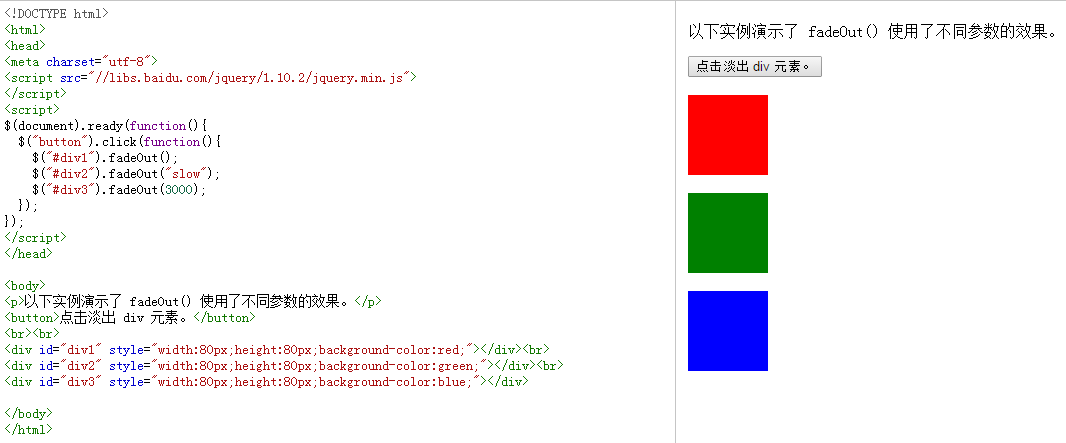
fadeOut() 淡出(注意:这里要设置淡出效果的元素不设置属性display:none)
jQuery fadeOut() 方法用于淡出可见元素。
语法:
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。

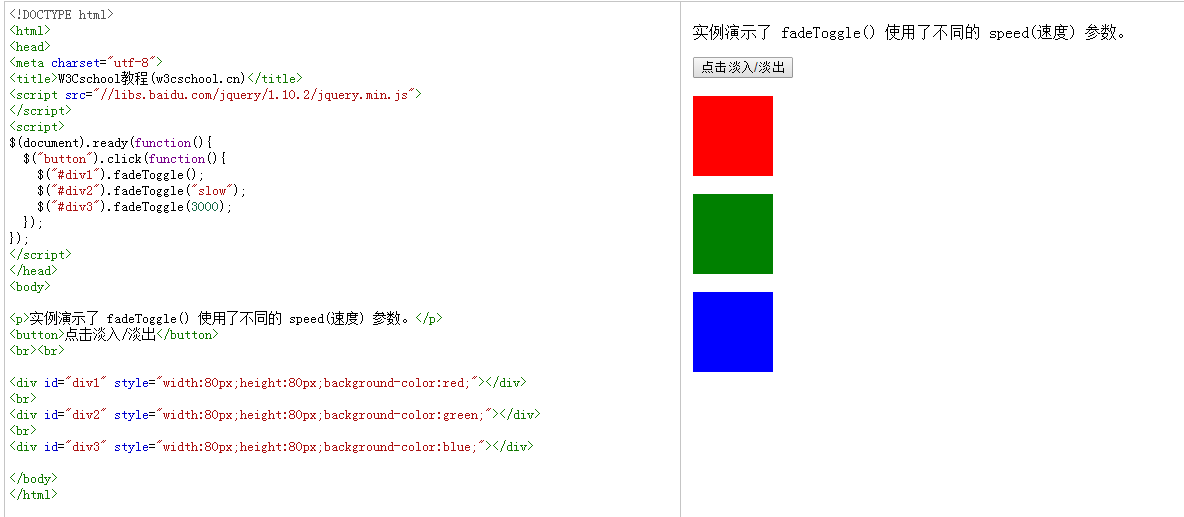
- fadeToggle()
-
Query fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果

