目录
笔记发布步骤
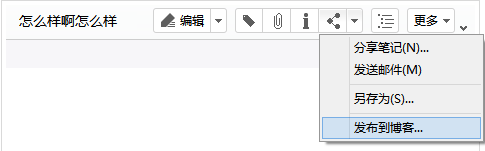
打开您已经在为知笔记的撰写好的文章,然后点击“分享”按钮-发布到博客,如下图:
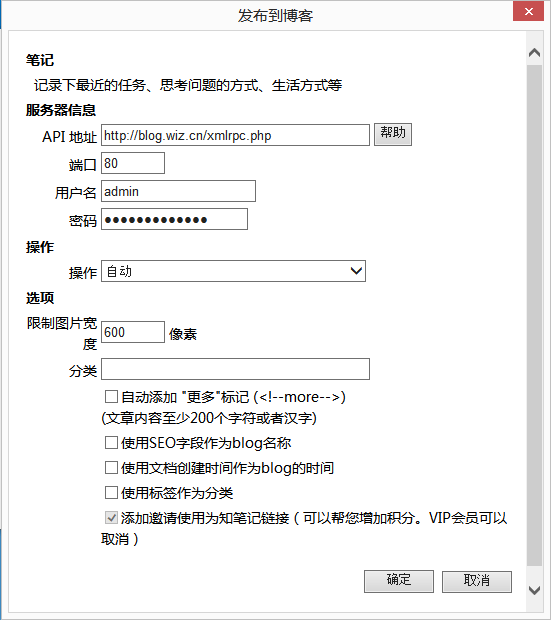
选择“发布到博客”,出现如下对话框:
博客园为例的API
http://rpc.cnblogs.com/metaweblog/博客名/
端口: 通常是80
用户名/密码: 您的博客的用户名和密码操作: 通常选择自动就可以了。博客发布插件会自动判断您的文章是否已经发布过。如果没有发布过,则自动新建一个文章,否则就是编辑已经发布到网上的文章。
- 如果您的文章已经发布,您还是想强制新建一个博客文章,则选择新建博客。
- 如果您的文章已经发布,但是已经在服务器上面删除,则选择新建博客,否则因为插件认为博客已经发布,会使用编辑操作,但是因为服务器上面已经删除,导致无法编辑文章,结果出错,
- 对于WordPress类型的博客,您可以选择新建页面。WordPress支持页面,这对于建立网站非常方便。您可以选择新建一个页面。
- 编辑页面,同样仅限于WordPress类型的博客,用于修改一个页面。通常插件会自动判断您的博客是一个页面还是普通的博客,然后自动选择编辑博客或者页面。因此一般不需要选择这个选项。
选项
- 限制图片宽度:限制图片不能超过某一个宽度。
- 分类:可以输入博客的分类名称
- 自动添加。对于WordPress,您可以自动添加一个更多的标记,这样在显示博客列表的时候,只显示部分内容。
- 使用SEO字段作为blog名称。对于WordPress,允许自定义一个博客的url,这对于网站的SEO非常有帮助,您可以在笔记的属性对话框里面,设置文档的SEO属性,然后使用这个属性,作为博客的名称。
- 使用文档创建时间作为Blog时间。默认情况下会使用当前时间作为博客的时间。但是如果文档时很久以前创建的,那么就可以在这里设置发布后文档的时间。
- 使用标签作为分类。可以直接给笔记设置标签,然后会自动把为知笔记标签设置为发布后的文章分类。
- 帮助推广为知笔记。 VIP用户可以取消这个选项。如果选中,会在每一篇文章的最后面,增加一个指向 / 的链接。
为知笔记与博客园格式冲突解决
为知的Markdown笔记发布到博客园后格式发生问题,需要在我的博客->管理->设置->页面定制CSS代码中输入为知笔记自身的CSS

解决目录和代码高亮的CSS格式如下
css代码
/*
代码高亮
/
.hljs {
display: block; padding: 0.5em;
background: #F0F0F0;
}
.hljs,
.hljs-subst,
.hljs-tag .hljs-title,
.lisp .hljs-title,
.clojure .hljs-built_in,
.nginx .hljs-title {
color: black;
}
.hljs-string,
.hljs-title,
.hljs-constant,
.hljs-parent,
.hljs-tag .hljs-value,
.hljs-rules .hljs-value,
.hljs-rules .hljs-value .hljs-number,
.hljs-preprocessor,
.hljs-pragma,
.haml .hljs-symbol,
.ruby .hljs-symbol,
.ruby .hljs-symbol .hljs-string,
.hljs-aggregate,
.hljs-template_tag,
.django .hljs-variable,
.smalltalk .hljs-class,
.hljs-addition,
.hljs-flow,
.hljs-stream,
.bash .hljs-variable,
.apache .hljs-tag,
.apache .hljs-cbracket,
.tex .hljs-command,
.tex .hljs-special,
.erlang_repl .hljs-function_or_atom,
.asciidoc .hljs-header,
.markdown .hljs-header,
.coffeescript .hljs-attribute {
color: #800;
}
.smartquote,
.hljs-comment,
.hljs-annotation,
.hljs-template_comment,
.diff .hljs-header,
.hljs-chunk,
.asciidoc .hljs-blockquote,
.markdown .hljs-blockquote {
color: #888;
}
.hljs-number,
.hljs-date,
.hljs-regexp,
.hljs-literal,
.hljs-hexcolor,
.smalltalk .hljs-symbol,
.smalltalk .hljs-char,
.go .hljs-constant,
.hljs-change,
.lasso .hljs-variable,
.makefile .hljs-variable,
.asciidoc .hljs-bullet,
.markdown .hljs-bullet,
.asciidoc .hljs-link_url,
.markdown .hljs-link_url {
color: #080;
}
.hljs-label,
.hljs-javadoc,
.ruby .hljs-string,
.hljs-decorator,
.hljs-filter .hljs-argument,
.hljs-localvars,
.hljs-array,
.hljs-attr_selector,
.hljs-important,
.hljs-pseudo,
.hljs-pi,
.haml .hljs-bullet,
.hljs-doctype,
.hljs-deletion,
.hljs-envvar,
.hljs-shebang,
.apache .hljs-sqbracket,
.nginx .hljs-built_in,
.tex .hljs-formula,
.erlang_repl .hljs-reserved,
.hljs-prompt,
.asciidoc .hljs-link_label,
.markdown .hljs-link_label,
.vhdl .hljs-attribute,
.clojure .hljs-attribute,
