1、assets文件夹与static文件夹的区别
assets文件是src下的,所以最后运行时需要进行打包,一般用来存放自己用到的静态资源;
static文件不需要打包就直接放在最终的文件中了,一般用来存放第三方静态资源。
引入静态资源方法:js中用import,css中用@import url(...) ,index.html中用link(script)标签引入。
利用vue-cli脚手架搭建的webpack对各种文件的编译一般是配置好的。
2、遇到的问题
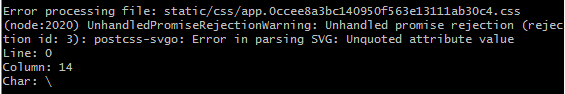
第一次使用vue构建工具做项目,业余时间边学边做,好不容易大概懂了一点webpack配置,以及简单的vue路由、状态管理,开心的开始了我的单页面应用。在做了几个页面后,想放到服务器看看,于是进行了build,却被突如其来的报错搞懵逼了,在开发环境下,一切正常。error如下:

首先确定是静态资源的问题,于是开始百度,结果搜到一大堆说是路径问题,其实和路径根本没关系,出现路径问题的要么是自己真的写错了,还有就是build成功了但是打开是空白页,这个命令行好像都提示说如果不在服务器环境根目录下是行不通的,所以这。。。我居然看了大半天牛头不对马嘴的问题;还有说是编译出了问题,什么css-loader、style-loader没配置好啊,或者没安装什么的,都怪我不懂webpack,其实init的配置这些都是配置好的,如下图
return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus'), styl: generateLoaders('stylus') }
然后偶然看到一个svg,发现webpack.base.conf.js下有这么一段和svg有关的,以为是图片打包出错了:
test: /.(png|jpe?g|gif|svg)(?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') }
又要怪自己毫无构建工具的基础了,查看了网上众多的不同版本,不同语法,就一一尝试了一下,然并卵。好在最后开窍了(暗暗吐槽一句什么垃圾百度),于是打开谷歌翻译将error翻译成中文,透过现象看本质(这里又要感叹一句英语到用时方恨少,有空得去补补英文),里面最关键的意思就是“解析SVG时出错:未加引号的属性值”,通过这句话终于找到原因,我引入的mui.css中对于SVG是用单引号包裹的,而webpack编译时SVG要求必须是双引号包裹!大家都知道前端对引号是没有强制要求的。
----------看似寻常最奇崛 成如容易却艰辛---------es6严格模式以及构建工具都开始对js作出规范化要求,未来要踩的坑还很多,加油!