今天跟大家介绍一个最近h5--audio播放的需求案例
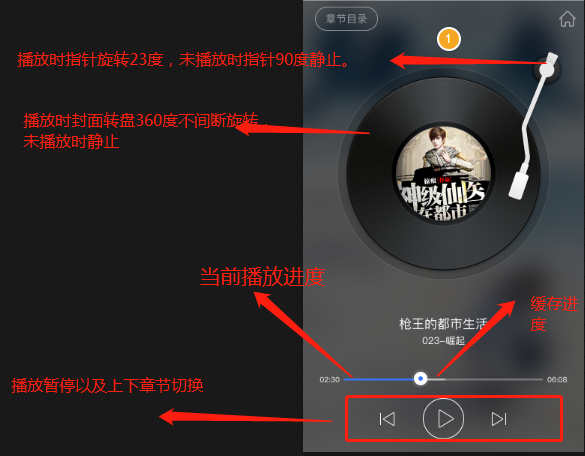
1用一张图来说明我的需求:如下(备注:背景图中的毛玻璃效果放到另一篇随笔里面讲了,因为在移动端有兼容问题,详情请关注我的另一篇随笔:css3实现毛玻璃效果。)

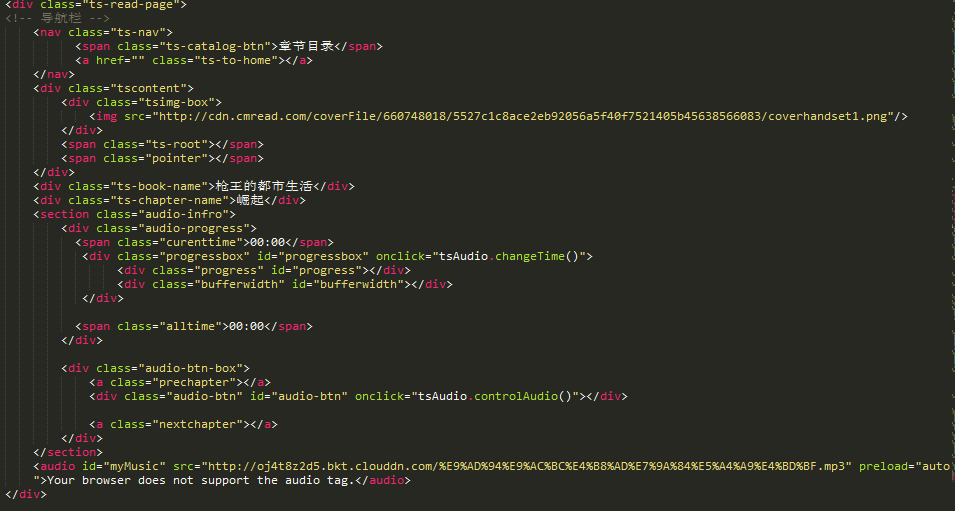
2html布局

3css代码略多,我这边代码就不放了,然后这边放上js代码,并且附上遇到的问题和解决方案
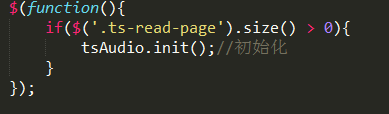
(1)首先页面初始化

