下载nodejs
- 下载地址
- 在命令行输入:
npm -v如果出现如下画面即安装成功
安装Angular的cli命令行工具
- 命令:
sudo npm install -g @angular/cli - 输入
ng -v,如出现以下画面即表示安装成功
创建项目
- 命令:
ng new XXX,XXX表示项目名称,如:ng new iAngular
此时在相应目录下就会有新项目生成

Angular组件
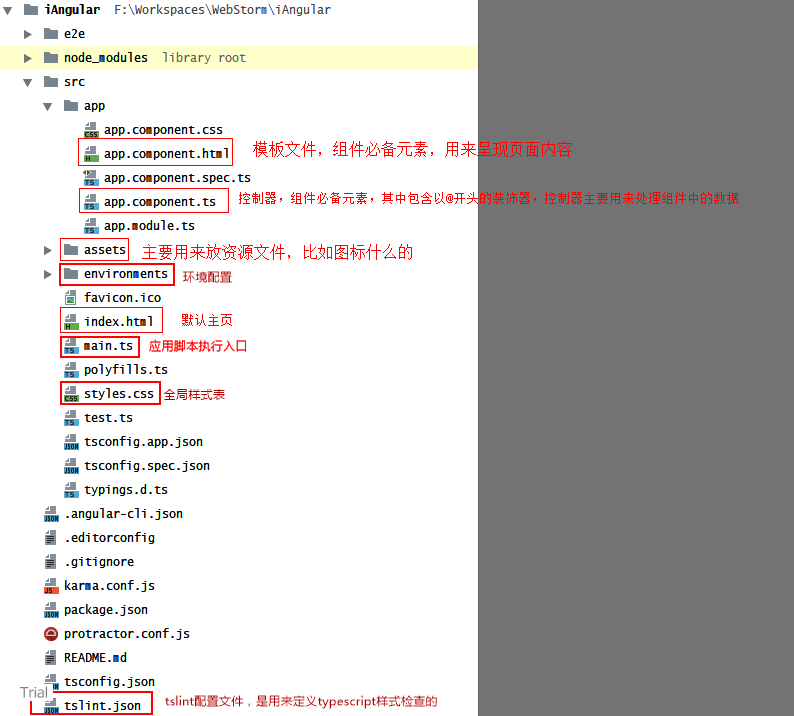
默认项目构成

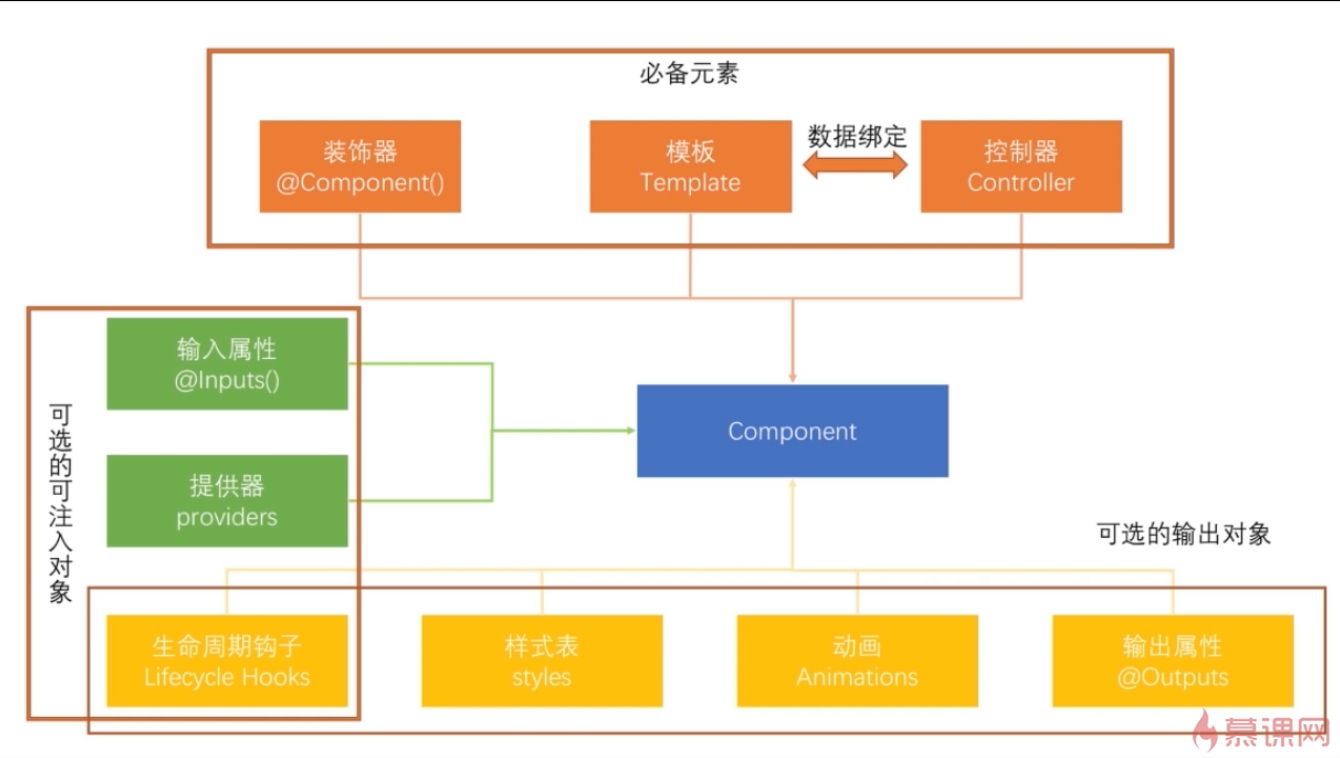
组件构成

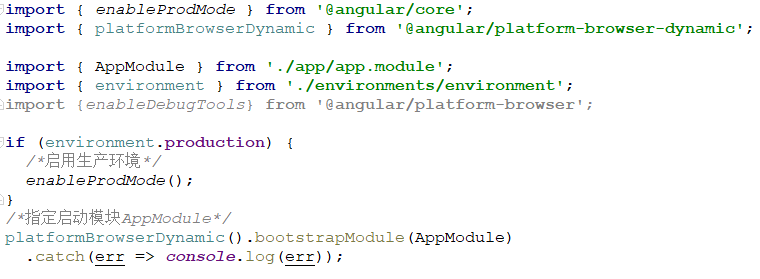
启动顺序
-
main.ts
通过platformBrowserDynamic().bootstrapModule(AppModule)来加载模块AppModule
-
AppModule

