介绍
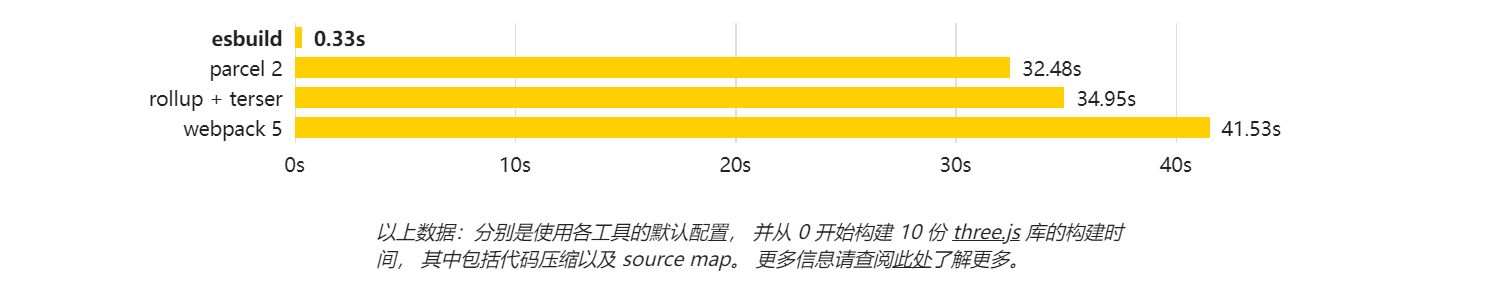
☀️esbuild是一种类似于webpack 的 极速 JavaScript 打包器

❄️特性:
- 极快的速度,无需缓存
- 支持 ES6 和 CommonJS 模块
- 支持对 ES6 模块进行 tree shaking
- API 可同时用于 JavaScript 和 Go
- 兼容 TypeScript 和 JSX 语法
- 支持 Source maps
- 支持 Minification
- 支持 plugins
安装
首先本地安装 esbuild,执行npm install esbuild命令,此命令会将 esbuild 安装到你本地的 node_modules, node_modules里面会有个esbuild的 原生可执行文件
执行 ./node_modules/.bin/esbuild 可以看到esbuild的好多命令,也可以执行./node_modules/.bin/esbuild --version可以查看我们安装的esbuild的版本是0.14.2
构建脚本
1. 构建
我们创建一个test.jsx 文件,然后用esbuild去构建
./node_modules/.bin/esbuild test.jsx --bundle --outfile=out.js
会输出一个名叫out.js的文件,然后我们用node out.js去运行,得出:
<div>5</div>
注:esbuild 除了 jsx 扩展名, 无需任何配置就能够将 JSX 语法转换为 JavaScript。 尽管 esbuild 可以进行配置, 但它试图提供合理的默认值,以便在常见的情况下自动完成构建。 如果你想在 .js 文件中使用 JSX 语法,你可以通过设置 --loader:.js=jsx 选项, 来告诉 esbuild 对 js 文件进行 JSX 的编译。
因为我们要反复要执行构建命令,必须要写esbuild可执行文件的相对路径,比较繁琐。所以我们需要简化它。我们可以建个 package.json 中添加构建脚本, 具体代码如下:
{
"script": {
"build": "esbuild test.jsx --bundle --outfile=out.js"
}
}
注:这里直接使用 esbuild,没用相对路径。 这能够生效的原因是 "scripts" 中执行的内容 会去寻找当前环境下的 esbuild 命令并执行。 (前提是,你已经安装了 esbuild)
然后我们直接可以去执行 npm run build 即可
2. 构建方式
构建方式可以有两种:命令行和调用javascript API,上边我们用的都是命令行方式。
⁉️那我们什么情况下会用到调用 javascript API 方式呢?
✅如果我们需要向esbuild传更多的配置项,这会让命令看起来很复杂,笨重。这时我们就需要直接调用javascript API 方式:
建个esbuild.config.js文件,在里面编写脚本:
require('esbuild').build({
entryPoints: ['test.jsx'],
bundle: true,
outfile: 'out.js'
})
esbuild 的API
在学习esbuild的基础配置之前,我们先看看esbuild常用的API有哪些:
- transform
- transformSync
- build
- buildSync
- serve
调用esbuild API的方式有三种:在命令行中调用,在 JavaScript 中调用, 在 Go 中调用。作为前端,我们只需要关心命令行和javascript两种调用方式
最常用的两种API调用就是transform和build
1. transform API
transform API 是操作单个字符串,而不是访问文件系统的。这个可以是在没有文件系统的环境(比如浏览器)下,使用,也可以作为另一个工具链的一部分。
举个栗子:
命令行调用
echo 'console.log(5555)' | esbuild // 输出 console.log(5555)
⁉️大家是不是有个问题,我这echo 'console.log(5555)' | esbuild 里面既没有 build关键字也没有transform关键字,我怎么知道这个命令就是调用的transform API呢?
