1、图中显示为arcgis软件中显示的地图文件

2、调用动态地图主要的是知道动态地图的URL地址

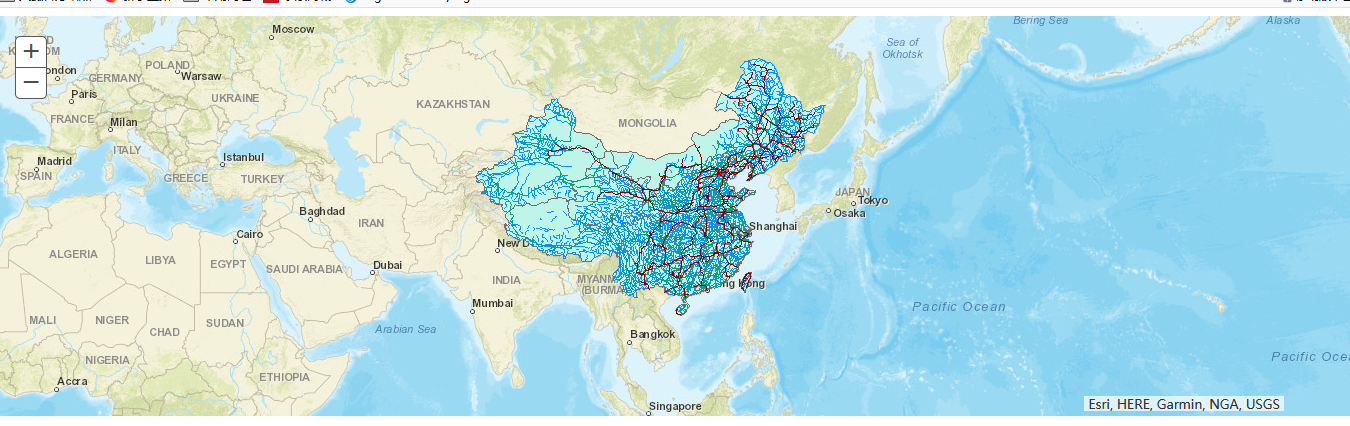
3、通过IDE(webstorm)调用动态地图,如图

4、话不多说,直接上代码
<!DOCTYPE HTML> <html> <head> <title>调用动态地图服务</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css"> <script src="https://js.arcgis.com/3.29/"></script> <script> require([ "esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/layers/ArcGISTiledMapServiceLayer", "esri/geometry/Extent", "esri/SpatialReference"], function( Map, ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer, Extent, SpatialReference ) { var extent = new Extent(71.010089,21.288148,135.768574,54.399626, new SpatialReference({ wkid:4326 })); var map = new Map("map", { //center: [116.403119,39.915599], //zoom:2, extent:extent, basemap: "streets" //satellite、streets、oceans }); //调用动态地图服务 var dyLayer=new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services/mapservice/MapServer'); map.addLayer(dyLayer); }); </script> </head> <body> <div id='map'> </div> </body> </html>