CSS是级联样式表,用来表现HTML等文件样式的语言,CSS能够真正做到网页的表现与内容分离的设计语言,也就是说,做好了一款网页,可以通过另一个后缀名是css的文件进行修改其中的样式,不过在html的<head>标签中,需要使用<link>标签来调用css样式表。
CSS背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果,下表是CSS关于背景的一些属性
| 属性 | 描述 |
| background-color | 设置元素的背景眼睛 |
| background-image url() | 把图片设置为背景 |
| background-repeat | 设置背景图片是否及如果重复 |
| background-position | 设置背景图片的起始位置 |
| backgroud-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
先创建一个测试用的html,然后用css修改它的背景效果
(注:css样式与html要在同一目录下,否则就需要href属性就要设置调用css的路径)
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- 调用css文件,href是css的路径+文件名,没有填路径代表css与html在同一目录下 --> <link rel="stylesheet" type="text/css" href="CssStyle.css"> </head> <body> </body> </html>
然后可以创建css样式表来修改html了
background-color
body{ /*修改body背景颜色*/ background-color: #7DBBDA; }
background-image url(图片路径):
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); }
添加图片后,发现图片会铺满整个页面,所以还可以设置background-repeat的属性no-repeat,来使其图片不要重复
background-repeat: no-repeat
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); /*设置图片不要重复*/ background-repeat: no-repeat; }
