
function info() { $model = D("Info"); $ainfo = $model->field("Info.Code as code,Info.Name as name,sex,Nation.Name as nationname,birthday")->join("Nation on Info.Nation = Nation.Code")->select(); $this->assign("info",$ainfo); $this->display(); }
info.html
<style type="text/css"> .a { margin-left:920px; margin-top:10px; } a:link { color:#00C; text-decoration:none;} a:visited { color:#00C; text-decoration:none;} a:hover { color:#F30; text-decoration:none;} a:active { color:#F30; text-decoration:none;} </style> </head> <body> <table border="1" cellpadding="0" cellspacing="0"> <tr height="35px" style="text-align:center; font-weight:bold"> <td width="150px">代号</td> <td width="150px">姓名</td> <td width="150px">性别</td> <td width="150px">民族</td> <td width="200px">生日</td> <td width="150px">操作</td> </tr> <foreach name="info" item="v"> <tr height="25px" style="text-align:center;"> <td><{$v.code}></td> <td><{$v.name}></td> <!-- tp框架中三元运算符暂时不支持.语法--> <td><{$v["sex"]?"男":"女"}></td> <td><{$v.nationname}></td> <td><{$v.birthday}></td> <td><a href="xiugai?code=<{$v.code}>">修改</a> <a href="shanchu?code=<{$v.code}>">删除</a></td> </tr> </foreach> </table> <div class="a"><a href="test">添加</a></div>

function Test() { if(empty($_POST)) { $nation=D("Nation"); $attr=$nation->select(); $this->assign("attr",$attr); $this->display(); } else { $model=D("Info"); $rules=array( array("Code","require","代号不能为空",0,"regex",3), ); if(!$model->validate($rules)->create()) { echo $model->getError(); } else { $model->Sex=$_POST["Sex"]=="1"?true:false; $bs=$model->add(); //跳转页面 //1.成功后跳转:success("提示的话","跳转的操作方法",等待的时长) //2.失败后跳转:error("提示的话","默认跳回上一个页面") if($bs) { $this->success("添加成功","info"); } else { $this->error("添加失败"); } } } }
test.html
<load href="__PUBLIC__/Js/jquery-1.11.2.min.js" /> <style type="text/css"> .a div { margin-left:320px; margin-top:8px; } .b { margin-left:520px; margin-top:10px; } </style> </head> <body> <form action="__ACTION__" method="post"> <div class="a"> <div>代号:<input id="dh" type="text" name="Code" /></div> <span id='dhyz'></span> <div>姓名:<input type="text" name="Name" /></div> <div>性别:男<input type="radio" name="Sex" value="1" /> 女<input type="radio" name="Sex" value="0" /></div> <div>民族: <select name="Nation"> <foreach name="attr" item="v"> <option value="<{$v.code}>"><{$v.name}></option> </foreach> </select> </div> <div>生日:<input type="text" name="Birthday" /></div> </div> <div class="b"><input type="submit" value="提交" /></div> </form> <!--<input id="code" type="text" name="code" /> <input id="btn" type="button" value="查看姓名" />--> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { /*$("#btn").click(function(){ var code=$("#code").val(); $.ajax({ url:"__CONTROLLER__/ChuLi", data:{code:code}, type:"POST", dataType:"TEXT", success: function(data){ alert(data); } }) });*/ $("#dh").blur(function(){ var code=$(this).val(); $.ajax({ url:"__CONTROLLER__/YanZheng", data:{Code:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { $("#dhyz").html("验证通过"); $("#dhyz").css("color","green"); } else { $("#dhyz").html(data); $("#dhyz").css("color","red"); } } }) }) }); </script>
function YanZheng() { $model=D("Info"); $str=""; $rules=array( array("Code","require","代号不能为空",0,"regex",3), ); if(!$model->validate($rules)->create()) { $str=$model->getError(); } else { $str="OK"; } $this->ajaxReturn($str,"eval"); }

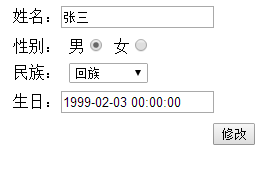
function XiuGai() { //修改(save) $code=$_GET["code"]; $model=D("Info"); $nation=D("Nation"); if(empty($_POST)) { $info=$model->find($code); $nations=$nation->select(); $names=$info["nation"]; $this->assign("nation",$nations); $this->assign("info",$info); $this->display(); } else { $model->create(); $bs=$model->save(); if($bs) { $this->success("修改成功","info"); } else { $this->error("修改失败"); } } }
xiugai.html
<style type="text/css"> .a div { margin-left:320px; margin-top:8px; } .b { margin-left:520px; margin-top:10px; } </style> </head> <body> <div class="a"> <form action="__ACTION__" method="post"> <input type="hidden" name="Code" value="<{$info.code}>" /> <div>姓名:<input type="text" name="Name" value="<{$info.name}>" /></div> <div>性别: <if condition="$info.sex == 1"> 男<input type="radio" name="Sex" value="1" checked="checked" /> 女<input type="radio" name="Sex" value="0" /> <else /> 男<input type="radio" name="Sex" value="1" /> 女<input type="radio" name="Sex" value="0" checked="checked" /> </if> </div> <div>民族: <select name="Nation"> <foreach name="nation" item="v"> <if condition="$v['code'] == $info['nation']"> <option selected="selected" value="<{$v.code}>"> <{$v.name}> </option> <else /> <option value="<{$v.code}>"> <{$v.name}> </option> </if> </foreach > </select> </div> <div>生日:<input type="text" name="Birthday" value="<{$info.birthday}>" /></div> </div> <div class="b"><input type="submit" value="修改" /></div> </form>
function ShanChu() { //删除(delete) $model=D("Info"); $code=$_GET["code"]; $bs=$model->delete("$code"); if($bs) { $this->success("删除成功","info"); } else { $this->error("删除失败"); } }