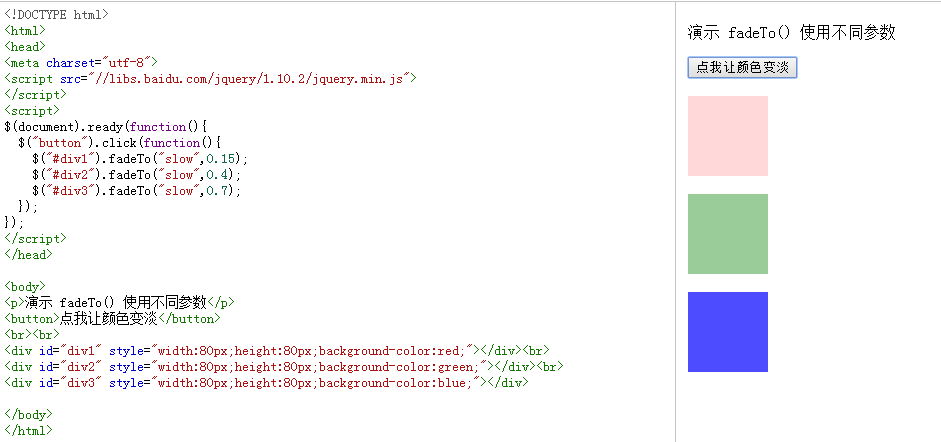
- fadeTo()
- jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
-
语法:
$(selector).fadeTo(speed,opacity,callback);必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。

(三)jQuery 效果 – 滑动
-
jQuery 滑动方法可使元素上下滑动。
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
- slideDown()
- slideUp()
- slideToggle()
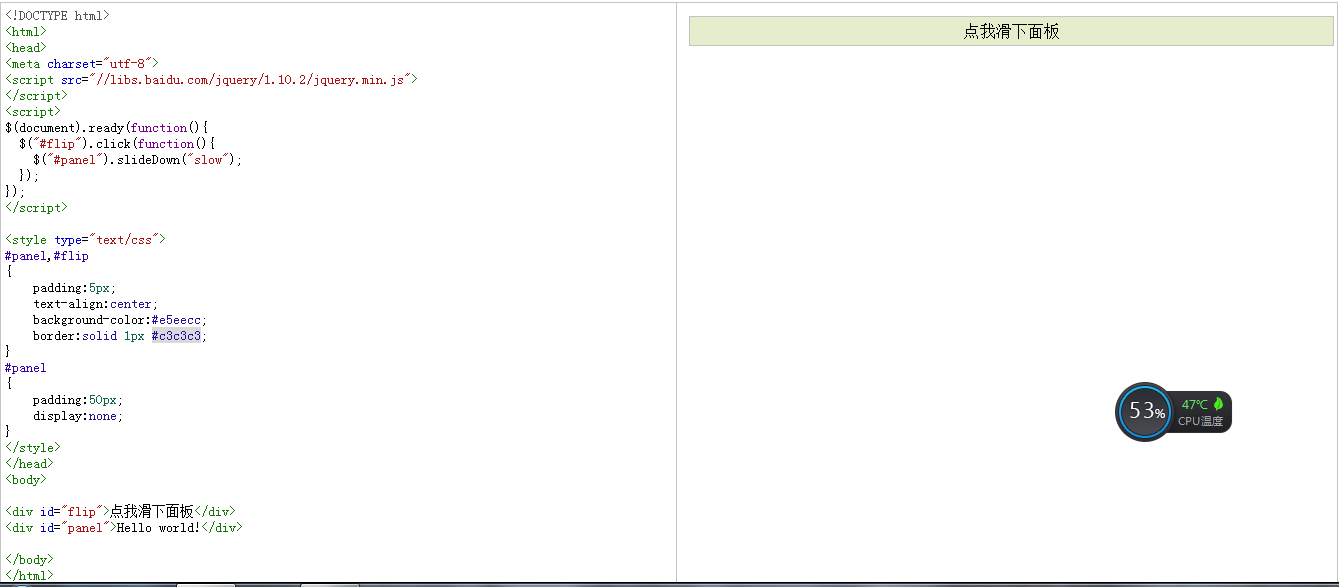
- slideDown()
语法:
$(selector).slideDown(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。