当然也可以设置重复x轴,或者重复y,这样有个好处就是可以用很小的图片,然后通过重复x轴,让他变成页面的标题。这样用户在访问这个页面时会非常的快。因为用户访问页面时,计算机会下载资源,然后解析显示出来给用户看。如果下载资源的东西小了。页面显示的速度就会非常快。就像1G需要几个小时,而1K下载不到0.1秒
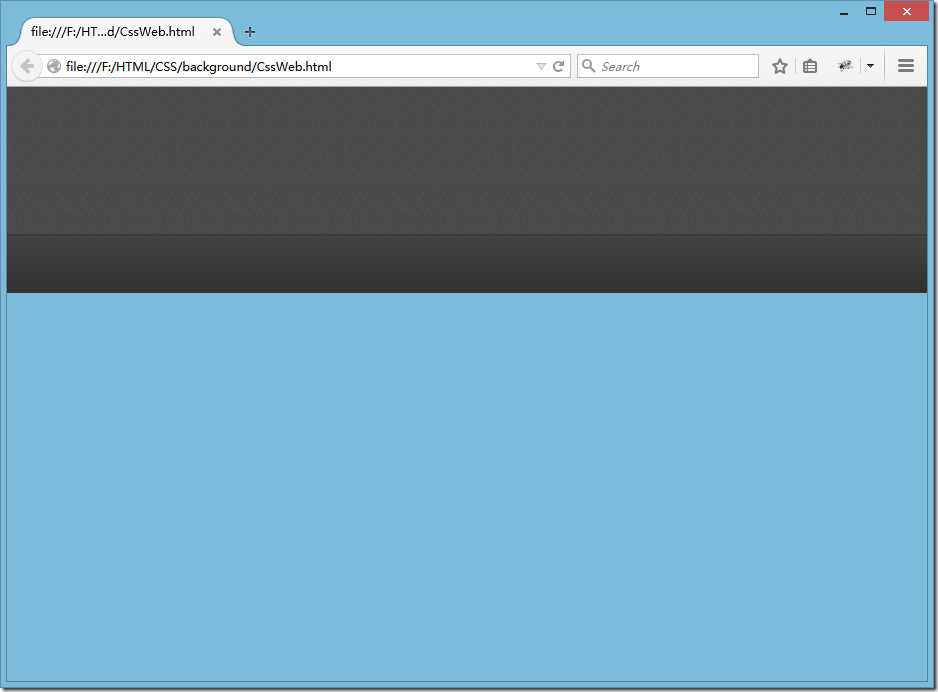
background-repeat: repeat-x;
background-repeat: repeat-y;
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); /*设置图片只重复x轴*/ background-repeat: repeat-x; }
background-position;
这个是用来设置图片的初始位置,可以直接填写x,y轴的坐标。也可以填写right、left、center来布局位置,不过在使用right时,需要通过top来固定顶点,要么图片默认会上下居中的。
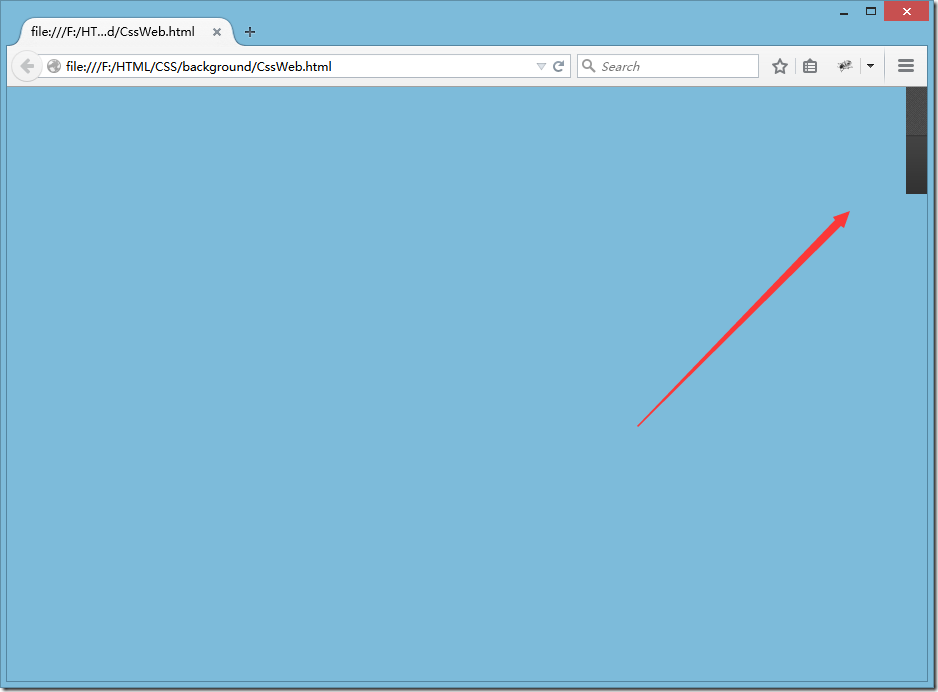