通过declarations: [AppComponent]声明并通过bootstrap: [AppComponent]加载AppComponent组件 -
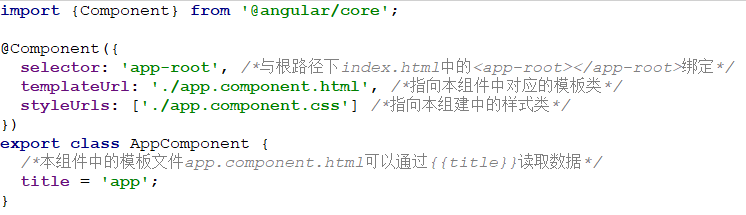
AppComponent

通过装饰器@Component指定了选择器名称、模板URL和组件样式文件 -
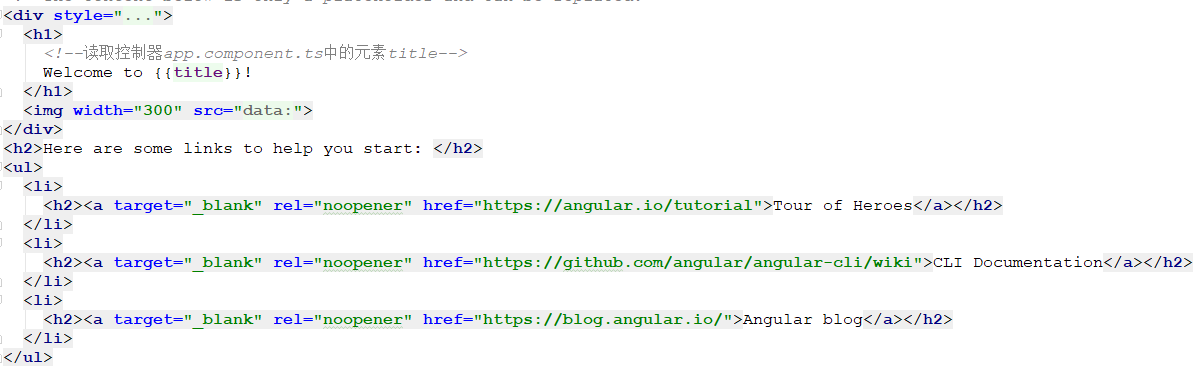
模板文件(*.html)

通过{{title}}表达式读取控制器中的元素title -
样式文件(*.css)

此处本来是空的,样式是自己加的 -
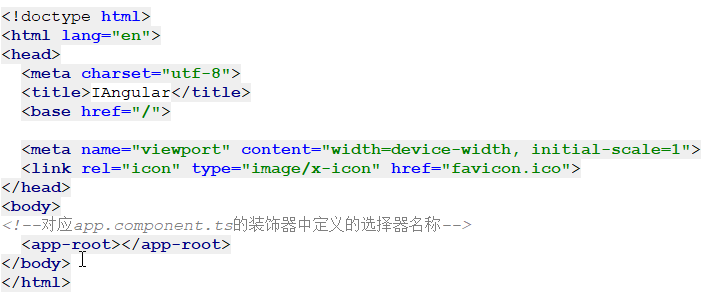
首页index.html

启动项目
- 在项目根目录下执行
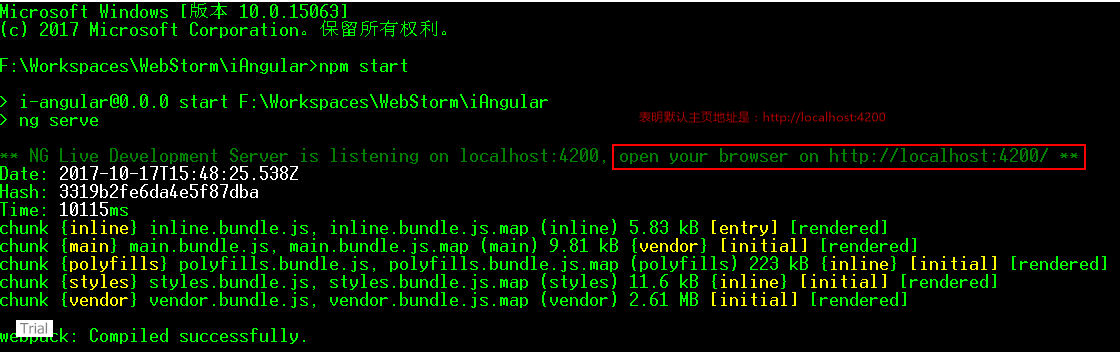
npm start命令,出现以下画面即表示启动成功:

- 访问