

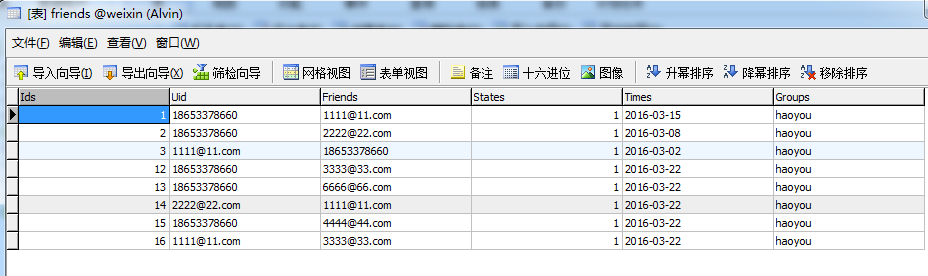
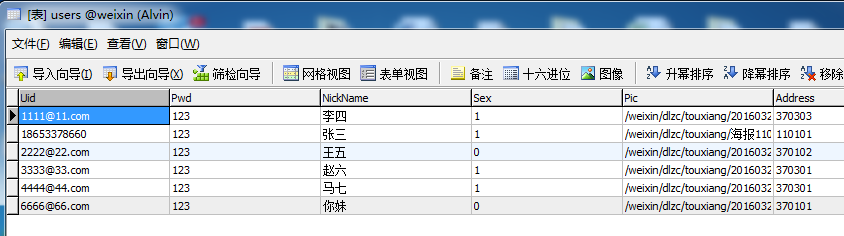
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> * { margin:0px auto; padding:0px; } .hy { width:200px; height:50px; margin-top:5px; } .hy:hover { background-color:#60C; cursor:pointer; color:white; } .pic { width:50px; height:50px; float:left; } .nk { height:50px; width:130px; float:left; margin-left:20px; line-height:50px; vertical-align:middle; } </style> </head> <body> <?php $uid = "18653378660"; //登录者 ?> <?php //1.造连接对象 $db = new MySQLi("localhost","root","123","weixin"); //2.判断连接是否出错 !mysqli_connect_error() or die("连接失败!"); //3.写SQL语句 $sql = "select Friends from Friends where Uid='{$uid}'"; //4.执行SQL语句 $result = $db->query($sql); //5.从结果集中读取数据 $attr = $result->fetch_all(); //var_dump($attr); //循环读取好友的用户名 foreach($attr as $v) { $fuid = $v[0]; //好友用户名 //根据好友的用户名去查Users表查出昵称和头像 $sqlu = "select NickName,Pic from Users where Uid='{$fuid}'"; $r = $db->query($sqlu); $attru = $r->fetch_row(); echo "<div class='hy' onclick='Select(this)'> <div class='pic'><img src='{$attru[1]}' width='50' height='50' /></div> <div class='nk'>{$attru[0]}</div> </div>"; } ?> </body> <script type="text/javascript"> function Select(aa) { //清除原选中状态 var div = document.getElementsByClassName("hy"); for(var i=0; i<div.length;i++) { div[i].style.backgroundColor = "white"; div[i].style.color = "#000000"; } //设置选中 aa.style.backgroundColor = "#60C"; aa.style.color = "white"; } </script> </html>
流
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> .test { width:200px; height:50px; float:left; } </style> </head> <body> <div class="test">AA</div> <div class="test">BB</div> <div class="test">CC</div> <div class="test">DD</div> <div class="test">EE</div> <div class="test">FF</div> <div style="clear:both"></div> <div style="100px; height:100px; background-color:#03C">TEST</div> </body> </html>