vue
1,koroFileHeader
生成文件头部注释和函数注释的插件。
文件头部添加注释:快捷键:window:ctrl+alt+i,mac:ctrl+cmd+i
在光标处添加函数注释:快捷键:window:ctrl+alt+t,mac:ctrl+cmd+t
react
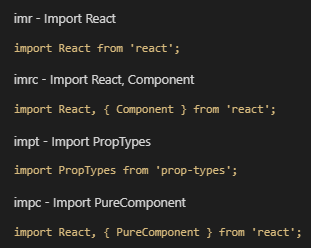
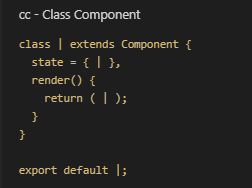
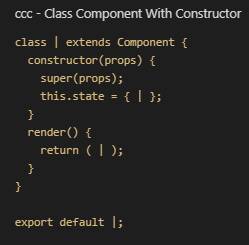
1,Simple React Snippets
react代码快速生成,常用方法:



Flutter
1,Flutter
增加了对有效编辑、重构、运行和重新加载flutter移动应用程序的支持。
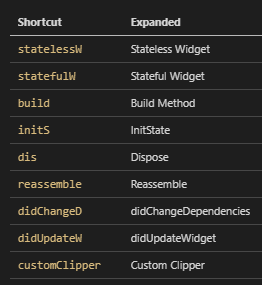
2,Awesome Flutter snippets
用于快速生成常用的Flutter代码片段:

其他
1,Chinese (Simplified) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包
2,cssrem
在写CSS样式时,将px像素单位转为rem
3,Live Server
live-server是一个具有实时加载功能的小型服务器,我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
4,open in browser
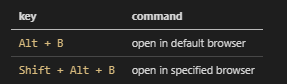
用于在浏览器中打开当前编辑的页面。在编辑页面中,鼠标右击,可选择open in default browser或者open in specified browser,也可以使用快捷键:

5,Prettier - Code formatter
代码格式化工具。
6,JavaScript Booster
一个非常棒的代码重构工具,比如说将var替换为const或者let,移除无用的else语句,将变量声明和变量初始化合并等。