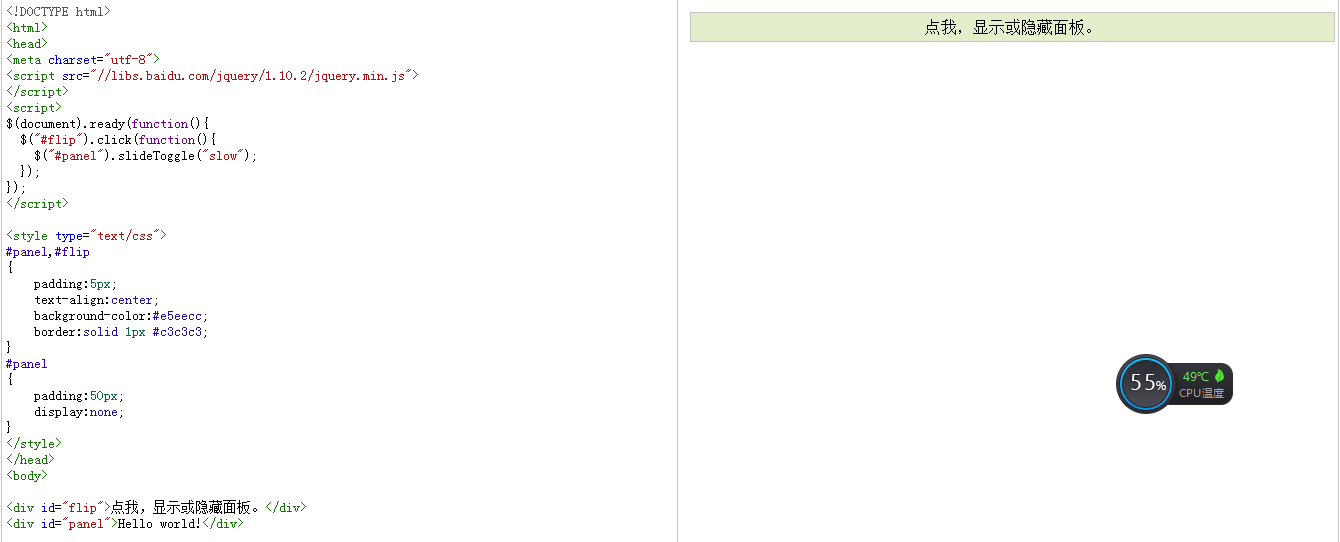
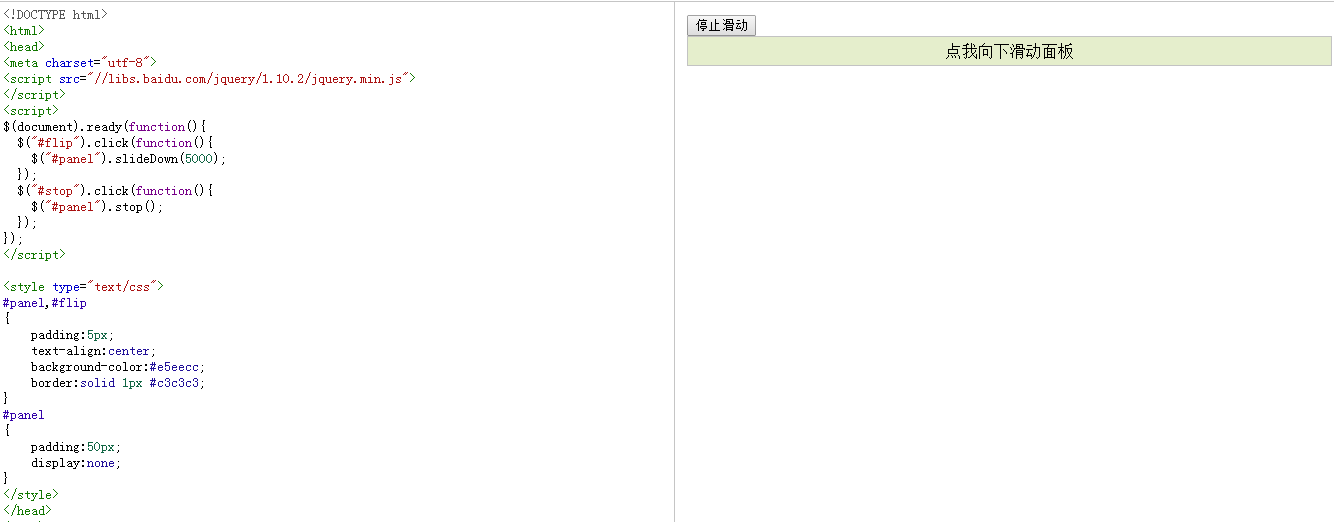
点击 “点我滑下面板”,画出来第二个div

jQuery slideUp() 方法
-
jQuery slideUp() 方法用于向上滑动元素。
语法:
$(selector).slideUp(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
-
jQuery slideToggle() 方法
-
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
-
$(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。

- 1.