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); /*设置图片不重复*/ background-repeat: no-repeat; /*设置图片的初始位置*/ background-position: right; }
上图就是没有设置top,导致图片的y轴默认是center的,现在来设置top
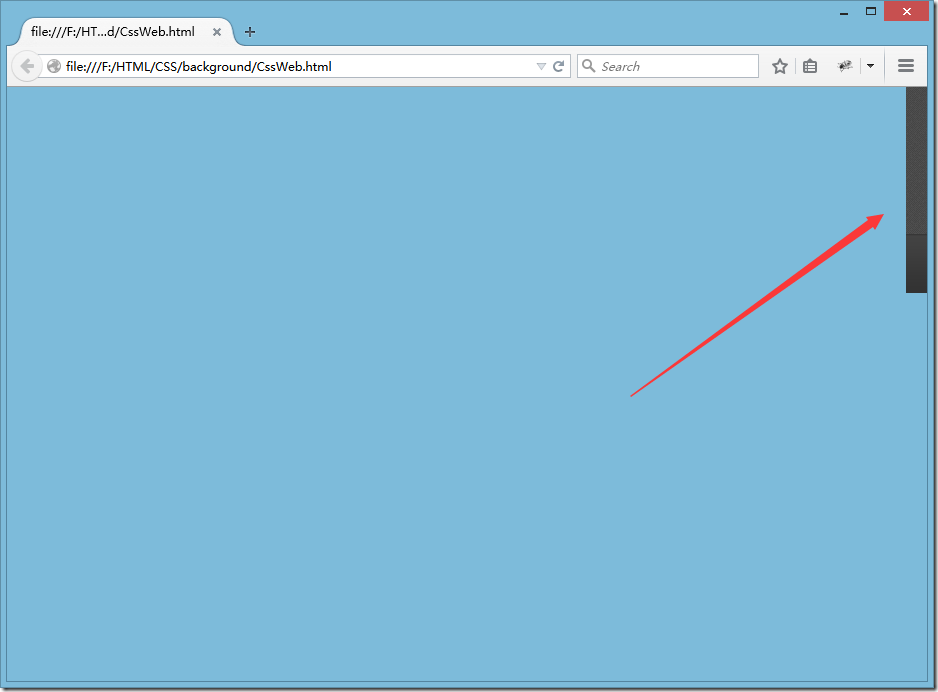
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); /*设置图片不重复*/ background-repeat: no-repeat; /*设置图片的初始位置*/ background-position: right top; }
可以发现,图片长了不少。。。我的这个图片太小了,看起来效果不那么明显,如果是一张照片,就会看到,在没有设置top的时候,图片的靠右,并且上下居中的,导致图片缩进了浏览器边缘,没有显示全
backgroud-attachment
这个是将图片固定在页面上,当你文章很长的时候,你拖动滚动条,图片不会因为滚动条而消失
把html文件的body中,多加点空格,来让滚动条出现
