一、总结:
有时候我们要给列表(ul ol 本身就是属于块级元素)的上表框或下边框设置颜色,如下:

但是在给内联块级元素(inline-block)的上表框或下边框设置颜色的时候,就没有这么简单:

在前辈的博客中了解到:ul或ol中的li与li之间之所以会有间隙,是因为空白符引起的。

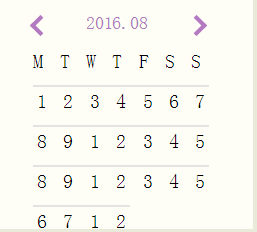
因为我们一般都是一行一个li,换行都会产生空白符。上面的日历也可以看到每个数之间有明显的间隙。
解决办法:将ul或ol的font-size设置为0,消去空白间隙,重新在给li定义字体的大小。
修改后的效果:

需要注意的是要让数字之间隔一定距离,通过设置每个li的内边距来实现效果,用外边距会实现和上面那种边框之间不连续的效果。