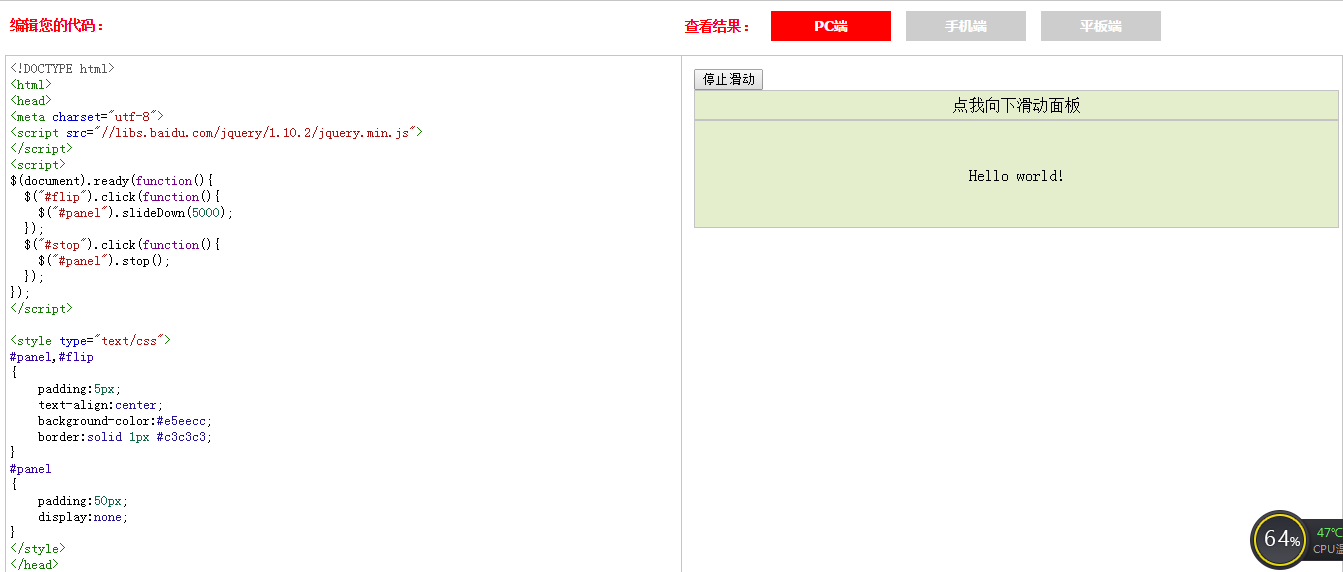
2.点击“点我滑下面板”

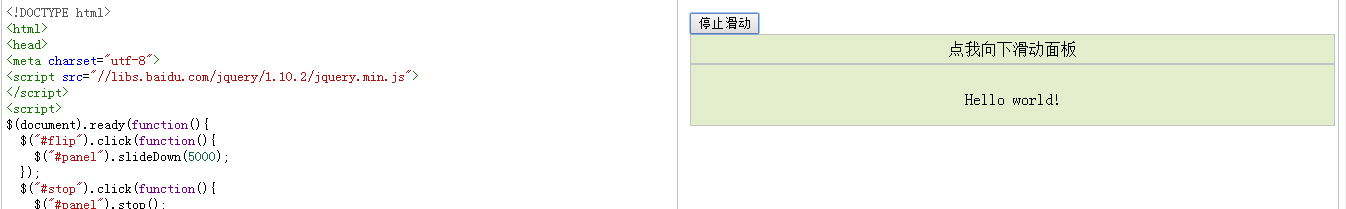
3.再点击“点我滑下面板”