✅答案:如果没有提供输入的文件并且没有 --bundle 标志的话,命令行接口就会调用此 API。这个用例中,输入的字符串来自标准输入(stdin),并且输出字符串转到标准输出(stdout)。
javascript 调用
require('esbuild').transform('console.log(5555)', {
loader: 'js',
}).then((res) => {
console.log(res.code);
});
- transform API 参数
| 参数 | 类型 | 描述 |
|---|---|---|
| input | string | 需要转换的代码 |
| options | object | transformOptions(见下文) |
transformOptions 参数可以使用的配置项:
- Define
- Format
- Loader
- Minify
- Sourcemap
- Target
transform 和 transformSync的区别:
transform是异步,transform(...)返回的是个Promise对象
transformSync是同步的,transformSync(...)返回的是结果集
2. build API
调用 build API 操作文件系统中的一个或多个文件。 它允许文件互相引用并且打包在一起。
举个栗子:
建一个test2.js,在test2.js里面引入test.js,然后打包输出 test2.js
命令行调用
esbuild test2.js --bundle --outfile=out.js // 输出的out.js文件里面包含了test.js和test2.js两个文件里面的内容
注:如果至少提供一个输入文件或者存在 --bundle 标志, 那么命令行接口会调用该 API。 请注意 esbuild 不会 默认打包。 你必须传递 --bundle 标志启用打包。 如果没有提供输入文件,则从标准化输入(stdin)读取单个输入文件。
javascript API 调用
require('esbuild').build({
entryPoints: ['test2.js'],
bundle: true,
outfile: 'out.js'
})
- build API 参数
| 参数 | 类型 | 描述 |
|---|---|---|
| options | object | buildOptions(见下文) |
buildOptions 参数可以使用的配置项:
- Bundle
- Define
- Entry points
- External
- Format
- Inject
- Loader
- Minify
- Outdir
- Outfile
- Platform
- Serve
- Sourcemap
- Target
- Watch
- Write
build 和 buildSync的区别:
build 是异步,build(...)返回的是个Promise对象
buildSync是同步的,buildSync(...)返回的是结果集
3. serve API
serve API 与 build API 调用很相似, 但是它不会将生成的代码写入到文件系统中,它启动一个 long-lived 本地 web 服务器来为最新构建生成的代码提供服务。 每批新的请求都会导致 esbuild 在响应请求之前重新运行构建命令,这样你的文件就总是最新的。
serve API 在命令行的模式下有两种使用方式:
第一种:为 esbuild 构建出的所有内容提供服务。用servedir参数指定构建出的输出文件所在的目录
举个栗子:
命令行调用
esbuild test.jsx --servedir=www --outdir=www/js --bundle // 文件系统里面并没有www文件夹,但是我们可以在浏览器访问http://127.0.0.1:8000/js/test.js
转成 javascript API 调用
require('esbuild').serve({
servedir: 'www',
}, {
entryPoints: ['test.jsx'],
outdir: 'www/js',
bundle: true,
}).then((serve) => {
console.log(serve, 'watch...');
});
第二种:仅为 esbuild 生成的文件提供服务。用serve参数指定访问的端口,可以直接去访问esbuild指定生成的文件
命令行调用
esbuild test.jsx --outfile=out.js --bundle --serve=8000 // 文件系统里面并没有www文件夹,但是我们可以在浏览器访问http://127.0.0.1:8000/out.js
转成 javascript 调用
require('esbuild').serve({
port: 8000
}, {
entryPoints: ['test.jsx'],
bundle: true,
outfile: 'out.js'
}).then(serve => {
console.log(serve, 'watch...')
})
- serve API 的参数
require('esbuild').serve({
// serveOptions
}, {
// buildOptions
}).then(serve => {
// 输出serve对象
})
第一个参数是带有特定于 serve 的配置项的配置项对象
| 字段 | 类型 | 描述 |
|---|---|---|
| port | number | 配置 HTTP 端口, 默认 8000,在命令行中可以使用 --serve=8000 |
| host | string | 配置 IP 地址,默认 0.0.0.0 在命令中可以使用--serve=127.0.0.1:8000 |
| servedir | string | esbuild 的 HTTP 服务器提供的额外内容目录,当请求路径与生成的任何输出文件路径不匹配时,它将返回 404 |
| onRequest | callback | 请求完成后调用,需要在请求完成后做操作,可以在onRequest里面做 |
第二个参数是每个请求都会调用的底层 # build API 的常规配置项对象。
注:serve API 在build时不能使用watch 配置项
下期见 esbuild 的基本配置项