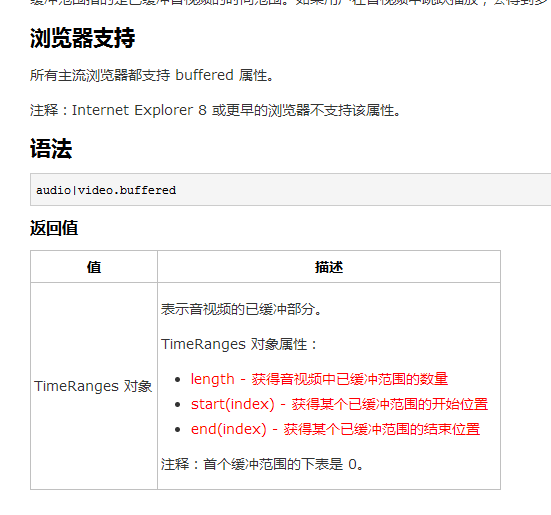
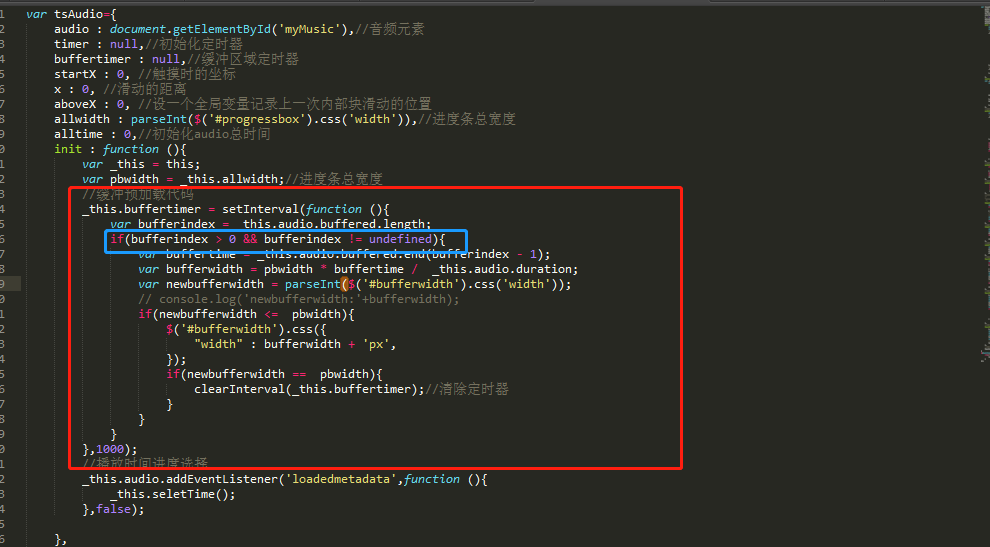
(2)初始化执行预加载缓存代码。---------- audio.buffered

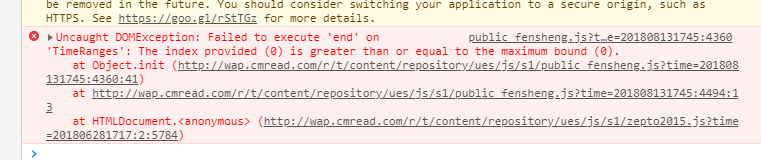
当时报了下图的错误,然后加了蓝色框框内的判断就好了。


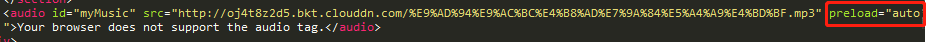
还有一点就是audio里面必须加preload=auto属性,属性表示一旦页面加载,则开始加载音频/视频

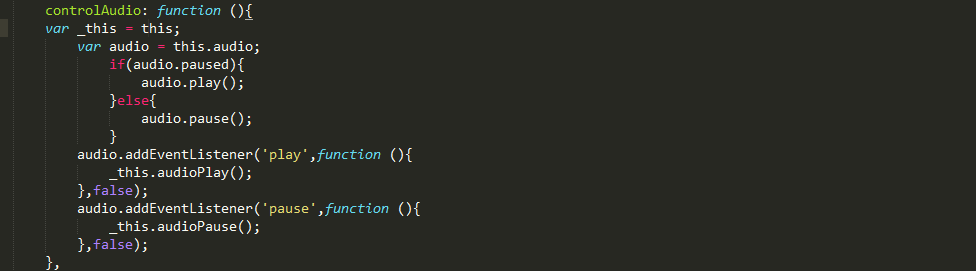
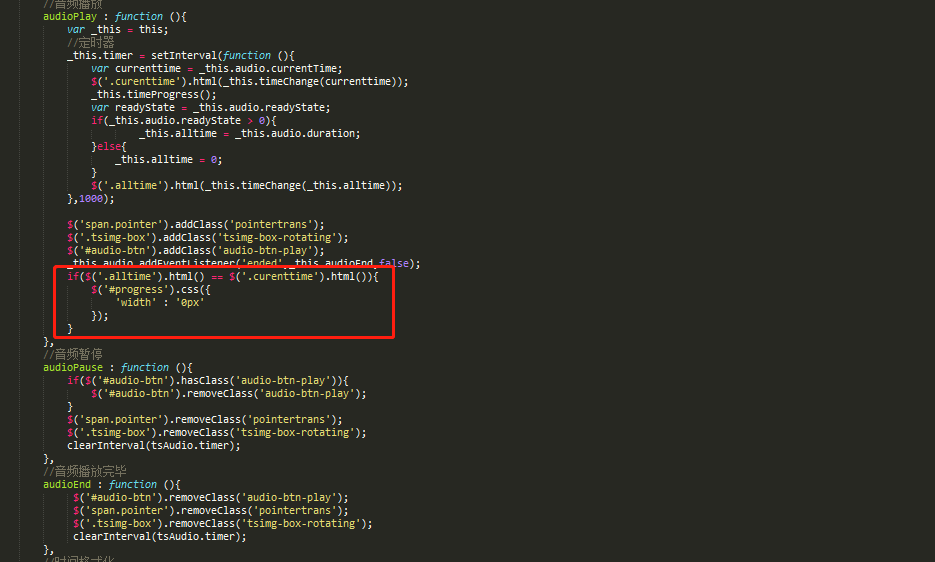
(3)点击按钮播放暂停处理