(四)jQuery 效果 – 动画(实现的原理:改变css属性值,必须使用 Camel 标记法书写所有的属性名)
jQuery animate() 方法允许您创建自定义的动画。
-
语法:
$(selector).animate({params},speed,callback);必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
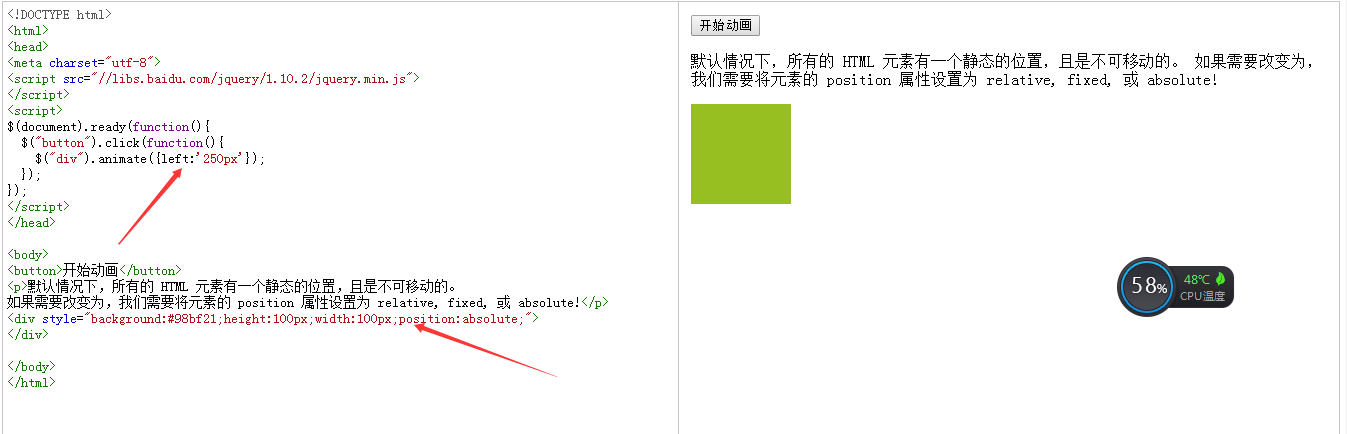
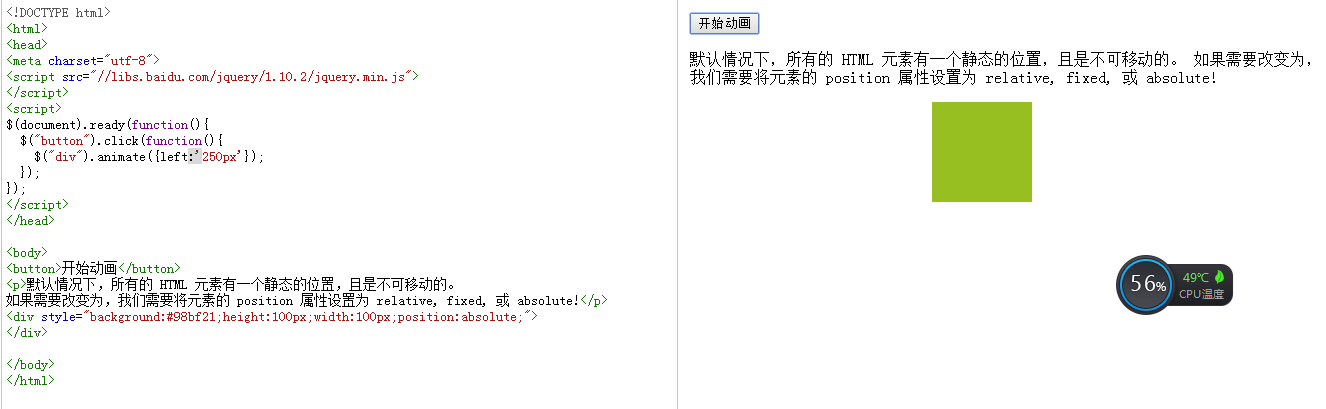
下面的例子演示 animate() 方法的简单应用。它把 <div> 元素往右边移动了 250 像素:

