最近在做项目的时候遇到了如下错误

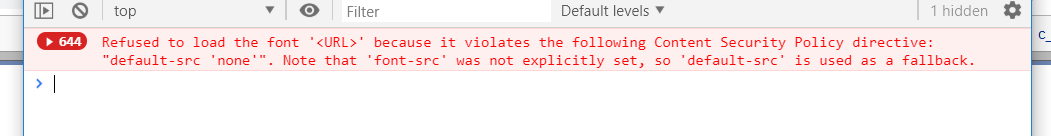
并在控制台看到了如下的报错

我先是按照控制台的错误搜索,得出的结果都是对meta头部进行设置,允许资源请求,但是问题依然没有解决,偶然间改变了想法,会不会是路由的问题呢,一搜还真是,这是因为没有历史记录
添加HashRouter即可
import { HashRouter } from 'react-router-dom';
<HashRouter>
{/*<Route>*/}
<Route exact path="/" component={ App } />
<Route path="/aboutMe" component={aboutMe} />
<Route path="/myBlog" component={myBlog} />
<Route path="/myTrip" component={myTrip} />
<Route path="/aboutWebsite" component={aboutWebsite}/>
{/*</Route>*/}
</HashRouter>

最终url会被打上#,问题解决,说是因为打上#后不再会请求服务器资源