(4)播放暂停样式处理代码,红框内的代码是处理比如当总时长是17:00,当前时间会播放到17:01(偶现,所以加了下面代码强制暂停归0)

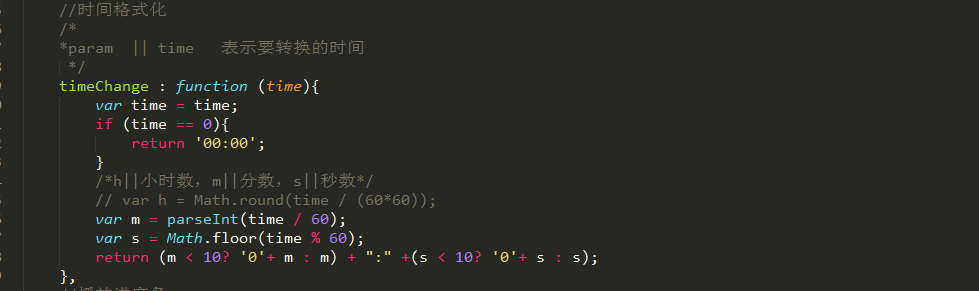
(5)时间格式化处理,将播放的时长转换成分和秒。

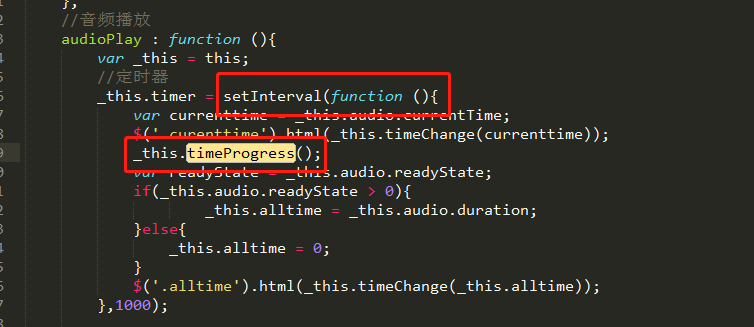
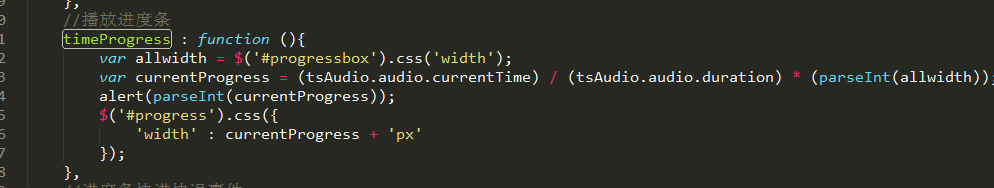
(6)进度条每秒播放进度事件、


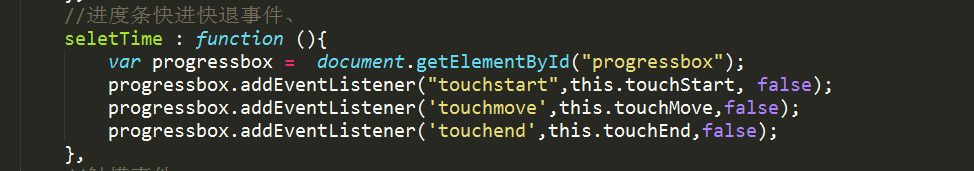
(7)页面进度条滑动并且点击快进快退事件
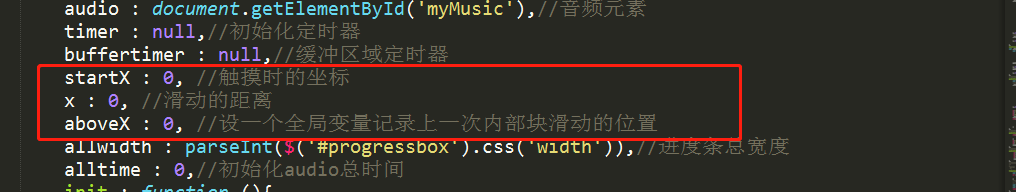
这边定义字定义了初始值