点击"开始动画"后的效果


默认情况下,所有 HTML 元素都有一个静态位置,且无法移动。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!jQuery animate() - 操作多个属性(注意属性之间用“,”分割开)
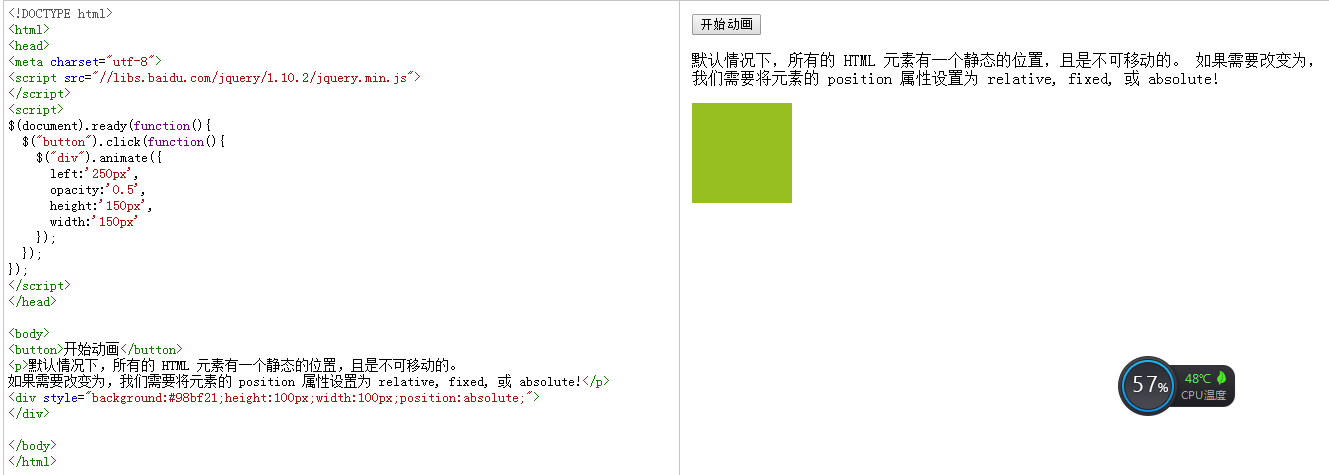
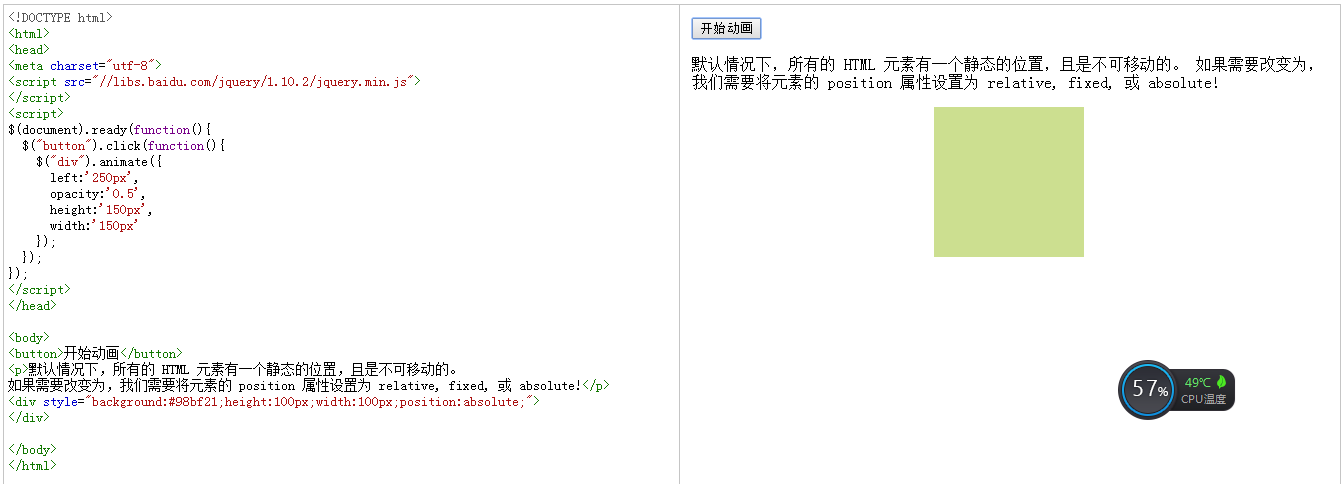
请注意,生成动画的过程中可同时使用多个属性:
实例
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
'150px'
});
}); 点击开始动画后:
点击开始动画后:

