console是前端调试必不可少的工具之一,在NodeJs中的将其定义为:console 模块提供了一个简单的调试控制台,类似于 Web 浏览器提供的 JavaScript 控制台。
最常用的console有:console.log()、console.error()、console.info()、console.warn()
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');

除了这几个最常用的API外,还有一些其他便于我们测试的API:
console.dir查看对象的信息
var info = { site:"http://www.runoob.com", name:"菜鸟教程" }; var arr=[ {name:'张三',age:12}, {name:'李四',age:12} ] console.dir(info); console.dir(arr);

console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<div id="info">
<h3>前端</h3>
<p>学的不仅是技术,更是梦想!</p>
</div>
<script>
var node = document.getElementById('info');
console.dirxml(node);

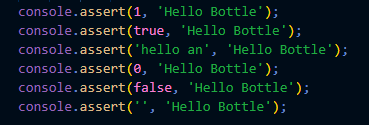
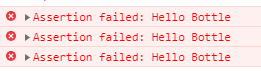
console.assert
console.assert 函数用于判断第一个参数是否为=真。false 的话抛出异常并且输出为 Assertion failed 以及第一个参数后的额外参数; true 的话代码执行将继续进行,而不会记录任何日志。
当我们想要检查值是否存在,并且希望保持控制台干净(避免记录较长的属性列表等),我们可以使用 assert 方法。


console.count 和 console.countReset
这两种方法用于设置和清除计数器,以记录特定字符串在控制台中调用 console.count 的次数:控制台打印 Hello Bottle 被 console.count 的次数,计算并重置 Hello Bottle 字符串的日志出现次数。


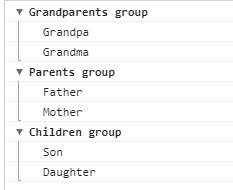
console.group
console.group 在控制台中创建一个新的分组,之后你所有输出到控制台的内容都属于该分组,直到 console.groupEnd 结束该分组。你可以设置参数作为 console.group() 创建分组的描述


console.table
console.table用于描述特定化的数组或对象,它会把传入的数据以表格的方式输出:
const users = [ {name: 'Bottle', age: 12}, {name: 'AnGe', age: 18} ]; console.table(users);

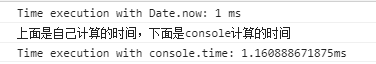
console.time 和 console.timeEnd
如果你想在执行时检查代码的性能,你可以在代码开始时使用 Date 创建一个开始时间戳,在代码结束时比较 Date.now() 与开始时间戳
const start = Date.now(); for(let i = 0; i < 100000; i++) { 1+1; // ... } const diff = Date.now() - start; console.log('Time execution with Date.now: ' + diff + ' ms'); console.log('上面是自己计算的时间,下面是console计算的时间'); console.time('Time execution with console.time'); for(let i = 0; i < 100000; i++) { 1+1; // ... } console.timeEnd('Time execution with console.time')