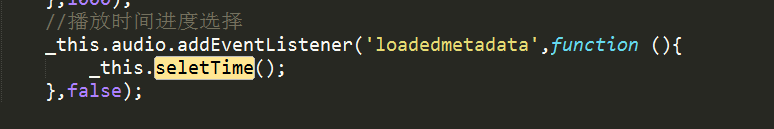
这边等页面audio数据已加载时才可以拖放进度条


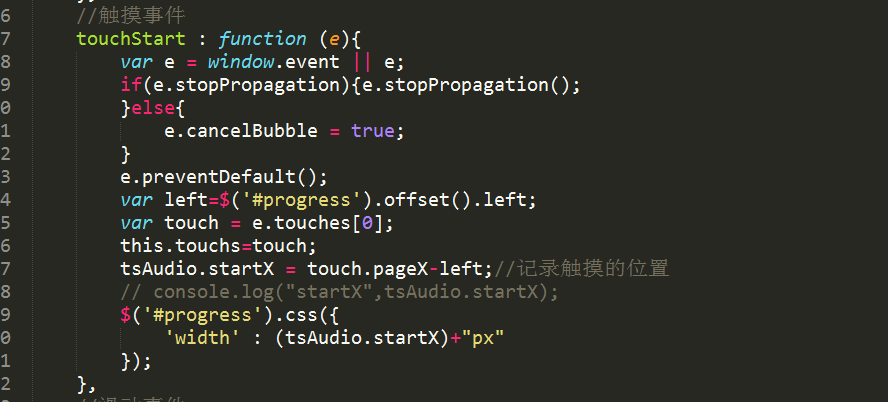
手指触摸事件

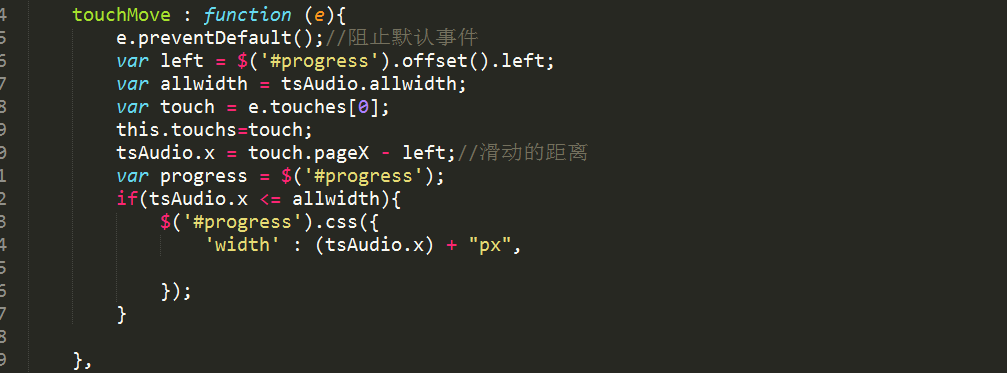
手指滑动事件

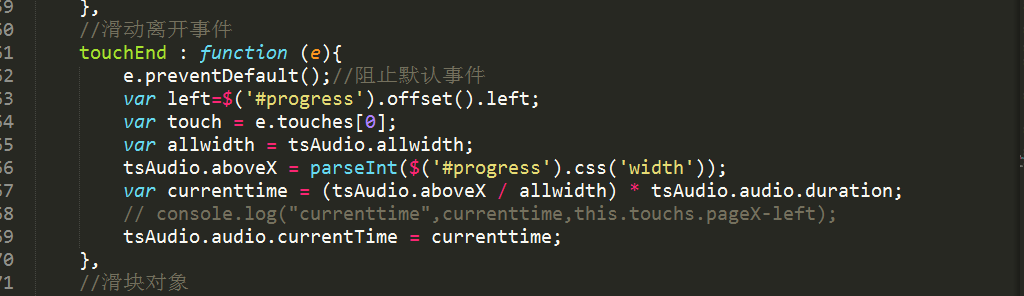
手指离开事件,这边手指离开然后改变audio的currenttime播放时间。

整个项目的代码就在上面了,有不足的地方请多多指出和讨论谢谢。