可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 Color Animations 插件。
jQuery animate() - 使用相对值
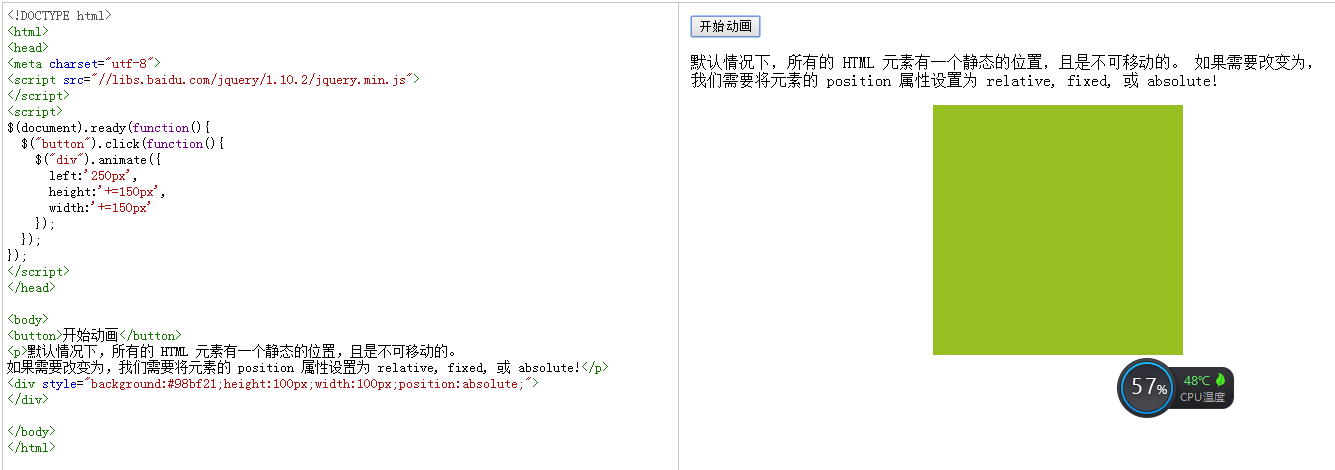
也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:这样,当我们第一点击的时候,盒子的高度和宽度相对于原来增加了150px,当我们在不刷新页面的情况下,再次点击,这时候盒子的高度和宽度为现在新的高度、宽度值再加150px.
实例
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
'+=150px'
});
});
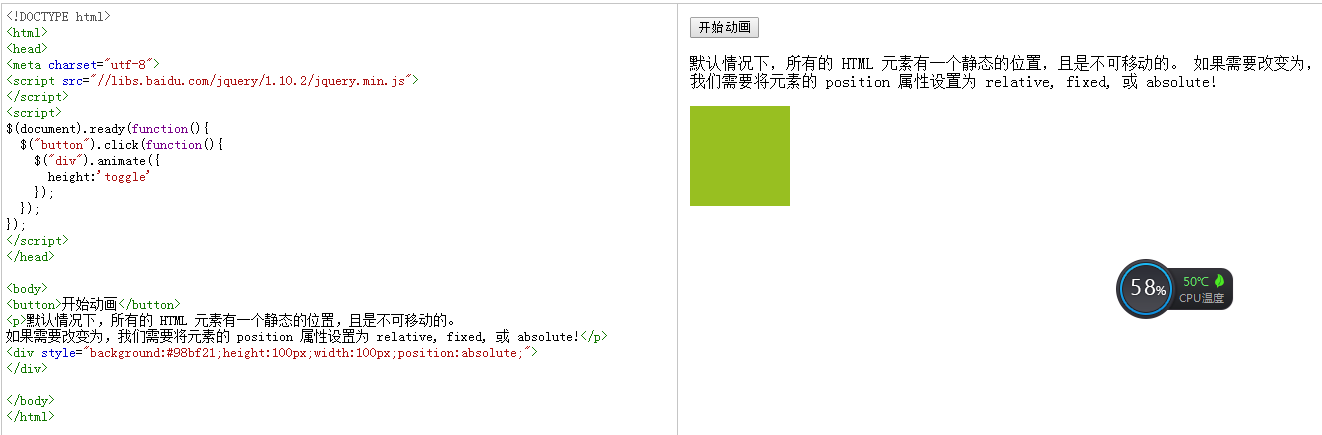
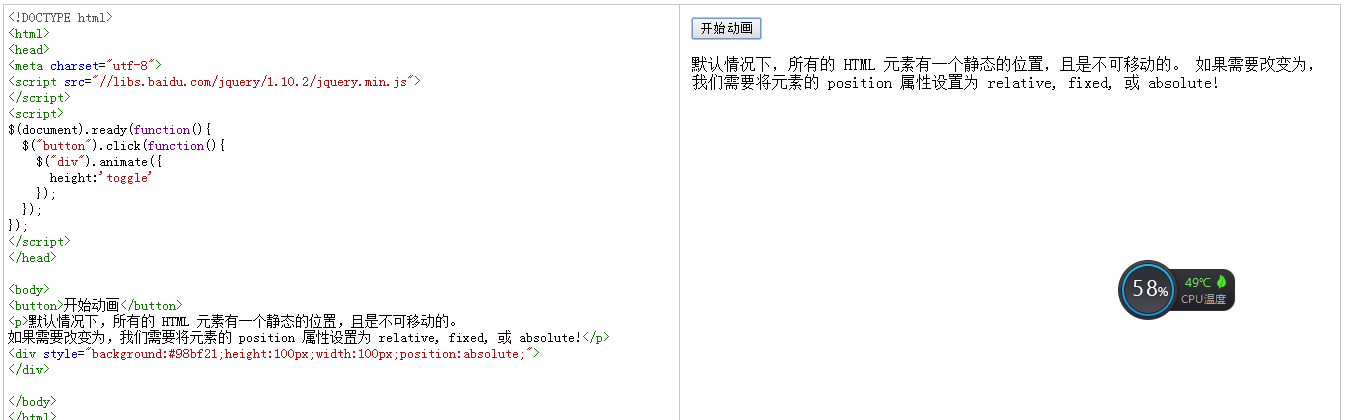
jQuery animate() - 使用预定义的值
您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
实例
$("button").click(function(){
$("div").animate({
height:'toggle'
});
}); 点击button后,
点击button后,
jQuery animate() - 使用队列功能(执行完一个animate,再执行一个animate,以此执行下去,直到没有了)
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用()