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- 调用css文件,href是css的路径+文件名,没有填路径代表css与html在同一目录下 --> <link rel="stylesheet" type="text/css" href="CssStyle.css"> </head> <body> <br /><h1>测试用的数据</h1><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h1>测试用的数据</h1><br /><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> </body> </html>
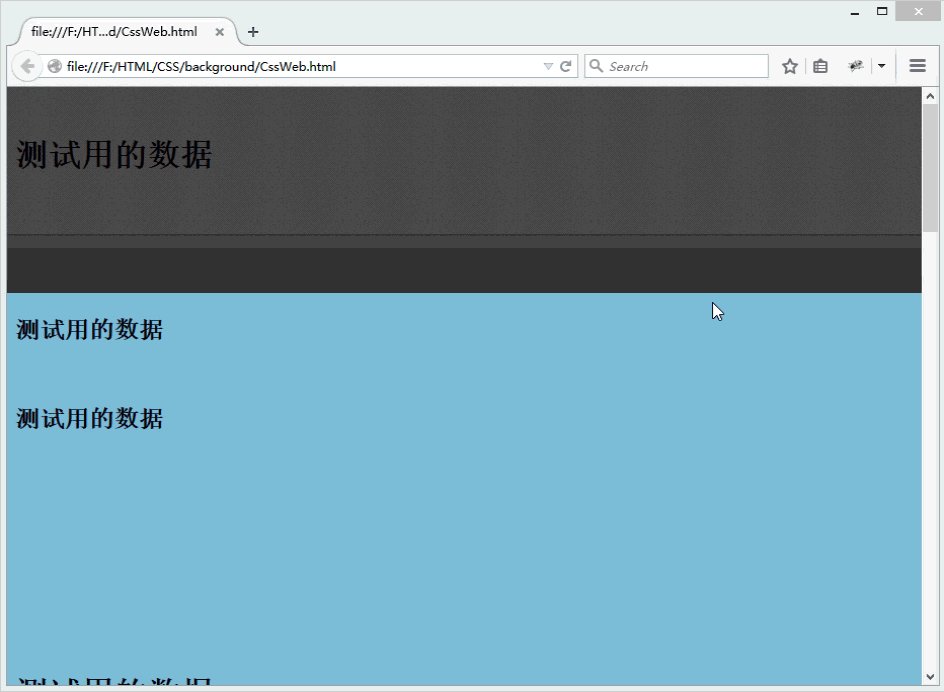
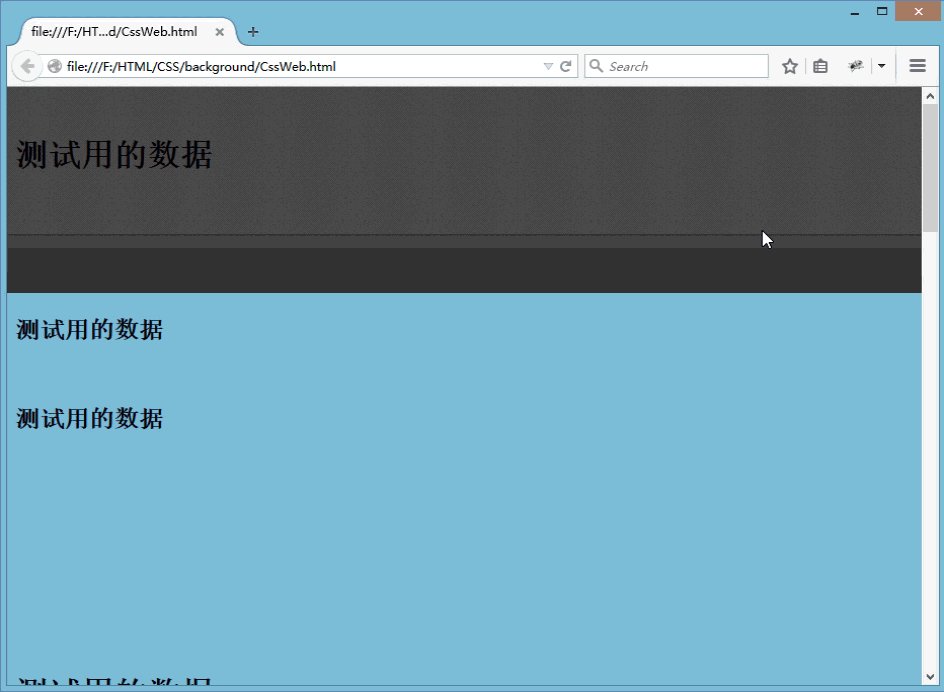
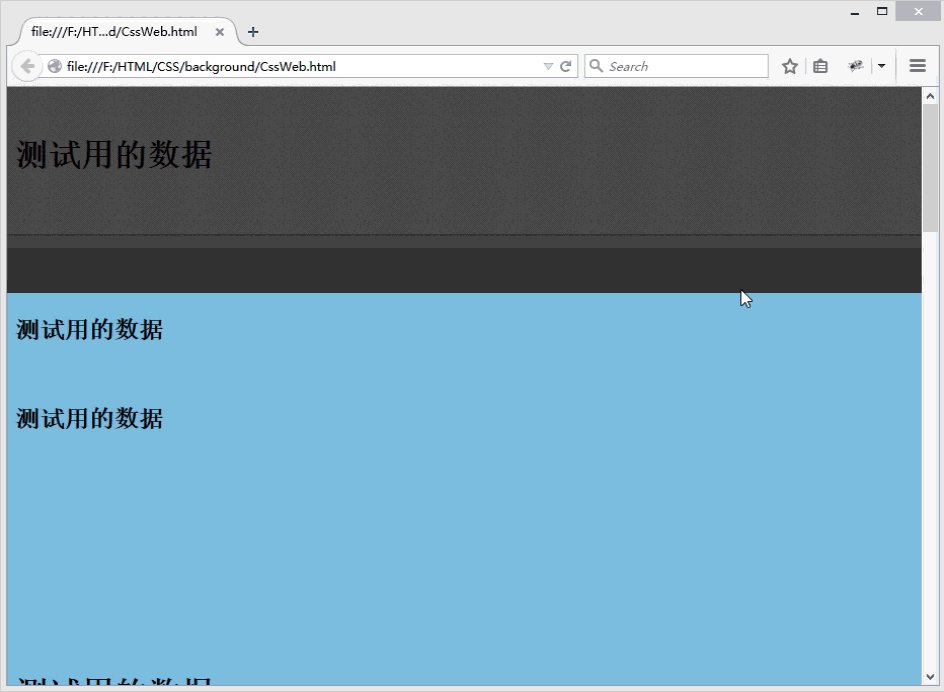
来设置backgroud-attachment,使图片固定
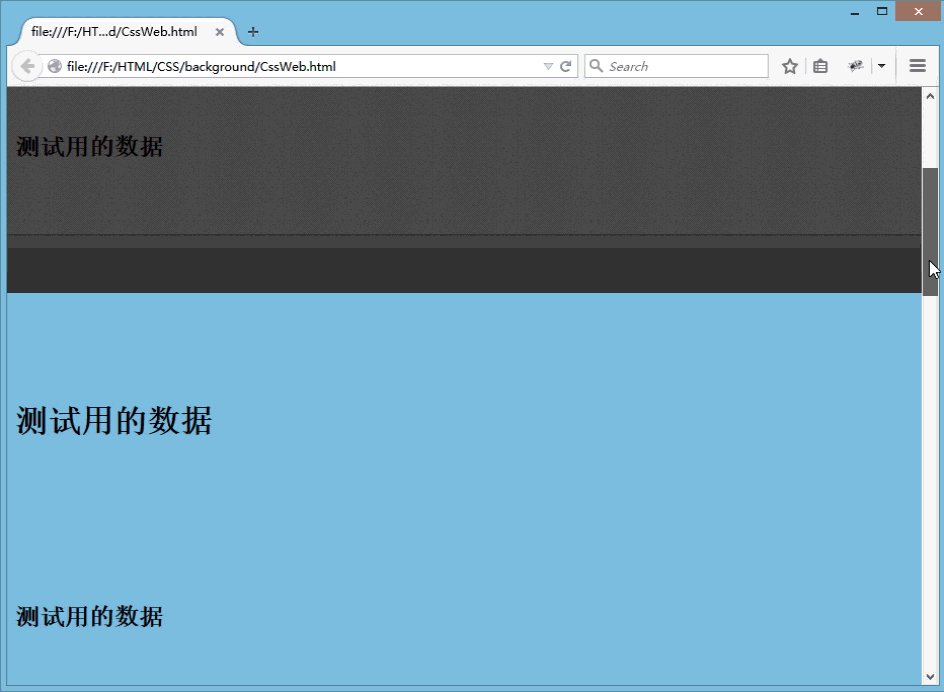