.asciidoc .hljs-attribute,
.lasso .hljs-attribute,
.coffeescript .hljs-property,
.hljs-phony {
color: #88F
}
.hljs-keyword,
.hljs-id,
.hljs-title,
.hljs-built_in,
.hljs-aggregate,
.css .hljs-tag,
.hljs-javadoctag,
.hljs-phpdoc,
.hljs-yardoctag,
.smalltalk .hljs-class,
.hljs-winutils,
.bash .hljs-variable,
.apache .hljs-tag,
.go .hljs-typename,
.tex .hljs-command,
.asciidoc .hljs-strong,
.markdown .hljs-strong,
.hljs-request,
.hljs-status {
font-weight: bold;
}
.asciidoc .hljs-emphasis,
.markdown .hljs-emphasis {
font-style: italic;
}
.nginx .hljs-built_in {
font-weight: normal;
}
.coffeescript .javascript,
.javascript .xml,
.lasso .markup,
.tex .hljs-formula,
.xml .javascript,
.xml .vbscript,
.xml .css,
.xml .hljs-cdata {
opacity: 0.5;
}
pre {
font-size: 13px;
}
pre, code {
font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace;
word-wrap: break-word;
}
.pln {
color: #48484C; }
.str {
color: #DD1144; }
.kwd {
color: #1E347B; }
.com {
color: #93A1A1; }
.typ {
color: teal; }
.lit {
color: #195F91; }
.pun {
color: #93A1A1; }
.opn {
color: #93A1A1; }
.clo {
color: #93A1A1; }
.tag {
color: #008; }
.atn {
color: teal; }
.atv {
color: #DD1144; }
.dec {
color: teal; }
.var {
color: teal; }
.fun {
color: #DC322F; }
/ Put a border around prettyprinted code snippets. /
pre.prettyprint {
background-color: #F7F7F9;
padding: 0px;
border: 1px solid #E1E1E8;
tab-size: 4; }
pre.prettyprint.linenums {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
/ Specify class=linenums on a pre to get line numbering /
pre.prettyprint.linenums ol.linenums {
box-shadow: 40px 0 0 #FBFBFC inset, 41px 0 0 #ECECF0 inset;
color: #1E347B;
padding: 10px 10px 10px 40px !important;
margin-top: 0;
margin-bottom: 0;
}
pre.prettyprint.linenums ol.linenums li {
color: #BEBEC5;
line-height: 18px;
padding-left: 12px !important;
}
pre.prettyprint.linenums ol.linenums li.L0,
pre.prettyprint.linenums ol.linenums li.L1,
pre.prettyprint.linenums ol.linenums li.L2,
pre.prettyprint.linenums ol.linenums li.L3,
pre.prettyprint.linenums ol.linenums li.L4,
pre.prettyprint.linenums ol.linenums li.L5,
pre.prettyprint.linenums ol.linenums li.L6,
pre.prettyprint.linenums ol.linenums li.L7,
pre.prettyprint.linenums ol.linenums li.L8,
pre.prettyprint.linenums ol.linenums li.L9 {
list-style-type: decimal !important;
}
/
目录样式
*/
.wiz_toc_layer {
background: #F9F9F5;
padding: 20px 25px;
word-break: break-word;
}.wiz_toc {
text-decoration: none;
display: inline-block;
line-height: 27px;
}
.wiz_toc:hover{
text-decoration: underline;
}
.wiz_toc.h1 {
margin-left: 0;
}
.wiz_toc.h2 {
margin-left: 20px;
}
.wiz_toc.h3 {
margin-left: 40px;
}
.wiz_toc.h4 {
margin-left: 60px;
}
.wiz_toc.h5 {
margin-left: 80px;
}
.wiz_toc.h6 {
margin-left: 100px;
}
杂感
一直在使用为知做笔记,突然发现竟然可以直接将笔记推送到博客。希望能借此契机坚持写博客。有这个打算是因为笔记密密麻麻记了那么多条,但质量堪忧,东拼西凑,乱七八糟,几乎没有实用价值。将写给自己的笔记变成公开的博客,我相信这一举措能鞭策我提高笔记的质量,问题就能不能坚持了,hhh。