最近项目要求,在微信公众号中嵌入H5页面。其中一个功能就是实现图片上传功能(拍照或从相册选择)。前端接口请求都是使用fetch,当然上传图片的接口也不例外,后端要求是formdata格式。
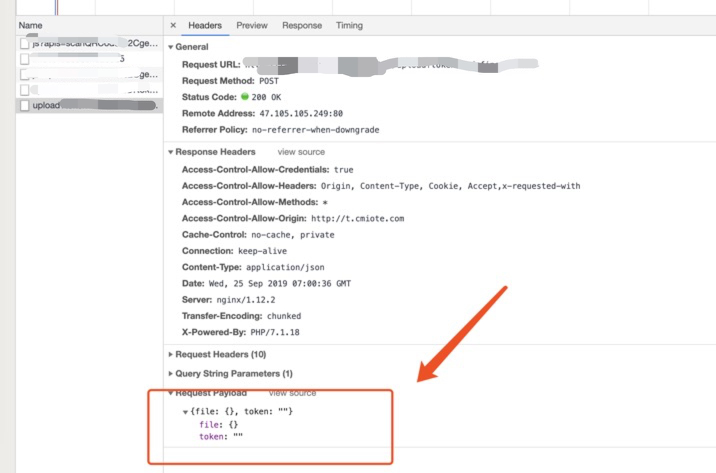
本来以为分分钟接口就能联调成功,然而确耽误了好久。上传的数据一直为空(如下图)。百思不得其解。最后只能手写Ajax最终实现了。

手写Ajax方法如下:
upload(file) {
//构建formdata格式
const formData = new FormData(); formData.append('file', file);
const request = new XMLHttpRequest(); request.onreadystatechange = () => { if (request.readyState === 4 && request.status === 200) { const result = JSON.parse(request.responseText); } }; request.open('POST', "");//填入请求的url request.onerror = () => { message.error('请求失败!'); };
//发送请求 request.send(formData); }