点击button按钮
1.
 2.
2. 3.
3. 4.
4.
在实际展示的过程中,这个是一个连着的动画效果
上面代码中的jQuery也可以用下面的代码代替
$(document).ready(function () {
$("button").click(function () {
$("#div1").animate({
height:'200px',
opacity:'0.8'
})
$("#div1").animate({
'200px',
opacity:'0.5'
})
$("#div1").animate({
height:'80px',
opacity:'0.3'
})
$("#div1").animate({
'80px',
opacity:'1'
})
})
})再例如:

<html>
<head>
<meta charset="utf-8">
<script src="//libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var div=$("div");
div.animate({left:'100px'},"slow");
div.animate({fontSize:'3em'},"slow");
});
});
</script>
</head>
<body>
<button>开始动画</button>
<p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。
如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p>
<div style="background:#98bf21;height:100px;200px;position:absolute;">HELLO</div>
</body>(五)jQuery 效果 – 停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
$(selector).stop(stopAll,goToEnd);可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。

点击“点我向下滑动面板”

点击“停止滑动”,div2滑动停止,不继续往下滑动了

(六)jQuery Callback 方法
Callback 函数在当前动画 100% 完成之后执行。
jQuery 动画的问题
许多 jQuery 函数涉及动画。这些函数也许会将 speed 或 duration 作为可选参数。
例子:$("p").hide("slow")
speed 或 duration 参数可以设置许多不同的值,比如 "slow", "fast", "normal" 或毫秒。
实例
以下实例在隐藏效果完全实现后回调函数:
使用 callback 实例
$("button").click(function(){
$("p").hide("slow",function(){
alert("The paragraph is now hidden");
});
});以下实例没有回调函数,警告框会在隐藏效果完成前弹出:
没有 callback(回调)
$("button").click(function(){
$("p").hide(1000);
alert("The paragraph is now hidden");
});(七)jQuery Chaining
通过 jQuery,可以把动作/方法链接在一起。
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
jQuery 方法链接
直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
提示: 这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:

如果需要,我们也可以添加多个方法调用。
提示:当进行链接时,代码行会变得很差。不过,jQuery 语法不是很严格;您可以按照希望的格式来写,包含换行和缩进。
如下书写也可以很好地运行:
实例
$("#p1").css("color","red")
.slideUp(2000)
.slideDown(2000);
jQuery 会抛掉多余的空格,并当成一行长代码来执行上面的代码行。
- slideDown()