JS里的数据类型
JS里的一种数据类型,JSOM类型数据
JSOM这种数据类型,在使用JS和jquery时经常使用的到,比较重要。用起来比较简单。
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
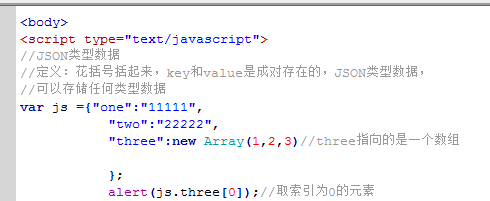
//定义:花括号括起来,key和value是成对存在的,JSON类型数据,可以存储任何类型数据
var js ={"one":"11111",
"two":"22222",
"three":new Array(1,2,3)//three指向的是一个数组
};
alert(js.three[0]);//取索引为0的元素


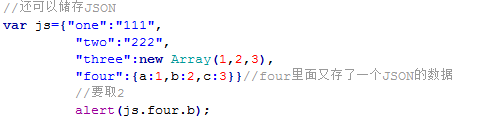
//还可以储存JSON
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}//four里面又存了一个JSON的数据
//要取2
alert(js.four.b);


//定义一个JSON数据var 用花括号{}来定义, 这个花括号{}就代表里面的内容是一个JSON的数据,这里的数据是key和value成对存在的,前面写Key用冒号:分割,后面写他的值,如果想写第二个数据就用逗号,分割
var json ={"one":"11111",
"two":"22222"
};
//这就是一个JSON数据,这个JSON数据,最外层用花括号{}括起来,里面的每条数据,前面是Key然后是冒号:后面是value,两条数据之间用逗号,分隔
//JSON和关联数组比较像
var js ={"one":"11111",
"two":"22222"
};
//JSON 如何来取值
//json变量名
//js要取Key为one的值
alert(js.one);//定义了一个json的数据类型
//取到了one里的值


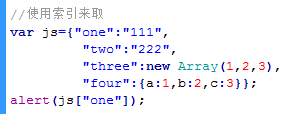
//使用索引来取
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
alert(js["one"]);


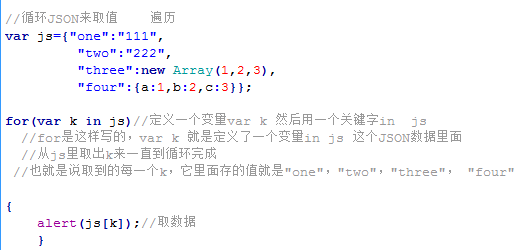
//循环JSON来取值 遍历
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
for(var k in js)//定义一个变量var k 然后用一个关键字in js
//for是这样写的,var k 就是定义了一个变量in js 这个JSON数据里面
//从js里取出k来一直到循环完成
//也就是说取到的每一个k,它里面存的值就是"one","two","three", "four"
{
alert(js[k]);//取数据
}





//这个循环和foreach一样
</script>
</body>
</html>
JS是用for来循环的
JSON是用foreach方式来遍历的。不过是用for来写。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <script type="text/javascript"> 10 //JSON类型数据 11 //定义:花括号括起来,key和value是成对存在的,JSON类型数据, 12 //可以存储任何类型数据 13 /*var js ={"one":"11111", 14 "two":"22222", 15 "three":new Array(1,2,3)//three指向的是一个数组 16 17 }; 18 alert(js.three[0]);//取索引为0的元素*/ 19 //还可以储存JSON 20 /*var js={"one":"111", 21 "two":"222", 22 "three":new Array(1,2,3), 23 "four":{a:1,b:2,c:3}}//four里面又存了一个JSON的数据 24 //要取2 25 alert(js.four.b);*/ 26 27 28 //定义一个JSON数据var 用花括号{}来定义, 这个花括号{}就代表里面的内容是一个JSON的数据,这里的数据是key和value成对存在的,前面写Key用冒号:分割,后面写他的值,如果想写第二个数据就用逗号,分割 29 /*var json ={"one":"11111", 30 "two":"22222" 31 };*/ 32 //这就是一个JSON数据,这个JSON数据,最外层用花括号{}括起来,里面的每条数据,前面是Key然后是冒号:后面是value,两条数据之间用逗号,分隔 33 //JSON和关联数组比较像 34 35 /*var js ={"one":"11111", 36 "two":"22222" 37 };*/ 38 39 //JSON 如何来取值 40 //json变量名 41 //js要取Key为one的值 42 /*alert(js.one);*///定义了一个json的数据类型 43 //取到了one里的值 44 45 //使用索引来取 //刚才取值是是用的点. 46 var js={"one":"111", 47 "two":"222", 48 "three":new Array(1,2,3), 49 "four":{a:1,b:2,c:3}}; 50 alert(js["one"]); 51 52 53 54 55 //循环JSON来取值 遍历 56 var js={"one":"111", 57 "two":"222", 58 "three":new Array(1,2,3), 59 "four":{a:1,b:2,c:3}}; 60 61 for(var k in js)//定义一个变量var k 然后用一个关键字in js 62 //for是这样写的,var k 就是定义了一个变量in js 这个JSON数据里面 63 //从js里取出k来一直到循环完成 64 //也就是说取到的每一个k,它里面存的值就是"one","two","three", "four" 65 66 { 67 alert(js[k]);//取数据 68 } 69 //这个循环和foreach一样 70 71 </script> 72 73 </body> 74 </html>