在vue2.0以前的版本中vue内置的过滤器,但是因为缺乏纯JavaScript的灵活性,现在vue2.0版本中已经删除了内置过滤器,所以需要自己注册过滤器,我们可以定义本地(在某一个template里面定义filter)过滤器,或者定义全局(global)过滤器。需要提醒的是,如果你定义了一个全局过滤器,它必须在Vue实列之前定义,以上两种方式,我们将传递value作为参数。
全局过滤器
下面定义一个全局过滤器,用于在数据前加上大写的VUE。需要注意的是,过滤器定义必须始终位于Vue实例之上,否则会报错。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> </style> <script src="./vue.js"></script> </head> <body> <div id="demo">{{message | toAdd}}</div> <script> Vue.filter("toAdd",function(value){ return 'VUE' + value }) var demo = new Vue({ el: '#demo', data: { message: '过滤器', } }) </script> </body> </html>
本地过滤器
本地过滤器存储在vue组件中,作为filters属性中的函数,我们可以注册多个过滤器存储在其中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> </style> <script src="./vue.js"></script> </head> <body> <div id="demo"> <p>{{message | Reverse}}</p> <p>{{message | Length}}</p> </div> <script> var demo = new Vue({ el: '#demo', data: { message: '过滤器', }, filters: { Reverse: function (value) { if (!value) return '' value = value.toString() return value.split('').reverse().join('') }, Length: function(value){ return value.length } , }, }) </script> </body> </html>

串联过滤器
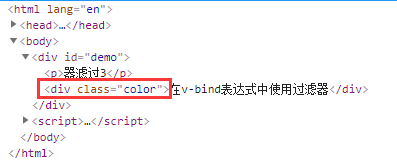
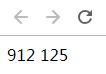
过滤器除了单独使用之外,我们还可以对过滤器进行串联使用,也可以在v-bind中使用过滤器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> .color{ color:red; } </style> <script src="./vue.js"></script> </head> <body> <div id="demo"> <p>{{message | Reverse | Length}}</p> <div :class="raw | format">在v-bind表达式中使用过滤器</div> </div> <script> var demo = new Vue({ el: '#demo', data: { message: '过滤器', raw:'roloc' }, filters: { Reverse: function (value) { if (!value) return '' value = value.toString() return value.split('').reverse().join('') }, Length: function(value){ return value+value.length } , format:function(value){ return value.split('').reverse().join('') } }, }) </script> </body> </html>


过滤器传参
在vue1.0中,我们向过滤器传递参数时,直接用引号引起来放在过滤器后面就可以了,但是在vue2.0中,需要将参数全部放在括号里面后再接在过滤器后面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue.js"></script> </head> <body> <div id="box"> {{msg1 | toDou('12','5')}} {{msg2 | toDou('12','5')}} </div> <script> Vue.filter('toDou',function(n,a,b){ if(n<10){ return n+a; }else{ return n+b; } }); new Vue({ el:'#box', data:{ msg1:9, msg2:12, } }); </script> </body> </html>

双向过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> </style> <script src="vue.js"></script> </head> <body> <div id="box"> <input type="text" v-model="msg | filterHtml"> <br> {{msg}} </div> <script> Vue.filter('filterHtml',{ read:function(input){ //model-view return input.replace(/<[^<]+>/g,''); }, write:function(val){ //view -> model return val; } }); var vm=new Vue({ data:{ msg:'<strong>welcome</strong>' } }).$mount('#box'); </script> </body> </html>


