除了前面详细介绍几种选择器以外,在jQuery中还有以下几种选择器也经常被用到。
1、可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
需要注意的是,元素被隐藏包括4种情况:1、display:none;2、表单元素的type='hidden';3、宽度和高度均为0;4、祖先元素隐藏。而visibility:hidden或者opacity:0则被认为是可见的,因为他们仍占据布局空间。因此,:hidden隐藏过滤选择器可以找到① display:none;② input type="hidden"。
在操作前,我们先在html中添加如下代码,便于下面可见性过滤选择器的操作。
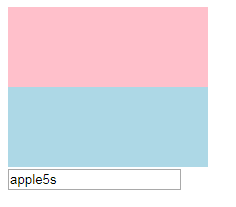
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> <style type="text/css"> #one {200px; height:80px; background-color:pink;} #two {200px; height:80px; background-color:green; display:none;} #three {200px; height:80px; background-color:lightblue;} </style> </head> <body> <div id="one"></div> <div id="two"></div> <div id="three"></div> <input type="hidden" name="goods_id" value="101" /> <input type="text" name="goods_name" value="apple5s" id='input1'/> </body> </html>

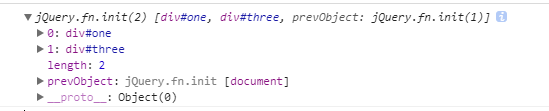
$(function(){ //获得显示的div console.log($("div:visible")); })

$(function(){ $("div:visible").css("display","none"); console.log($("div:visible")); })


$(function(){ //获得隐藏的input框 console.log($("input:hidden")); })

2、子元素过滤选择器
子元素过滤选择器也是一个比较丰富的选择器,包含以下几种:
- :nth-child:选取每个父元素下的index个子元素或者奇偶元素(index从1开始算起)
- :first-child:选取每个父元素的第一个子元素
- :last-child:选取每个父元素的最后一个子元素
- only-child:如果某个元素是它父元素中唯一的子元素,那么他将会被选中
下面,我们依旧是通过一个例子来演示上面的内容。
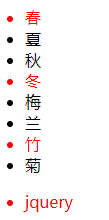
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> </head> <body> <ul> <li>春</li> <li>夏</li> <li>秋</li> <li>冬</li> <li>梅</li> <li>兰</li> <li>竹</li> <li>菊</li> </ul> <ul> <li>jquery</li> </ul> </body> </html>

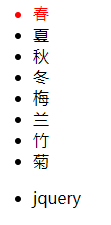
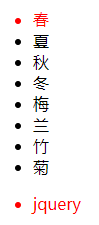
$(function(){ //获得ul下的第一个li元素(单个元素) $("ul li:first").css('color','red'); })

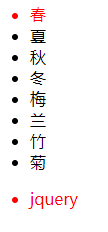
$(function(){ //获得每个ul下的第一个li元素 $("ul li:first-child").css('color','red'); })

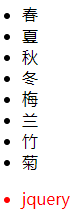
$(function(){ //获得ul下的最后一个li元素(单个元素) $("ul li:last").css('color','red'); })

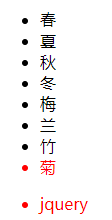
$(function(){ //获得每个ul下的最后一个li元素 $("ul li:last-child").css('color','red'); })

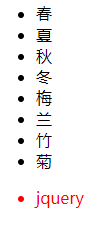
$(function(){ //在ul中选取是唯一子元素的li元素 $("ul li:only-child").css('color','red'); })

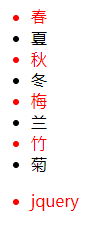
$(function(){ //选取每个父元素下的索引值是奇数的元素 $("ul li:nth-child(odd)").css('color','red'); })

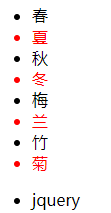
$(function(){ //选取每个父元素下的索引值是偶数的元素 $("ul li:nth-child(even)").css('color','red'); })

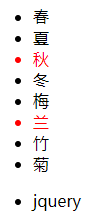
$(function(){ //选取每个父元素下的索引值等于1的元素 $("ul li:nth-child(1)").css('color','red'); })

$(function(){ //选取每个父元素下的索引值是3的倍数的元素(n>=1) $("ul li:nth-child(3n)").css('color','red'); })

$(function(){ //选取每个父元素下的索引值是(3n+1)的元素(n>=0)? $("ul li:nth-child(3n+1)").css('color','red'); })

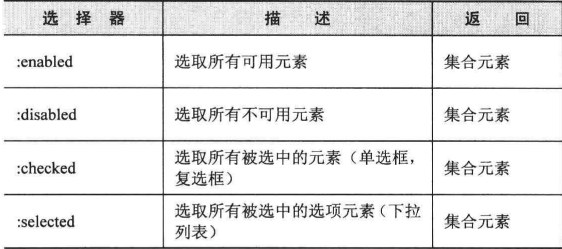
3、表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素,常见的有下列表单中的几种。

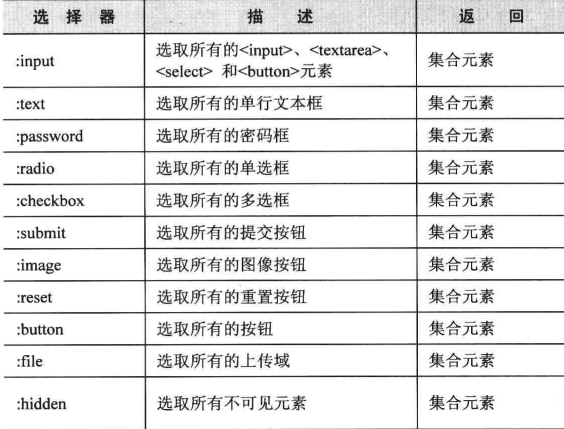
4、表单选择器
主要用来操作表单的选择器,常见的有下列表单中的几种。