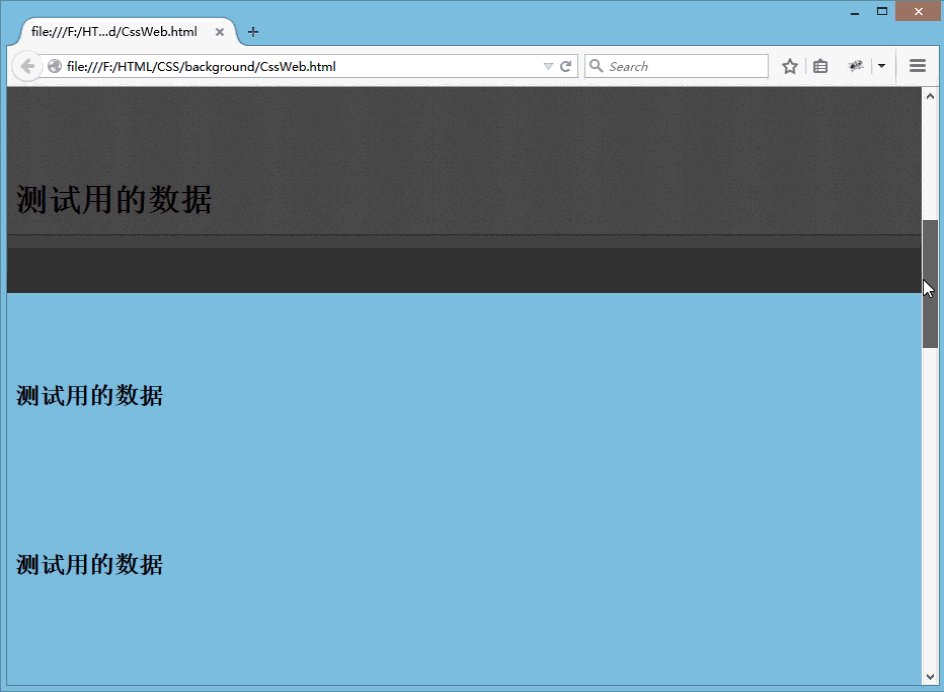
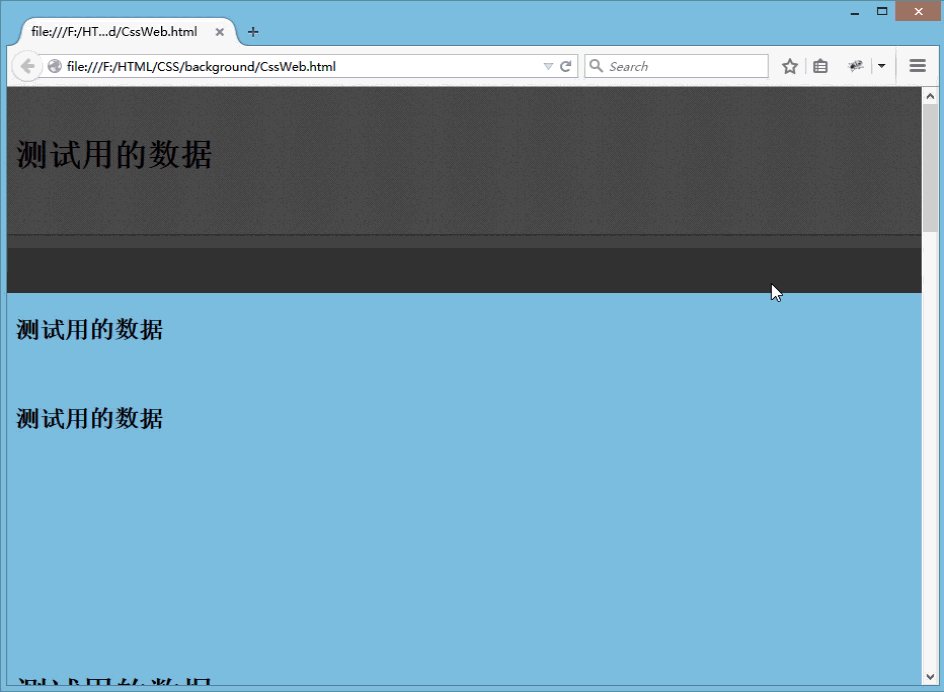
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); /*设置图片只重复x轴*/ background-repeat: repeat-x; /*设置图片固定,不会随着滚动条向下滚动时而消失*/ background-attachment: fixed; }
background-size
规定背景图片的尺寸,可以自己定义。这个标签是CSS3才有的
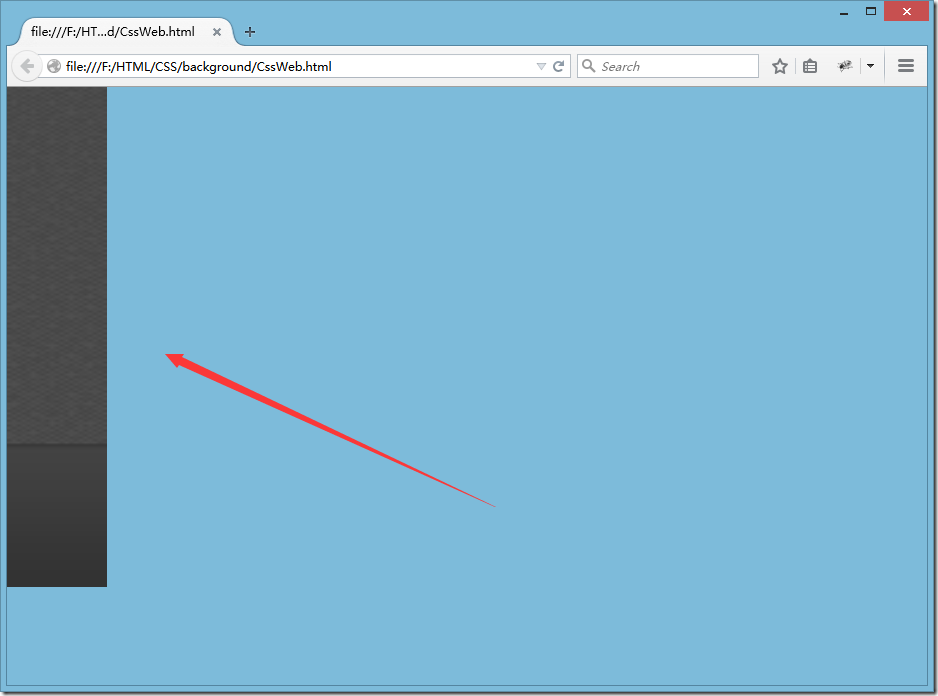
body{ /*修改body背景颜色*/ background-color: #7DBBDA; /*在body中增加图片*/ background-image: url("bt.png"); /*设置图片不重复*/ background-repeat: no-repeat; /*自定义图片大小*/ background-size: 100px 500px; }
可以看到,设置了以后,这个图片变的很大